Красивый вид материалов как на сайте YouTube, для модуля Видео в uCoz. Что после установки у вас будет свой оригинальный дизайн на этом модуле. Было решено сделать, что-то красивое, но зачем далеко ходить если уже есть красивый вид материалов, например в YouTube. Теперь вы можете изменить и настроить как вы сами видите на своем интернет ресурсе.
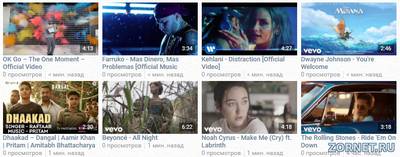
Вот так выглядит материал после установки:

В виде материалов автоматически убираются первые не используемые нули.
И так же кол-во просмотров правильно склоняется.
0 просмотров
2 просмотра
101 просмотр и т.д.
Установка:
В настройке модуля видео
Количество колонок для видеоматериалов: 1
Количество колонок для каналов: 1.
CSS:
Код /*video*/
.vidos {width:190px;overflow:hidden;height:105px;position:relative;}
.uEntryWrap {display:inline-block;padding: 2px 8px 0 0 !important;vertical-align:top;}
#uEntriesList {padding: 0 0 0 7px !important;}
.entryBlock {width:190px;font-family: 'Roboto', sans-serif;}
.vtitle {max-height:30px;overflow:hidden;font-weight:500;}
.entryBlock span {font-size:12px;color:#999;}
В вид материалов:
Код <a href="$ENTRY_URL$"><div class="vidos" style="background:url('$IMG_SMALL_URL1$') center no-repeat;background-size:190px;">
<span style="position:absolute;bottom:5px;right:5px;background:rgba(0, 0, 0, 0.5);color:#fff;font-size:11px;padding:2px 5px;">
<?if($DURATION$>='00:00:00' & $DURATION$<='00:09:59')?><?substr($DURATION$,4)?><?else?><?if($DURATION$>='00:10:00' & $DURATION$<='00 <img rel="usm" src="/sml/59.gif" border="0" align="absmiddle" alt="59" /> 59')?><?substr($DURATION$,3)?><?else?><?if($DURATION$>='01:00:00' & $DURATION$<='09 <img rel="usm" src="/sml/59.gif" border="0" align="absmiddle" alt="59" /> 59')?><?substr($DURATION$,1)?><?else?>$DURATION$<?endif?><?endif?><?endif?>
</span>
</div>
</a>
<div class="vtitle">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<span style="padding-right:3px;">$PLAYS$ просмотр<?if($PLAYS$%10!=1||$PLAYS$%100=11)?><?if($PLAYS$%10>=2&&$PLAYS$%10<=4&&($PLAYS$%100<10||$PLAYS$%100>=20))?>а<?else?>ов<?endif?><?endif?></span>
<span style="padding-left:5px;border-left:1px dotted #ccc;">$ADDENTRY_DATE$</span>
На главную страницу, страницу категорий и разделов:
Перед закрывающемся /head
Код <link href="https://fonts.googleapis.com/css?family=Roboto:400,500,700" rel="stylesheet">
Это шрифт который использует Ютуб.
Ещё обращу внимания, что цвет ссылок, это стандартный который используется на вашем сайте, если нужен как на скриншоте, то в css добавьте:
Код a:link, a:visited {text-decoration: none; color: #638195;}
a:hover, a:active {text-decoration: none; color: #4a5c69;} | 
