Выдвижное боковое меню при помощи CSS
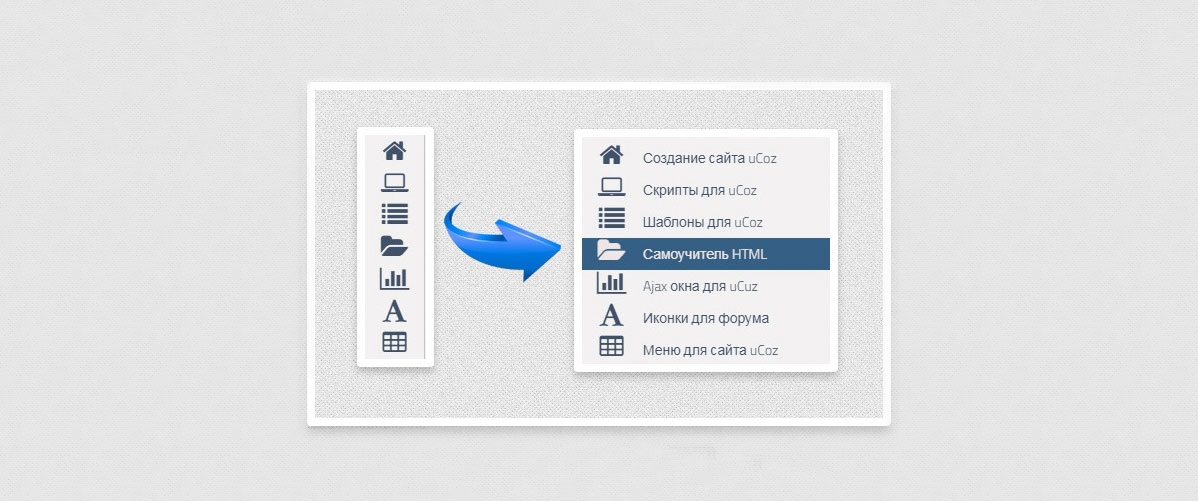
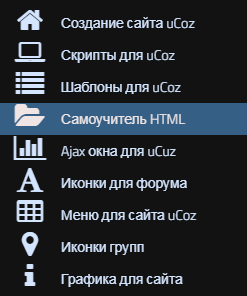
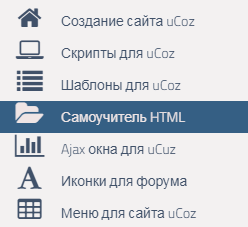
| Стало актуальным устанавливать на сайт выдвижную панели навигаций или меню, где при наведение открывается и можно выбрать любой раздел. В нашем случай идет панель, которая полностью работает на чистых стилях. По гамме цвета оно по умолчанию в светлом оттенке, к нему перекреплены шрифтовые иконки, что отлично для навигаций по сайту. Так как в нем можно прописать очень много материала, это даже поставить переходы на совершенно другой модуль, если на ресурсе у вас их несколько. Современное меню для тематического ресурса, скрытие основной навигации веб-сайта сразу за пределами экрана становится повсеместным шаблоном в гибком веб-дизайне. Все больше и больше можно заметить такой принцип навигаций на разных площадках. Где при нажатии на него выталкивает весь каркас в сторону, что здесь будет с левой стороны. И чтобы открыть скрытое меню навигации, как говорил. вам нужно навести клик на кнопку, где они будут визуально просматриваться. Плюс в том, что оно просто редактируется, если вам нужно подогнать под свою палитру на ресурсе, то все можно сделать в стилях, как пример в темной гамме. Ранее на сайте размещал похожее меню в темной палитре, где больше функционала, но там нужно вписывать jQuery, где тоже было проверенно и все отлично и корректно отображается и работает.  Так установлено по умолчанию;  Здесь пользователь вызвал на открытие;  В самом низу одна функция, что вы можете ее подключить на разный формат, но здесь идет на отключкение, точнее иконка на ее установлена.  Приступаем к установке: HTML Проверяя на работоспособность, код прописал вверх в шапку в самый низ. Код <html> <head> </head> <body><div class="raforehe_adymikacta"></div><nav class="lunderarumsa"> <ul> <li> <a href="http://zornet.ru"> <i class="fa fa-home fa-2x"></i> <span class="urewuhise_koltunkers"> Создание сайта uCoz </span> </a> </li> <li class="minaglittle_sokefingeres"> <a href="#"> <i class="fa fa-laptop fa-2x"></i> <span class="urewuhise_koltunkers"> Скрипты для uCoz </span> </a> </li> <li class="minaglittle_sokefingeres"> <a href="#"> <i class="fa fa-list fa-2x"></i> <span class="urewuhise_koltunkers"> Шаблоны для uCoz </span> </a> </li> <li class="minaglittle_sokefingeres"> <a href="#"> <i class="fa fa-folder-open fa-2x"></i> <span class="urewuhise_koltunkers"> Самоучитель HTML </span> </a> </li> <li> <a href="#"> <i class="fa fa-bar-chart-o fa-2x"></i> <span class="urewuhise_koltunkers"> Ajax окна для uCuz </span> </a> </li> <li> <a href="#"> <i class="fa fa-font fa-2x"></i> <span class="urewuhise_koltunkers"> Иконки для форума </span> </a> </li> <li> <a href="#"> <i class="fa fa-table fa-2x"></i> <span class="urewuhise_koltunkers"> Меню для сайта uCoz </span> </a> </li> <li> <a href="#"> <i class="fa fa-map-marker