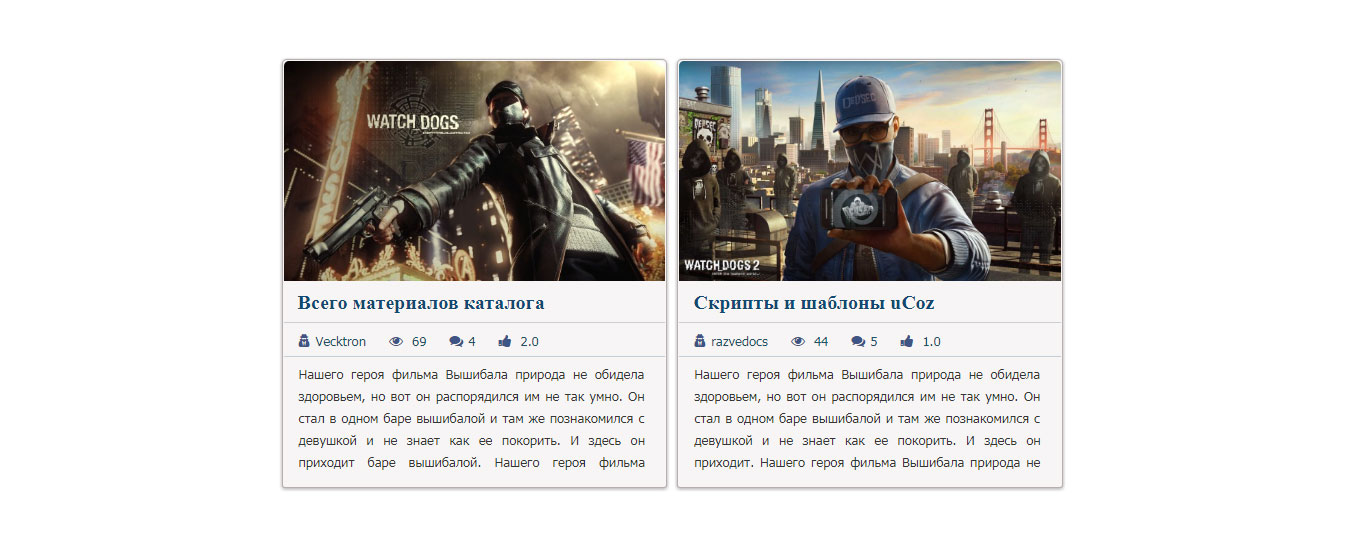
Вид материалов статьи (светлый) для uCoz
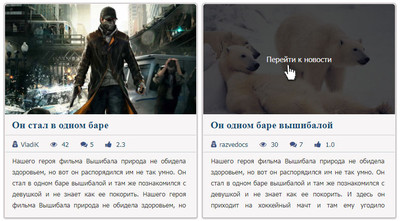
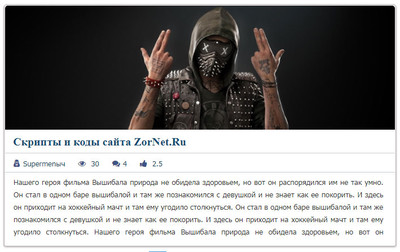
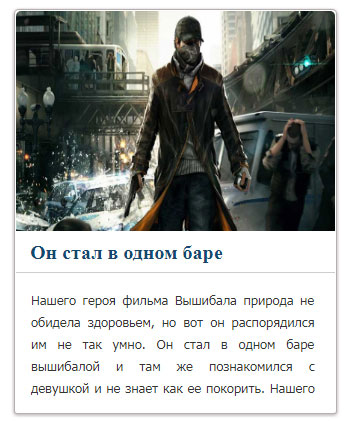
| Идет в светлом оттенке на 2 колонки вид материалов на модуль статьи или блога. Где ниже изображение расположены все элементы функций. Он идет полностью настроен на адаптивность, что корректно на всех носителях с разным шириной экрана, все отображается корректно. Под 1 пиксель сделан отступ на картинку и он совершенно по другому смотрится. Проверяя на сайте на работоспособность, что весь отчет будет представлен в снимках. Можно его настроить под файлы, просто изменить или добавить к остальным элементам шрифтовые иконки, что здесь они прописаны и в стилистике не присутствуют ссылки. Увеличение изображение по умолчанию не стал ставить, так как окна широкие и все отлично наблюдается. А вот эффект выставлен, что намного лучше походит к такому формату. Это когда при наведении появится светло темный фон. Вообще все сами видите, как все сделано, по всем сторонам выставлены тени, что можно больше сделать, здесь постарался больше на 3D чтоб было схожим. Тематическое направление просто огромно, если не исключать, что кнопки все можно изменить на любую форму. 1.  2.  3.  4.  HTML Код <div class="galkerzon_femdera"> <a href="$ENTRY_URL$"><div class="zornira_gelinsa-ph"> <div class="vtumolareg">Перейти к новости</div><img src="$IMG_URL1$"></div></a> <div class="zornira_gelinsa-title"><a href="$ENTRY_URL$">$TITLE$</a></div> <ul class="lifesamurecin"> <li><a href="$PROFILE_URL$" target="_blank"><i class="fa fa-user-secret"></i><span>$USERNAME$</span></a></li> <li><i class="fa fa-eye"></i><span> $READS$</span></li> <li><a href="$COMMENTS_URL$"><i class="fa fa-comments"></i><span>$COMMENTS_NUM$</span></a></li> <li><i class="fa fa-thumbs-up"></i><span> $RATING$</span></li> </ul> <div class="zornira_gelinsa-text"> <p>$MESSAGE$</p> </div> </div> CSS Код .galkerzon_femdera{ border: 1px solid rgba(181, 172, 172, 0.96); width: 48%; float: left; margin: 10px 10px 7px 0px; border-radius: 5px 5px 3px 3px; background: rgb(247, 245, 245); box-shadow: 0px 0px 0px 0px rgba(103, 97, 97, 0.86), 0px 1px 5px 0px rgba(146, 141, 141, 0.81); padding: 1px 1px 1px 1px; } .zornira_gelinsa-ph{ width: 100%; height: 220px; overflow: hidden; position: relative; border-radius: 5px 5px 0px 0px; } .zornira_gelinsa-ph img{ width: 100%; min-height: 100%; } .vtumolareg{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.68); text-align: center; line-height: 220px; color: #f0f0f0; font-size: 15px; opacity: 0; transition: all .3s cubic-bezier(0.25, 0.1, 0.16, 0.9); font-family: 'Tahoma'; } .zornira_gelinsa-ph:hover .vtumolareg{ opacity: 1; } .zornira_gelinsa-text{ padding: 0px 20px 0px 15px; line-height: 22px; color: #353535; height: 126px; overflow: hidden; margin: -7px 0px 10px 0px; text-align: justify; } .zornira_gelinsa-title{ padding: 10px 0px 3px 14px; font-size: 20px; height: 28px; overflow: hidden; color: #26465d; font-weight: bold; font-family: PT sans-serif; text-shadow: 0 1px 0 #ffffff; border-bottom: 1px solid #cccfd2; margin: 0 0 10px; } .zornira_gelinsa-title a{ color: #124971; } .zornira_gelinsa-title a:hover{ color: rgb(103, 58, 10); text-decoration: none; } .lifesamurecin{ margin: 0; padding: 0px 10px 7px 15px; border-bottom: 1px solid #c5cdd6; } .lifesamurecin li{ display: inline-block; font-size: 13px; margin-right: 19px; } .lifesamurecin li i{ color: rgba(57, 79, 130, 0.97); margin-right: 5px; font-size: 14px; } .lifesamurecin li span{ font-size: 13px; color: rgba(23, 77, 103, 0.99); text-shadow: 0 1px 0 #f1ecec; } @media screen and (max-width: 1084px) { .galkerzon_femdera{ background: #f5f3f3; width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 480px) { .lifesamurecin{ display: none; background: #FFF; width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 860px) { .galkerzon_femdera{ padding: 1px 1px 1px 1px; background: #FFF; width: 100%; } } Вот вся установка! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |