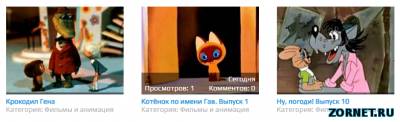
Уникальный дизайн на каталог видео, а точнее на вид материала. Если вам как то сразу не понравился стандартный, то можете сменить его. Так не чего не обычного, все функций показаны, но тогда будет видно, только после того как наведете курсор на видео. Там и просмотры и кто загрузил его, безусловно комментарий к нему. И все это будет прописано на темно светлой ленте, но кроме самого название, которое вы при загрузке будите ставить.

Установка:
Вставляем в вид материалов видео:
Код <div id="entryID$ID$"><div style="text-align:center;">
<div class="videoarticle" id="expected$ID$">
<div id="article$ID$" class="videoarticleimg">
<div id="articleinfo$ID$" class="videoaticleinfo">
<a href="$PROFILE_URL$" class="ve-author"style="font-weight:bold; color:#ffffff; font-size:12px;">$USERNAME$</a>
<span style="float:right;">$DATE$</span>
<div style="padding-top:2px;">Просмотров: $VI_READS$<span style="float:right;">Комментов: $COMMENTS_NUM$</span></div>
</div>
<a href="$ENTRY_URL$"><img src="$SCREEN_URL$" width="230px" alt=""/></a>
</div>
<div style="padding-top:5px;"><a href="$ENTRY_URL$" class="aticlename" style="font-weight:bold;">$TITLE$</a></div>
<div class="articlecat">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
</div>
<script type="text/javascript">
$('#article$ID$').hover(function() {
$('#articleinfo$ID$').stop().animate({bottom:0},200);
},function() {
$('#articleinfo$ID$').stop().animate({bottom:-39},200);
});
</script>
</div></div>
Теперь стили в CSS:
Код .expected {border-bottom:1px dashed #dfdfdf; padding-bottom:10px; margin-bottom:3px;}
a.aticlename:hover {text-decoration:underline; color:#2DC5EB;}
div.articlecat {color:#afafaf !important; padding:0px 0px 5px 0px;}
div.articlecat a {color:#afafaf !important;}
div.articlecat a:hover {color:#aeaeae !important; text-decoration:underline !important;}
.expected div.descrsep {border-bottom:1px dotted #eaeaea; padding:3px 0px 4px 0px;}
#expected5 {border-bottom:none; padding-bottom:none;}
.videoarticle {text-align:left; margin:5px 0px; display:inline-block;}
.videoarticleimg {position:relative; height:173px; overflow:hidden; width:230px;}
.videoaticleinfo {position:absolute; background:url('http://zornet.ru/Ajaxoskrip/Fekstura_tekst/videoprevbg.png'); width:216px; color:#ffffff; padding:4px 7px 5px 7px; bottom:-39px;}
Источник: Ex-game.clan.su | 