fa-2x"></i> <span class="urewuhise_koltunkers"> Иконки групп </span> </a> </li> <li> <a href="#"> <i class="fa fa-info fa-2x"></i> <span class="urewuhise_koltunkers"> Графика для сайта </span> </a> </li> </ul> <ul class="zornet_ru_gseran"> <li> <a href="#"> <i class="fa fa-power-off fa-2x"></i> <span class="urewuhise_koltunkers"> Выйти </span> </a> </li> </ul> </nav> </body> </html> CSS Код .fa-2x { font-size: 2,7em; } .fa { position: relative; display: table-cell; width: 59.7px; height: 32px; text-align: center; vertical-align: middle; font-size:19.5px; } .lunderarumsa:hover,nav.lunderarumsa.expanded {width: 247.5px;overflow:visible;} .lunderarumsa {background: #f3f1f1;border-right: 1px solid #cac4c4;position:absolute;top:0;bottom:0;height:100%;left:0;width:59.3px;overflow:hidden;-webkit-transition: width .05s cubic-bezier(0, 0, 0.78, 1.01);transition: width .05s cubic-bezier(0, 0, 0.75, 1);-webkit-transform:translateZ(0) scale(1,1);z-index:1000;} .lunderarumsa>ul { margin:7px 0; } .lunderarumsa li { position:relative; display:block; width:249px; } .lunderarumsa li>a { position:relative; display:table; border-collapse:collapse; border-spacing:0; color:#405169; font-family: arial; font-size: 13.9px; text-decoration:none; -webkit-transform:translateZ(0) scale(1,1); -webkit-transition:all .1s cubic-bezier(0, 0, 0.8, 1.01); transition:all .1s cubic-bezier(0, 0, 0.85, 0.99); } .lunderarumsa .nav-icon { position:relative; display:table-cell; width:59.3px; height:38px; text-align:center; vertical-align:middle; font-size:19.5px; } .lunderarumsa .urewuhise_koltunkers { position:relative; display:table-cell; vertical-align:middle; width:187.3px; font-family: 'Titillium Web', sans-serif; } .lunderarumsa>ul.zornet_ru_gseran { position:absolute; left:0; bottom:0; } .no-touch .scrollable.hover { overflow-y:hidden; } .no-touch .scrollable.hover:hover { overflow-y:auto; overflow:visible; } a:hover,a:focus { text-decoration:none; } nav { -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; -o-user-select:none; user-select:none; } nav ul,nav li { outline:0; margin:0; padding:0; } .lunderarumsa li:hover>a,nav.lunderarumsa li.active>a,.dropdown-menu>li>a:hover,.dropdown-menu>li>a:focus,.dropdown-menu>.active>a,.dropdown-menu>.active>a:hover,.dropdown-menu>.active>a:focus,.no-touch .dashboard-page nav.dashboard-menu ul li:hover a,.dashboard-page nav.dashboard-menu ul li.active a { color:#efe5e5; background-color:#355f84; } .raforehe_adymikacta { float: left; background: #e2dbdb; width: 99%; height: 98%; } PS - панель представляют собой, панель для ориентации, которая в большинстве случаев отображает параметры навигации для посетителя на веб-странице. Обычно оно, но не обязательно, расположен в левой части экрана и он отображается. Но вы полностью можете скачать текстовой документ, где все представлено в полной сборке. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |