Выдвижная панель бокового меню на CSS
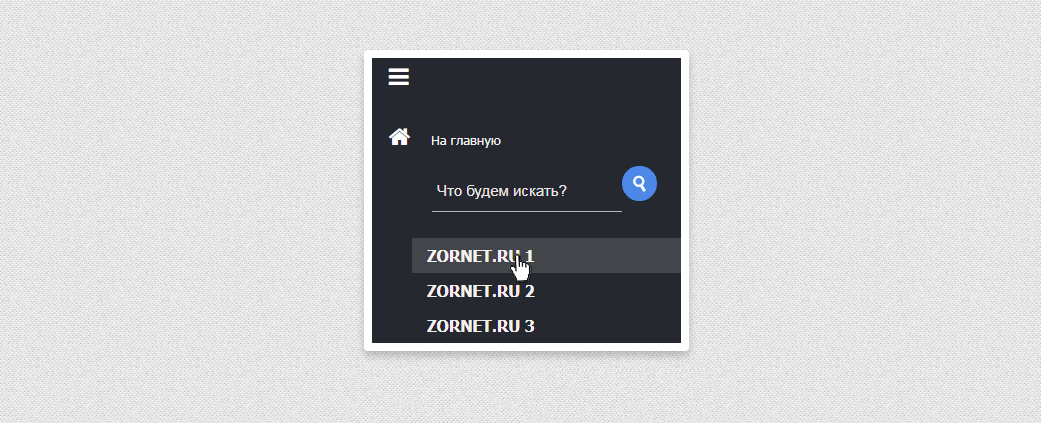
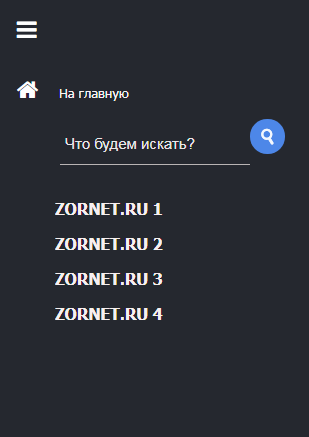
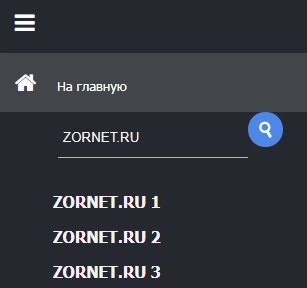
| Красивое приложение в открывающейся или выдвижной панели, где будет находиться меню сайта, также поиск с красивыми кнопками на темном фоне. Сама панель визуально будет смотреться в виде полосы по левую сторону, где для понимания ее открытие, установлены иконки под функциями. Такая стилистика отлично подойдет на все тематические сайты, но безусловно по умолчанию сделан под светлый портал. Возможно на темном оригинально смотрится, просто на белом фоне его проверял на работоспособность, где все отлично работает. Также с ним идет архив, в нем находится файл на демонстрацию, где вы можете оценить его в реальности. Если говорить по запросам, то там с многоуровневыми подменю все отлично расположены. Компонент бокового элемента с набором эффектов и стилей с использованием переходов CSS и анимации, что будет происходить при наведении и аналогично при клике, это как открытие и закрыть. Меню боковой панели или навигационные панели может быть под разной палитрой цвета, так как все при помощи стилей можно веб мастеру изменить самостоятельно и подогнать под свой основной дизайн. Так выглядит при открытии, где видим навигацию;  Здесь в поиске наблюдаем запрос, но под каждую систему выставляем свой оператор, что отвечает за эту функцию.  Материал будет работать при помощи jQuery, что безусловно нужно подключать библиотеку, кто на конструкторе uCoz, то она по умолчанию уже подключена, кто не на этой системе, то копируем и прописываем ее. Далее нужно подключить скрипт, здесь поставил в низ сайта его, чтоб на всех страницах панелька работала. HTML Код <div id="average_sansize"> <div class="ageneral_kumeaning"> <a href="#" class="icon-menu" id="btn-menu"><i class="fa fa-bars" aria-hidden="true"></i></a> </div> <ul class="tohgesen_texamples"> <li><a href="/" class="icon-home"><i class="fa fa-home" aria-hidden="true"></i> На главную</a></li> <li class="dsagcountable"><i class="fa fa-search" aria-hidden="true"></i> <form method="get" id="linterch_angeable" action="<?php echo esc_url( home_url( '/' ) ); ?>"> <input type="text" class="field" name="s" id="zornet_dsan" placeholder="Что будем искать?" /> <input type="submit" class="sim" name="submit" value="" /> </form> </li> <li><ul class="kuncountable_asnounsun"> <li><a target="_blank" title="ZorNet.Ru » Самоучитель HTML и CSS" href="http://zornet.ru/news/">ZORNET.RU 1</a></li> <li><a target="_blank" title="Создание сайта на uCoz » Шаблоны для uCoz" href="http://zornet.ru/load/">ZORNET.RU 2</a></li> <li><a target="_blank" title="Создание сайта на uCoz » Скрипты для uCoz" href="http://zornet.ru/load/80">ZORNET.RU 3</a></li> <li><a target="_blank" title="Мини профиль для uCoz" href="http://zornet.ru/load/81">ZORNET.RU 4</a></li> </ul></li> </ul> </div> CSS Код /*Панель*/ #average_sansize i{line-height:59.9px;font-size:22.9px;color:#fff;margin:0 16.8px;} #average_sansize ul{list-style:none;} #average_sansize{position:fixed;left:0;top:0;width:59.7px;height:100%;z-index:99;background:#25282f;overflow-x:hidden;overflow-y:auto;-webkit-transition: 0.2s cubic-bezier(0.25, 0.1, 0.18, 0.98);transition: 0.2s cubic-bezier(0.25, 0.1, 0.17, 0.95);} #average_sansize.showFullMenu {left:0;width:311px;} .showFullMenu .dsagcountable i{display:none;} .ageneral_kumeaning {height:59.8px;position:relative;} .tohgesen_texamples{margin:0;padding:0;list-style:none;} .tohgesen_texamples ul{line-height:35px;width:100%;} .tohgesen_texamples ul li{border-bottom:none;} .tohgesen_texamples ul li a{padding-left:60px;} .tohgesen_texamples a{color:#f9f3f3;text-decoration:none;display:block;max-height:60px;line-height:35px;overflow:hidden;} .tohgesen_texamples a:hover {color:#fff;background:#42464a;} .icon-menu{color:#272525;display:block;} /*Меню*/ .tohgesen_texamples li{width:100%;margin:0;position:relative;} .tohgesen_texamples li a {} .showFullMenu #linterch_angeable,.showFullMenu .groupinsoc,.showFullMenu .tohgesen_texamples .kuncountable_asnounsun{display:block;} .tohgesen_texamples .kuncountable_asnounsun{margin-top:25px;display:none;} .tohgesen_texamples .kuncountable_asnounsun li{position:relative;} .tohgesen_texamples .kuncountable_asnounsun li a{color: #f7f0f0;padding: 0 14.7px;font-size: 15.8px;font-weight:bold;} /*Поиск*/ #linterch_angeable{display:none;width:250px;margin-left:60px;} #zornet_dsan{border:none;border-bottom:1px solid #b9b4b4;width:180px;line-height:39.7px;height:39.7px;color:#f7f1f1;background:transparent;padding:0 5px;margin-right:-4px;} #zornet_dsan::-webkit-input-placeholder{color:#eae8e8;font-size:15px;} #zornet_dsan::-moz-placeholder {color:#f7eeee;font-size:15px;} #zornet_dsan:focus::-webkit-input-placeholder {color:rgba(35, 34, 34, 0);} #zornet_dsan:focus::-moz-placeholder{color:rgba(27, 25, 25, 0);} #linterch_angeable .sim{border:none;padding:5px;background:#4d87e8 url(http://zornet.ru/ZORNET-RU/ZR/Alinuversa/YNWYzrBYQMauD51Ix7b-hg.png) no-repeat center;width:35px;height:35px;-webkit-border-radius:50px;border-radius:50px;-webkit-transition: all 0.8s cubic-bezier(0.42, 0, 0.53, 0.99);transition: all 0.8s cubic-bezier(0.42, 0, 0.5, 0.98);} #linterch_angeable .sim:hover{-webkit-transform: rotate(360deg);transform: rotate(360deg);} Остается выставить шрифтовые иконки Font Awesome, если у вас на ресурсе не поставлены. То можете их загрузить или сразу поставить стиль, что после этого появятся все фигуры, что панель приобретет оригинальный вид. Проверена на тестовом сайте и все отлично работает, как эффекты, так и функционал, что идет. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |