Стильные всплывающие окна на сайте
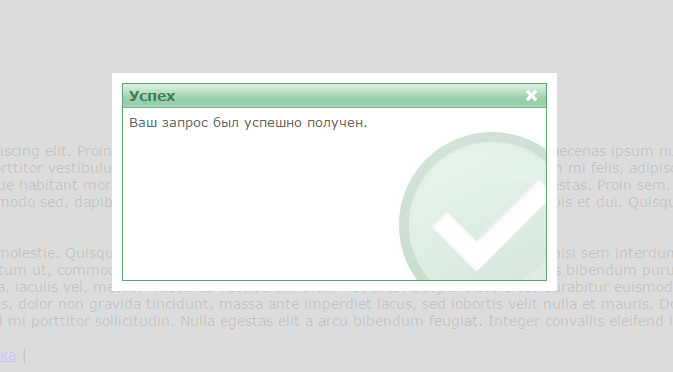
| Если решили поставить окна информации, то этот не сложный JavaScript подойдет отлично. Где можно вывести четыре окна, это предупреждение и остальные. Также можно прописать окно на "Ошибку", где при клике покажется, то самое окно и в нем будет описание. Как сказал их идет 4 в разном оттенке цвета, где внутри у них еще для стилистики стоит свой знак, по которому сразу понимаешь, для чего оно. Здесь нужно скачать архив и закинуть его в корень сайта админ панели. Также вам будет представлены коды, которые и будут отвечать за появление. Эта функция может пригодиться на любой тематике, а точнее, администратор может поставить как в описание, и главное может показать уже в открытом окне. Но также и сделать предупреждение в оригинальном виде, где все будет описано, за что и почему, а это также нудно прописать код с другим классом. Установка: Заливаем файлы из архива в корень сайта. Теперь давайте разберемся как подключить код с оформлением. Здесь нужно поставить его между тегами head и /head на странице. Код <link rel="stylesheet" type="text/css" href="http://zornet.ru/Aben/Gsa/zartyn/dialog_box.css" /> <script type="text/javascript" src="http://zornet.ru/Aben/Gsa/zartyn/dialog_box.js"></script> Ссылка вызова: Код <a href="javascript:showDialog('Ошибка','Ошибка, она и в Африке ошибка.','error',2);">Ошибка</a> <a href="javascript:showDialog('Предупреждение','Вы должны ввести всю необходимую информацию.','warning');">Предупреждение</a> <a href="javascript:showDialog('Успех','Ваш запрос был успешно получен.','success');">Успех</a> <a href="javascript:showDialog('Подсказка','Вы уверены, что хотите удалить запись ?','prompt');">Подсказка</a> Но потом выбираем, что будем ставить, как выбрали, то можете потом в нем как вы видите написать, хотя возможно переименовать, но у каждого свое, главное что смысл написанного подходил под гамму цвета, это важно. PS - в самом архиве находиться файл демонстраций, где вы можете визуально все посмотреть и оценить, нужно вам на сайт такая функция. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |