Выдвижная боковая блок-панель на CSS
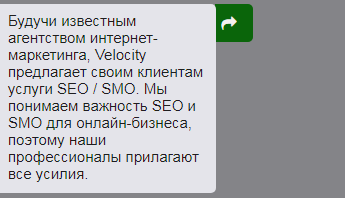
| Это выдвижная панель, которая находится с левой стороны, где при наведении на кнопку она выезжает, а что в ней находится зависит от разработчика. Она полностью работает на чистом CSS, где можно самостоятельно скорректировать стиль для такого блока, но и безусловно задать скорость. Здесь был простой знак в виде стрелки, что не очень корректно смотрелся. Так как многие подключили шрифтовые иконки, то аналогично в коде красиво прописанная с загнутым углом стрелка, что стало совершенно по другому выглядеть. А так очень простои и удобный код, который может всегда понадобиться на сайте, ведь при открытии страницы этот блог по умолчанию идет закрытым. Так идет по умолчанию, где фон создал темным, чтоб лучше каркас наблюдать.  Здесь навели курсор и полностью каркас выехал, и видим описание или то, что установите.  Приступаем к установке: HTML Код <div id="dagurdsa-nevailable"> <i class="fa fa-share"></i> <div id="gechusudesab-sequiremen"> Пишем свое описание по тематике. </div> </div> CSS Код #dagurdsa-nevailable { position: fixed; top: 100px; left: 0; background: #0a650a; width: 28px; height: 27px; font: 15px Arial; color: #f5f0f0; text-align: center; padding: 11px 10px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 5px 0; -moz-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; cursor:pointer; } #gechusudesab-sequiremen { position: fixed; top: 100px; left: -220px; background: #e4e4ea; color: #1f1e1e; width: 200px; height: 173px; padding: 8px; text-align: left; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 5px 0; -moz-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; } #dagurdsa-nevailable:hover { left: 215px; } #dagurdsa-nevailable:hover #gechusudesab-sequiremen { left: 0; } Также есть идея в нем выставить информер или статистику сайта, но если ставить на главную, то нужно, что то существенное по информации поставить, так, чтоб пользователям и гостям сайта было нужно или интересно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |