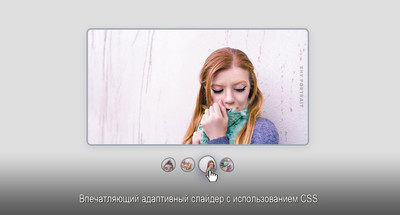
Впечатляющий адаптивный слайдер на CSS | |
| Это адаптивный слайдер, где используются эффекты на HTML5 и CSS3, что создают необыкновенные переходы изображений, где не нужно задействовать Javascript. Ведь этот оригинальный, как по своему дизайну, так и по формату адаптивный слайдер использует стильную анимацию, что происходит в смену кадров. По своему дизайну он сделан под светлый формат, где прописаны тени, чтоб можно было рассмотреть его оригинальный корпус. Но также можно заметить, что здесь по своей комплектации нет кнопок, где по сути вместо их поставлены небольшие картинки, что полностью аналогичны тем, которые будут появляться на основном экране. Который по умолчанию выше остальных кнопок, что идут виде изображение, где можно сразу определить, это на какой слайд нужно тебе перевести, где для многих пользователей такая форма перехода удобна. Безусловно, что здесь выстроен правильный и удачный пример в использование новых технологий на чистом CSS. Где при клике для перехода на мелких кнопках вы увидите красивый эффект, который сопровождает волнение или волну по самой кнопке, что плавно переходит на большой обзор с появлением углов. Так его по характеристикам не описать, здесь лучше посмотреть, что ниже вам предоставлена ссылка на demo страницу, где можете оценить этот слайд по достоинству. Так стандартно выглядит с широкого экрана и мобильных гаджет:  Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css"> HTML Код <div class="derecuno-sechen full-height over-hide px-4 px-sm-0"> <div class="container"> <div class="row full-height justify-content-center"> <div class="col-lg-10 col-xl-8 align-self-center padding-tb"> <div class="derecuno-sechen mx-auto text-center original-slayder-casaden"> <input class="kusmunaga frst" type="radio" id="slide-1" name="snimokus" checked/> <label for="slide-1"></label> <input class="kusmunaga scnd" type="radio" name="snimokus" id="snimokus-2"/> <label for="snimokus-2"></label> <input class="kusmunaga thrd" type="radio" name="snimokus" id="snimokus-3"/> <label for="snimokus-3"></label> <input class="kusmunaga foth" type="radio" name="snimokus" id="snimokus-4"/> <label for="snimokus-4"></label> <ul> <li> <span>Скрипты для сайта</span> </li> <li> <span>Картинки PNG</span> </li> <li> <span>Шаблоны на портал</span> </li> <li> <span>Красивый дизайн</span> </li> </ul> </div> </div> </div> </div> </div> CSS Код .derecuno-sechen{ position: relative; width: 100%; display: block; } .full-height{ min-height: 100vh; } .over-hide{ overflow: hidden; } .padding-tb{ padding: 100px 0; } [type="radio"]:checked, [type="radio"]:not(:checked){ position: absolute; left: -9999px; } .kusmunaga:checked + label, .kusmunaga:not(:checked) + label{ position: relative; cursor: pointer; margin: 0 auto; text-align: center; margin-right: 6px; margin-left: 6px; display: inline-block; width: 50px; height: 50px; border: 3px solid #bdc3c7; background-size: cover; background-position: center; box-sizing: border-box; -webkit-transition: all 0.2s ease; transition: all 0.2s ease; background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl1.jpg'); animation: border-transform 6s linear infinite alternate forwards; -webkit-animation-play-state: paused; -moz-animation-play-state: paused; animation-play-state: paused; } .kusmunaga.scnd + label{ background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl2.jpg'); } .kusmunaga.thrd + label{ background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl3.jpg'); } .kusmunaga.foth + label{ background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl4.jpg'); } .kusmunaga:checked + label{ box-shadow: 0 8px 25px 0 rgba(16,39,112,.3); transform: scale(1.3); -webkit-animation-play-state: running; -moz-animation-play-state: running; animation-play-state: running; } @keyframes border-transform{ 0%,100% { border-radius: 63% 37% 54% 46% / 55% 48% 52% 45%; } 14% { border-radius: 40% 60% 54% 46% / 49% 60% 40% 51%; } 28% { border-radius: 54% 46% 38% 62% / 49% 70% 30% 51%; } 42% { border-radius: 61% 39% 55% 45% / 61% 38% 62% 39%; } 56% { border-radius: 61% 39% 67% 33% / 70% 50% 50% 30%; } 70% { border-radius: 50% 50% 34% 66% / 56% 68% 32% 44%; } 84% { border-radius: 46% 54% 50% 50% / 35% 61% 39% 65%; } } .original-slayder-casaden { padding-top: 440px; } ul { position: absolute; top: 0; left: 0; display: block; width: 100%; z-index: 100; padding: 0; margin: 0; list-style: none; } ul li { position: absolute; top: 0; left: 0; width: 100%; display: block; z-index: 100; padding: 0; margin: 0; list-style: none; height: 400px; border: 5px solid #bdc3c7; background-size: cover; background-position: center; background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl1.jpg'); border-radius: 50%; box-sizing: border-box; font-family: 'Poppins', sans-serif; font-weight: 900; font-size: 16px; letter-spacing: 2px; line-height: 2.7; color: #343434; writing-mode: vertical-rl; opacity: 0; pointer-events: none; box-shadow: 0 8px 25px 0 rgba(16,39,112,.1); -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } ul li span { mix-blend-mode: difference; } ul li:nth-child(2) { background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl2.jpg'); } ul li:nth-child(3) { background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl3.jpg'); } ul li:nth-child(4) { background-image: url('https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl4.jpg'); } .kusmunaga.frst:checked ~ ul li:nth-child(1) { opacity: 1; pointer-events: auto; border-radius: 16px; } .kusmunaga.scnd:checked ~ ul li:nth-child(2) { opacity: 1; pointer-events: auto; border-radius: 16px; } .kusmunaga.thrd:checked ~ ul li:nth-child(3) { opacity: 1; pointer-events: auto; border-radius: 16px; } .kusmunaga.foth:checked ~ ul li:nth-child(4) { opacity: 1; pointer-events: auto; border-radius: 16px; } @media (max-width: 767px) { .original-slayder-casaden { padding-top: 340px; } ul li { height: 300px; font-size: 13px; letter-spacing: 1px; } } @media (max-width: 575px) { .original-slayder-casaden { padding-top: 240px; } ul li { height: 200px; } } И здесь хочется добавить, что это все выполнено на чистой стилистике CSS3, где при установке на сайт вы реально многих своих пользователей удавите характером работы. Хотя по своему функционалу он стандартен, но как все выполняет и показано в анимационном виде, что уже совершенно по другому все видеться. Демонстрация | |
18 Июля 2020 Загрузок: 4 Просмотров: 1250
Поделиться в социальных сетях
Материал разместил