Выпадающее меню при помощи jQuery и CSS | |
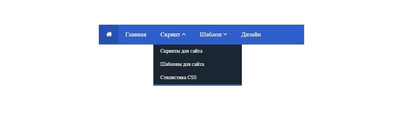
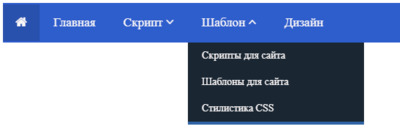
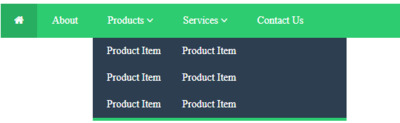
| По конструкций простое анимированные меню в горизонтальном виде, со стильным выходом под категорий, которые выполнены на стилистике CSS3. Также здесь нужно подключить jQuery, что будет отвечать за функцию появление, вообще за анимацию. Что по стилистике, то там можно эту навигацию выставить под любой оттенок цвета. Это когда проверял его, и в материале предоставлены стили под синею гамму, что по умолчанию идет в зеленой палитре, где на странице демонстраций представлено. Безусловно, что современное плоское меню выпадающего меню, которое позволяет вам переключать подменю с фантастическими ацилированными CSS3 на основе Animate. Тематически к темам не привязано, но по своим данным оно отлично подойдет под сайт, где находится много информации. Что можно ее корректно распределить по всей навигаций, что для блога или интернет площадки с одним модулем будет прекрасным приложением по регулированию ключевых слов. Как вы знаете, навигационные системы являются огромной частью любого веб-сайта, особенно если у вас есть много страниц для сортировки по категориям. Вот почему вам могут понадобиться два типа меню: нормальная горизонтальная навигация и крутые вертикальные меню. Здесь рассмотрим палитру цвета: В синем:  В зеленом:  Приступаем к установке: HTML Код <nav class="vrukopasten kalesniqa"> <ul> <li> <a href="https://zornet.ru/"> <div class="fa fa-home"></div> </a> </li> <li> <a href="#"> Главная </a> </li> <li class="kaleninqrad"> <a href="https://zornet.ru/load/81"> Скрипт <i class="fa fa-angle-down"></i> </a> <ul> <li> <a href="#">Скрипты для сайта </a> </li> <li> <a href="#">Шаблоны для сайта</a> </li> <li> <a href="#">Стилистика CSS</a> </li> </ul> </li> <li class="kaleninqrad"> <a href="https://zornet.ru/load/145"> Шаблон <i class="fa fa-angle-down"></i> </a> <ul> <li> <a href="#">Скрипты для сайта</a> </li> <li> <a href="#">Шаблоны для сайта</a> </li> <li> <a href="#">Стилистика CSS</a> </li> </ul> </li> <li> <a href="#"> Дизайн </a> </li> </ul> </nav> CSS Код nav ul { background: #2e5dcc; list-style: none; margin: 0; padding: 0; } nav ul li { position: relative; display: inline-block; margin-right: -4px; text-align: center; } nav ul li:first-child a { background: #2850ad; width: 50px; padding: 15px 0; } nav ul li:last-child { margin: 0; } nav ul li a { display: block; background: #2e5dcc; padding: 17px 19px; color: #fbf7f7; font-size: 17px; text-decoration: none; transition: 0.2s linear; } nav ul li a:hover { background: #213494; } nav ul li ul { position: absolute; top: 100%; left: 0; width: 240px; border-bottom: 4px solid #2f64a5; } nav ul li ul li { display: block; width: 100%; margin: 0; text-align: left; } nav ul li ul li a { display: block; background: #2c3e50; padding: 10px 15px; } nav ul li ul li a:first-child { background: #1a2733; width: auto; border-left: 4px solid transparent; padding: 10px 15px; font-size: 14px; } nav ul li ul li a:hover { background: #2b3e50; border-left: 4px solid #5d96c3; } JavaScript Код $('.kaleninqrad ul').hide(); $(".kaleninqrad a").click(function () { $(this).parent(".kaleninqrad").children("ul").slideToggle("200"); $(this).find("i.fa").toggleClass("fa-angle-up fa-angle-down"); }); С помощью Jquery вы можете создавать потрясающие анимации, что привлекут больше посетителей, где появится больше опций, которые будут визуально смотреться. Но и шрифтовые иконки здесь присутствуют, что можно их установить каждому запросу, что сразу после установки, это меню будет иметь совершенно другой стиль, более современный. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |