Выпадающее меню Pure при помощи CSS3 | |
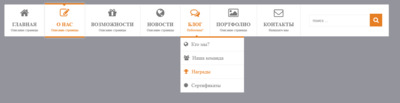
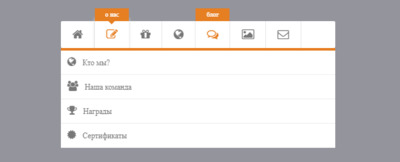
| Адаптивно выпадающее горизонтальное меню, где присутствует эластичный эффект при наведении на горизонтальную навигацию, которое создано на CSS. Дизайн этого меню можно смотрится по своему уникально, так как при наведении присутствует реально красивый эффект. Также в этой статье на материал вы узнаете как создать горизонтальное меню, которое выполнено на чистом CSS3. Такой вид навигации обычно используются на корпоративных сайтах, также можно увидеть на сайтах электронной коммерции, но они становятся все более популярными, потому что они являются отличным способом отображения контента. Если вы ищете вдохновение для создания стильной навигации, что идет на основе CSS3 в универсальном стиле, где присутствует отличная анимация, которая изначально сделано под эффект на видение клика на ключевую фразу. То это выпадающее меню может принести вам много вдохновляющих идей, но и безусловно украсит интернет портал или блог, так как при открытии страницы его будет очень трудно не заметить по своему своеобразному дизайну. С помощью CSS3 можно легко создавать различные типы выпадающих меню. Нужно просто соединиться со своей силой воображения, и результат может быть ошеломляющим. Используя выпадающее меню, дизайнеры могут не только создавать визуальную привлекательность в дизайне сайта, но и предоставлять эффективную схему навигации по сайту. Где HTML5 и CSS3 сделали создание визуально привлекательного выпадающего меню довольно простым. Обзор с большого монитора:  Вид в мобильного гаджет:  Это выпадающее меню поставляется с выдвижными подменю, которые придают ему очень стильный очертание, что добавляют дополнительную красоту в общий вид. Установка: Подключаем шрифтовые знаки Код <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css"> HTML Код <div class="kusopan_menu_comes"> <nav> <ul class="submenus_navigatsiya"> <li> <a href=""> <i class="fa fa-home"></i> <strong>Главная</strong> <small>Описание страницы</small> </a> </li> <li> <a href="" class="obasnuvan"> <i class="fa fa-edit"></i> <strong>О нас</strong> <small>Описание страницы</small> </a> </li> <li> <a href=""> <i class="fa fa-gift"></i> <strong>Возможности</strong> <small>Описание страницы</small> </a> </li> <li> <a href=""> <i class="fa fa-globe"></i> <strong>Новости</strong> <small>Описание страницы</small> </a> </li> <li> <a href=""> <i class="fa fa-comments-o"></i> <strong>Блог</strong> <small>Поболтаем?</small> </a> <ul> <li><a href="#"><i class="fa fa-globe"></i>Кто мы?</a></li> <li> <a href="#"><i class="fa fa-group"></i>Наша команда</a> <ul> <li><a href="#"><i class="fa fa-female"></i>Девка</a></li> <li> <a href="#"><i class="fa fa-male"></i>Парень</a> <ul> <li><a href="#"><i class="fa fa-leaf"></i>Обо мне</a></li> <li><a href="#"><i class="fa fa-tasks"></i>Достижения</a></li> </ul> </li> <li><a href="#"><i class="fa fa-female"></i>Девка #2</a></li> </ul> </li> <li><a href="#"><i class="fa fa-trophy"></i>Награды</a></li> <li><a href="#"><i class="fa fa-certificate"></i>Сертификаты</a></li> </ul> </li> <li> <a href=""> <i class="fa fa-picture-o"></i> <strong>Портфолио</strong> <small>Описание страницы</small> </a> </li> <li> <a href=""> <i class="fa fa-envelope-o"></i> <strong>Контакты</strong> <small>Напишите нам</small> </a> </li> <li class="float"> <a class="search"> <input type="text" value="поиск ..."> <button><i class="fa fa-search"></i></button> </a> <a href="" class="search-mobile"> <i class="fa fa-search"></i> </a> </li> </ul> </nav> </div> CSS Код .kusopan_menu_comes { position: relative; margin: 0px auto; padding: 50px 0; clear: both; line-height: 1.4; } .kusopan_menu_comes * { box-sizing: border-box; margin: 0px; padding: 0px; list-style: none; } @media only screen and (min-width: 1200px) { .kusopan_menu_comes { width: 1210px; } } @media only screen and (min-width: 960px) and (max-width: 1199px) { .kusopan_menu_comes { width: 1030px; } } @media only screen and (min-width: 768px) and (max-width: 959px) { .kusopan_menu_comes { width: 682px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .kusopan_menu_comes { width: 428px; margin: 0 auto; } } @media only screen and (max-width: 479px) { .kusopan_menu_comes { width: 320px; margin: 0 auto; } } .submenus_navigatsiya { list-style: none; padding: 0; margin: 0; background: #FFF; height: 100px; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; } .submenus_navigatsiya li { float: left; position: relative; } .submenus_navigatsiya li a { display: block; text-decoration: none; padding: 12px 20px; text-align: center; color: #777; border-right: 1px solid #E7E7E7; } .submenus_navigatsiya li a i { display: block; font-size: 30px; margin-bottom: 10px; } .submenus_navigatsiya li a strong { display: block; text-transform: uppercase; } .submenus_navigatsiya li a small { display: block; font-size: 10px; } .submenus_navigatsiya li a i, .submenus_navigatsiya li a strong, .submenus_navigatsiya li a small { position: relative; transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; -moz-transition: all 300ms linear; -webkit-transition: all 300ms linear; } .submenus_navigatsiya li:hover > a i { opacity: 1; -webkit-animation: moveFromTop 300ms ease-in-out; -moz-animation: moveFromTop 300ms ease-in-out; -ms-animation: moveFromTop 300ms ease-in-out; -o-animation: moveFromTop 300ms ease-in-out; animation: moveFromTop 300ms ease-in-out; } .submenus_navigatsiya li:hover a strong { opacity: 1; -webkit-animation: moveFromLeft 300ms ease-in-out; -moz-animation: moveFromLeft 300ms ease-in-out; -ms-animation: moveFromLeft 300ms ease-in-out; -o-animation: moveFromLeft 300ms ease-in-out; animation: moveFromLeft 300ms ease-in-out; } .submenus_navigatsiya li:hover a small { opacity: 1; -webkit-animation: moveFromRight 300ms ease-in-out; -moz-animation: moveFromRight 300ms ease-in-out; -ms-animation: moveFromRight 300ms ease-in-out; -o-animation: moveFromRight 300ms ease-in-out; animation: moveFromRight 300ms ease-in-out; } .submenus_navigatsiya li:hover > a { color: #e67e22; } .submenus_navigatsiya li a.obasnuvan { position: relative; color: #e67e22; border: 0; border-top: 4px solid #e67e22; border-bottom: 4px solid #e67e22; margin-top: -4px; box-shadow: 0 0 5px #DDD; -moz-box-shadow: 0 0 5px #DDD; -webkit-box-shadow: 0 0 5px #DDD; } .submenus_navigatsiya li a.obasnuvan:before { content: ""; position: absolute; top: 0; left: 45%; border-top: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent; } @-webkit-keyframes moveFromTop { from { opacity: 0; -webkit-transform: translateY(200%); -moz-transform: translateY(200%); -ms-transform: translateY(200%); -o-transform: translateY(200%); transform: translateY(200%); } to { opacity: 1; -webkit-transform: translateY(0%); -moz-transform: translateY(0%); -ms-transform: translateY(0%); -o-transform: translateY(0%); transform: translateY(0%); } } @-webkit-keyframes moveFromLeft { from { opacity: 0; -webkit-transform: translateX(200%); -moz-transform: translateX(200%); -ms-transform: translateX(200%); -o-transform: translateX(200%); transform: translateX(200%); } to { opacity: 1; -webkit-transform: translateX(0%); -moz-transform: translateX(0%); -ms-transform: translateX(0%); -o-transform: translateX(0%); transform: translateX(0%); } } @-webkit-keyframes moveFromRight { from { opacity: 0; -webkit-transform: translateX(-200%); -moz-transform: translateX(-200%); -ms-transform: translateX(-200%); -o-transform: translateX(-200%); transform: translateX(-200%); } to { opacity: 1; -webkit-transform: translateX(0%); -moz-transform: translateX(0%); -ms-transform: translateX(0%); -o-transform: translateX(0%); transform: translateX(0%); } } .submenus_navigatsiya li ul, .submenus_navigatsiya li ul li ul { position: absolute; height: auto; min-width: 200px; padding: 0; margin: 0; background: #FFF; border-top: 4px solid #e67e22; opacity: 0; visibility: hidden; transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; -moz-transition: all 300ms linear; -webkit-transition: all 300ms linear; top: 130px; z-index: 1000; } .submenus_navigatsiya li ul:before { content: ""; position: absolute; top: -8px; left: 23%; border-bottom: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent; } .submenus_navigatsiya li:hover > ul, .submenus_navigatsiya li ul li:hover > ul { display: block; opacity: 1; visibility: visible; top: 100px; } .submenus_navigatsiya li ul li { float: none; } .submenus_navigatsiya li ul li a { padding: 10px; text-align: left; border: 0; border-bottom: 1px solid #EEE; } .submenus_navigatsiya li ul li a i { font-size: 16px; display: inline-block; margin: 0 10px 0 0; } .submenus_navigatsiya li ul li ul { left: 230px; top: 0; border: 0; border-left: 4px solid #e67e22; } .submenus_navigatsiya li ul li ul:before { content: ""; position: absolute; top: 15px; left: -14px; border-right: 5px solid #e67e22; border-bottom: 5px solid transparent; border-top: 5px solid transparent; } .submenus_navigatsiya li ul li:hover > ul { top: 0px; left: 200px; } .submenus_navigatsiya li.float { float: right; } .submenus_navigatsiya li a.search { padding: 29px 20px 30px 10px; } .submenus_navigatsiya li a.search i { margin: 0; display: inline-block; font-size: 18px; } .submenus_navigatsiya li a.search input { border: 1px solid #EEE; padding: 10px; background: #FFF; outline: none; color: #777; } .submenus_navigatsiya li a.search button { border: 1px solid #e67e22; padding: 10px; background: #e67e22; outline: none; color: #FFF; margin-left: -4px; } .submenus_navigatsiya li a.search input:focus { border: 1px solid #e67e22; } .search-mobile { display: none !important; background: #e67e22; border-left: 1px solid #e67e22; border-radius: 0 3px 3px 0; } .search-mobile i { color: #FFF; margin: 0 !important; } @media only screen and (min-width: 960px) and (max-width: 1199px) { .submenus_navigatsiya li a.search input { width: 100px; } } @media only screen and (min-width: 768px) and (max-width: 959px) { .submenus_navigatsiya { height: 85px; } .submenus_navigatsiya li a { padding: 12px; } .submenus_navigatsiya li a i { font-size: 22px; } .submenus_navigatsiya li a strong { font-size: 12px; } .submenus_navigatsiya li a small { font-size: 10px; } .submenus_navigatsiya li a.search { display: none; } .search-mobile { display: block !important; margin: 20px; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .submenus_navigatsiya li:hover > ul { top: 85px; min-width: 180px; } .submenus_navigatsiya li ul li > ul { min-width: 150px; left: 200px; top: 0; } .submenus_navigatsiya li ul li:hover > ul { min-width: 150px; left: 180px; top: 0; } .submenus_navigatsiya li ul li ul li ul { min-width: 150px; left: 25px !important; top: 54px; border: 0; border-top: 3px solid #e67e22; } .submenus_navigatsiya li ul li ul li:hover ul { top: 35px; } .submenus_navigatsiya li ul li ul li ul:before { border: 0; border-bottom: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent; left: 10%; top: -8px; } .submenus_navigatsiya li:hover ul a { font-size: 12px; } .submenus_navigatsiya li:hover ul a i { font-size: 14px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .submenus_navigatsiya { height: 42px; position: relative; } .submenus_navigatsiya li a { padding: 12px 17.7px; } .submenus_navigatsiya li a strong, .submenus_navigatsiya li a small, .submenus_navigatsiya li a.search { display: none; } .submenus_navigatsiya li a i { margin: 0; font-size: 18px; } .submenus_navigatsiya li { position: static; } .submenus_navigatsiya li ul { min-width: 100%; left: 0; top: 50px; } .submenus_navigatsiya li:hover > ul { top: 42px; } .submenus_navigatsiya li > ul:before { border: 0; } .submenus_navigatsiya li ul > li { position: relative; } .submenus_navigatsiya li ul li:hover > ul { left: 34px; } .submenus_navigatsiya li a { position: relative; font-size: 12px; } .submenus_navigatsiya li a:hover strong, .submenus_navigatsiya li a.obasnuvan strong { display: block; font-size: 10px; padding: 3px 0; position: absolute; top: -20px; left: 0; background: #e67e22; color: #FFF; min-width: 100%; text-transform: lowercase; font-weight: normal; } .submenus_navigatsiya li a.obasnuvan:before { left: 40%; } .search-mobile { display: block !important; } .submenus_navigatsiya li ul li > ul { min-width: 200px; left: 200px; } .submenus_navigatsiya li ul li:hover ul { left: 180px; } .submenus_navigatsiya li ul li ul:before { left: -9px; } .submenus_navigatsiya li ul li ul li ul { min-width: 200px; border: 0; border-top: 3px solid #e67e22; left: 25px !important; top: 45px; } .submenus_navigatsiya li ul li ul li:hover ul { top: 40px; } .submenus_navigatsiya li ul li ul li ul:before { border: 0; border-bottom: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent; left: 10%; top: -8px; } } @media only screen and (max-width: 479px) { .submenus_navigatsiya { height: 42px; position: relative; } .submenus_navigatsiya li a strong, .submenus_navigatsiya li a small, .submenus_navigatsiya li a.search { display: none; } .submenus_navigatsiya li a { padding: 12px 13.8px; font-size: 12px; } .submenus_navigatsiya li a i { margin: 0; font-size: 18px; } .submenus_navigatsiya li { position: static; } .submenus_navigatsiya li ul { min-width: 100%; left: 0; top: 50px; } .submenus_navigatsiya li:hover > ul { top: 42px; } .submenus_navigatsiya li > ul:before { border: 0; } .submenus_navigatsiya li ul > li { position: relative; } .submenus_navigatsiya li ul li:hover > ul { left: 34px; } .submenus_navigatsiya li a { position: relative; } .submenus_navigatsiya li a:hover strong, .submenus_navigatsiya li a.obasnuvan strong { display: block; font-size: 10px; padding: 3px 0; position: absolute; top: -20px; left: 0; background: #e67e22; color: #FFF; min-width: 100%; text-transform: lowercase; font-weight: normal; } .submenus_navigatsiya li a.obasnuvan:before { left: 40%; } .submenus_navigatsiya li ul li > ul { min-width: 150px; left: 160px; } .submenus_navigatsiya li ul li:hover ul { left: 120px; } .submenus_navigatsiya li ul li ul:before { left: -9px; } .submenus_navigatsiya li ul li ul li ul { min-width: 160px; left: 25px !important; top: 39px; border: 0; border-top: 3px solid #e67e22; } .submenus_navigatsiya li ul li ul li:hover ul { top: 39px; } .submenus_navigatsiya li ul li ul li ul:before { border: 0; border-bottom: 5px solid #e67e22; border-left: 5px solid transparent; border-right: 5px solid transparent; left: 10%; top: -8px; } } Как следует из названия этого выпадающего меню, что может придать веб-сайту уникальный и приятный вид. Где отлично и корректно просматривается на любом мобильном аппарате. Что сохраняет свои данные, где остается в горизонтальном положение, только разве становится меньше по размеру, и это касается всех знаков, которые расположены на всех элементах навигации. Демонстрация Источник: imapo.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |