Всплывающая контактная форма на JS/CSS | |
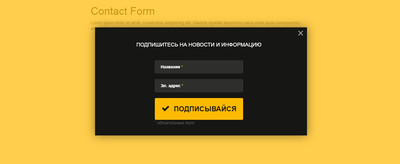
| В статье представлен материал для сайта, как сплывающая контактная форма при помощи CSS и CS, которая появляется при открытие сайта и страницы. Здесь она идет под функцию подписки на информацию, для того, чтоб пользователь получал письма о новых материалах, вообщем всегда был в курсе, что происходит на сайте, где он подписался получать новости. Ведь контактная форма или подписки является важным элементом на любом тематическом сайте. Где просто поощряет общение и действует как мост между вами и вашими пользователями, что позволяет пользователям оставлять отзывы, комментарии и многое другое. В сети интернет доступно множество плагинов для всплывающей контактной формы, ведь плагины помогают добавить контактную форму в ваше приложение с современным взглядом. И безусловно, если у вас официальный сайт, то уже по умолчанию обратная связь просто необходима на портале. Здесь же мы рассматриваем подписку, где при клике вы подписываетесь на новостную информацию. Вам также следует ознакомиться с простой безопасной контактной формой, свободной от спама . В нем подробно описываются критические элементы контактной формы и как они должны быть разработаны. Как правило, контактная форма имеет имя, адрес электронной почты, сообщение и другие поля. Поля могут различаться в зависимости от характера приложения или его цели. А на этом окне выставлено 2 поля и кнопка, где при заполнение нужно указать почтовый адрес и имя получателя. Так она выглядит при открытие сайта или блога:  Установка: HEAD Код <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="https://maxcdn.denis-creative.com/jquery.cookie.min/jquery.cookie.min.js"></script> HTML Код <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1>Форма обратной связи</h1> <p>Мета-теги или элементы - это теги в HTML, расположенные в разделе заголовка кода веб-сайта, которые служат в качестве сводки содержимого веб-страницы. То, как ваш сайт появляется в результатах поиска, имеет значение, так же как и его посадка. Это поощряет зрителей нажимать на ваш сайт, что является дополнительным показателем для поисковых систем, что ваш сайт является ценным.</p> <div class="poyavleniye-ayaksaonka"><!-- //оверлей - отображение формы на затемненном фоне --> <div class="usaksaonuda nusdesam-ulasuvan"><!-- //основное окно формы Подписки --> <p class="subcsribe-text">Подпишитесь, чтобы получать новости и информацию</p> <form class="nudekad-megacda" autocomplete="off"> <div> <input type="text" id="name-subscribe" name="Name" placeholder=" " required> <label for="name-subscribe">Название <span>*</span></label> </div> <div> <input type="email" id="email-subscribe" name="E-mail" placeholder=" " required> <label for="email-subscribe">Эл. адрес <span>*</span></label> </div> <div class="aligncenter"> <button type="submit" class="btn"><i class="fa fa-check" aria-hidden="true"></i> Подписывайся</button> </div> <div class="req-fields"><sup>*</sup> обязательные поля</div> </form> <div class="close-btn">×</div> </div><!-- /nusdesam-ulasuvan --> <div class="usaksaonuda thank_you_window"><!-- //благодарственное окно после успешной отправки формы --> <p class="thank_you_title">Спасибо за подписку!</p> <p class="thank_you_body">Мы отправили несколько полезных советов на вашу электронную почту. Идите и проверьте их сейчас!</p> <div class="close-btn">×</div> </div> </div> </div> </div> </div> CSS Код /* Стили для затемнения фона */ .poyavleniye-ayaksaonka { display: none; position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: rgba(255, 186, 0, 0.7); z-index: 100; } /* Основные стили для всплывающего окна */ .usaksaonuda{ display: none; background-color: #161613; color: #fff; width: 90%; max-width: 720px; padding: 40px 30px; position: absolute; top: 50%; left: 50%; margin-left: -360px; margin-top: -185px; text-align: center; box-shadow: 0 0 30px rgba(18, 17, 12, 0.5); } /* Стили для адаптивности всплывающего окна */ @media only screen and (max-width : 800px) { .usaksaonuda { margin-left: -45%; } } /* Кнопка закрыть всплывающее окно */ .close-btn { position: absolute; top: 0; right: 0; font-size: 40px; line-height: 20px; cursor: pointer; color: #999; padding: 10px; } /* Просто текст */ .nusdesam-ulasuvan .subcsribe-text { font-size: 18px; text-align: center; text-transform: uppercase; color: #fff; margin: 0 0 40px; position: relative; padding: 0 50px; z-index: 10; } /* Текст */ .nusdesam-ulasuvan .req-fields { color: #676767; text-align: left; } /* Стили формы */ .nudekad-megacda { width: 100%; max-width: 300px; margin: 0 auto; } .nudekad-megacda div { position: relative; } .nudekad-megacda input { border: 1px solid #3d3d3d; width: 100%; font-family: "Lato", sans-serif; font-size: 16px; line-height: 32px; padding: 5px 20px; margin-bottom: 20px; outline: none; background: #2e2e2b; color: #fff; border-radius: 4px; } .btn { color: #161613; background-color: #ffba00; padding: 10px 50px; text-align: center; font-size: 13px; border: 1px solid #ffba00; box-shadow: none; display: inline-block; text-transform: uppercase; text-decoration: none; display: inline-block; -webkit-transition: 0.4s; transition: 0.4s; } .btn:hover, .btn:focus { background-color: #ffba00; color: #fff; text-decoration: none; } .nudekad-megacda .btn { font-size: 24px; line-height: 54px; border: none; width: 100%; padding: 10px; font-weight: 700; text-align: center; outline: none; border-radius: 4px; } .nudekad-megacda .btn:hover { background-color: #e6a700; } .nudekad-megacda .btn i { font-size: 28px; margin-right: 7px; } .nudekad-megacda label { color: #fff; position: absolute; top: 12px; left: 20px; -webkit-transition: 0.28s; transition: 0.28s; } .nudekad-megacda label span { color: #ffba00; } .nudekad-megacda input:focus + label { left: -62px; font-size: 12px; } .nudekad-megacda input:invalid { box-shadow: none; } .nudekad-megacda input:valid { border: 1px solid #161613; } .nudekad-megacda input:valid + label { left: -62px; font-size: 12px; } .nudekad-megacda input:invalid:not(:focus):not(:placeholder-shown) { border: 1px solid #d3362a; } .nudekad-megacda input:invalid:not(:focus):not(:placeholder-shown) + label { left: -62px; font-size: 12px; } @media only screen and (max-width : 480px) { .nusdesam-ulasuvan{ top: 5%; margin-top: 0; } .nusdesam-ulasuvan .subcsribe-text{ padding: 0; } .nudekad-megacda input:focus + label{ left: 20px; top: -18px; } .nudekad-megacda input:valid + label{ left: 20px; top: -18px; } .nudekad-megacda input:invalid:not(:focus):not(:placeholder-shown) + label{ left: 20px; top: -18px; } } /* Стили для текста внутри благодарственного окна после успешной отправки */ .thank_you_window .thank_you_title { font-family: "Titillium Web", sans-serif; color: #fff; font-size: 32px; line-height: 50px; font-weight: 700; margin-bottom: 10px; } .thank_you_window .thank_you_body { font-family: "Titillium Web", sans-serif; color: #fff; font-size: 24px; font-weight: 400; } JS Код // Форма всплывающего окна и всплывающее окно с благодарностью после отправки сообщения var $popOverlay = $(".poyavleniye-ayaksaonka"); var $usaksaonuda = $(".usaksaonuda"); var $subscribeWindow = $(".nusdesam-ulasuvan"); var $popThankYouWindow = $(".thank_you_window"); var $popClose = $(".close-btn"); $(function() { // Закрыть всплывающее окно после нажатия на кнопку «Закрыть» $popClose.on("click", function() { $popOverlay.fadeOut(); $usaksaonuda.fadeOut(); }); // Закрыть всплывающее окно после нажатия на наложение $(document).on("click", function(event) { if ($(event.target).closest($usaksaonuda).length) return; $popOverlay.fadeOut(); $usaksaonuda.fadeOut(); event.stopPropagation(); }); // Form Subscribe $(".nudekad-megacda").submit(function() { var th = $(this); $.ajax({ type: "POST", url: "mail.php", data: th.serialize() }).done(function() { // после успешной отправки скрываем форму подписки и выводим окно с благодарностью за заполнение формы $subscribeWindow.fadeOut(); $popThankYouWindow.fadeIn(); // используем куки на 30 дней, если человек заполнил форму // для куки обязательно должен быть подключен jquery.cookie.min.js //$.cookie('hideTheModal', 'true', { expires: 30 }); // очищаем форму setTimeout(function() { th.trigger("reset"); }, 1000); }); return false; }); }); // используйте этот код, если нужно появление формы без куки $(window).load(function() { setTimeout(function() { $popOverlay.fadeIn(); $subscribeWindow.fadeIn(); }, 2000); }); Контактная форма является одним из популярных компонентов приложения. Это позволяет пользователям связаться с владельцем сайта или администратором. Если говорить про форму обратной связи на сайте, то она поможет собрать информацию от пользователя. Это даст вам ценную обратную связь, идеи от конечного пользователя для развития вашего бизнеса. Где увидели преимущества и недостатки наличия всплывающего интерфейса контактной формы в приложении. Кроме того, подписавшийся, пользователь всегда будет в теме про информацию, где сразу автоматически его об этом известят, виде письма, что придет по адресу почты, которое вы указали. Демонстрация | |
22 Июня 2020 Загрузок: 2 Просмотров: 1271
Поделиться в социальных сетях
Материал разместил