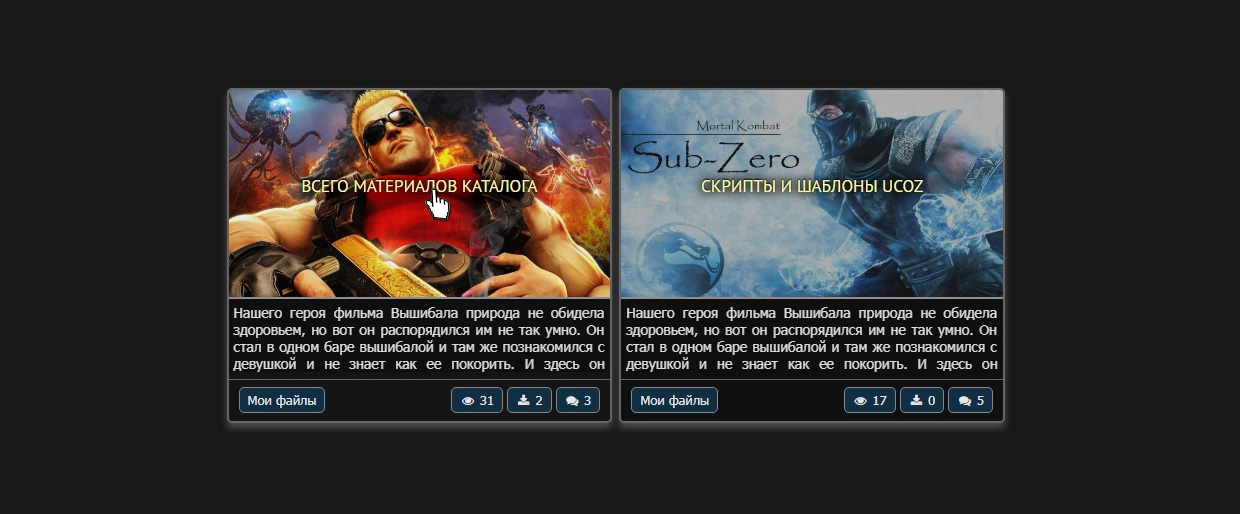
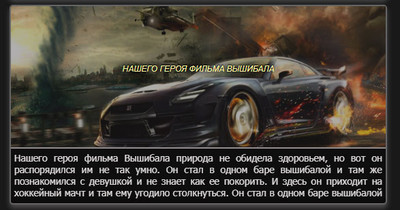
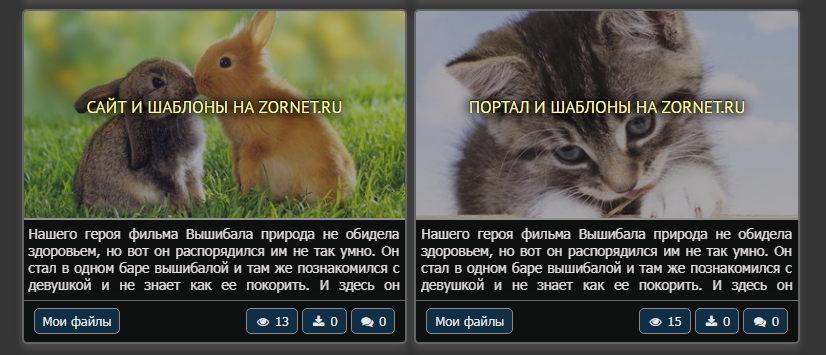
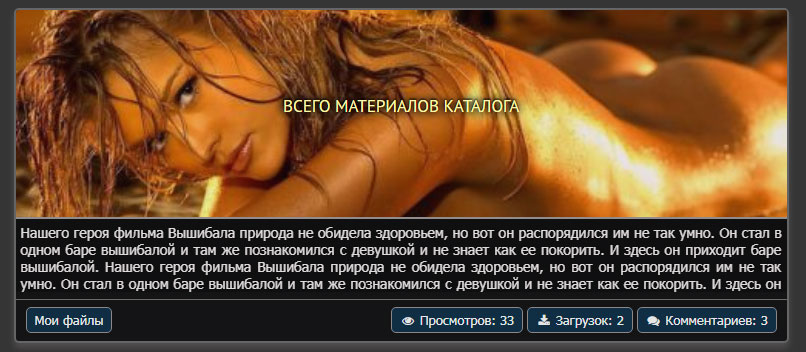
Вид материалов файлов затемнением для uCoz
| Представлен в чем то уникальный вид материалов в две колонки, где идет с эффектом затемнение. Что само название будет на изображение. Каждый веб мастер видит, какой каркас поставит под свой дизайн, все таки это будет лицом сайта, где выбор должен представлен в оригинале. Безусловно стремится сделать так, чтоб было красиво и в самых лучших формах, так чтоб было уникально и этим он выделяется от всех конкурентов по тематике. Вот здесь как раз из этой обоймы по своей стилистике создан на различные файлы или статьи, на все категорий, но кроме форума. Большой плюс в нем, это простая установка, а точнее стандартная, так как все палитра выставленная на стилях. Не нужно забывать, что он адаптивный, что на всех экранах по ширине или гаджетов, все показывает корректно. Если говорить об эффекте, то он заключается наведение на снимок, что сразу приобретает видимость по умолчанию. Здесь сделано так, что если шаблон фиксированный идет, а основном такие сейчас, то все на автомате сам он встает по месту. Он достаточно универсален и применение его обширно, как по стилистике, как и не исключаем тематическое направление. Вообще этот вид реализовать, то он добавит стильность вашей площадке, где сами его можете еще редактировать, если что-то нужно добавить или наоборот скрыть. Как пример кнопка, что учитывает, сколько скачали, а вы поставили на новости, и здесь она лишнее. Было проверено на тестовом сайте: При открытии или заходе на портал, то визуально почти у всех одинаково.  Точно не утверждаю, но больше на планшет проявляется.  Это видимость смартфона, где некоторые делали уже автоматически, скрылись.  Остался телефон, что все отлично просматривается и читабельно.  Приступаем к установке: HTML Код <div class="kalibratodun"> <a href="$ENTRY_URL$" title="$TITLE$"><div class="kaberkulun" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"><span>$TITLE$</span></div></a> <div class="bemerka-zornet"> <div class="f_cont">$MESSAGE$</div> </div> <div class="rumiladet"><?if($CATEGORY_NAME$)?> <a href="$CATEGORY_URL$" title="$CATEGORY_NAME$"><span>$CATEGORY_NAME$</span></a><?endif?> <div class="right"> <span><i class="fa fa-eye fa-fw"></i> $READS$</span> <span><i class="fa fa-download fa-fw"></i> $LOADS$</span> <span><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span> </div> </div> </div> CSS: Код .kalibratodun{ width: 48%; height: 331px; overflow:hidden; background: #0f1010; box-shadow: 0px 5px 10px 0px #504e4e; border-radius:5px; margin: 0 0 10px 7px; float:left; transition:0.3s; border: 2px solid #656567; } .kalibratodun:hover{ background: #141415; } .kalibratodun:hover .kaberkulun span{ background: rgba(60, 57, 57, 0.09); } .kaberkulun{ height: 207px; overflow:hidden; border-bottom:2px solid #928c8c; background-size:cover; background-position:center; background-repeat:no-repeat; } .kaberkulun span{ transition:0.3s; background: rgba(49, 47, 47, 0.39); width: 100%; height: 100%; color: #fff9ac; display:block; text-transform:uppercase; padding: 85px 5px 5px 0px; text-shadow: -1px -2px 12px #000, -2px 1px 14px rgba(0, 0, 0, 0.93), 0px 1px 17px rgba(0, 0, 0, 0.94), 0 -1px 1px rgba(0, 0, 0, 0.99); text-align: center; font-size: 17px; font-family: PT Sans; } .f_cont{ color: #f7f2f2; font-size: 14px; padding: 5px 5px 5px 5px; overflow:hidden; height: 65px; background: rgba(15, 16, 16, 0.98); text-align: justify; margin-bottom: 1px; } .f_cont br{ display:none; } .rumiladet{ height: 41px; display:block; border-top: 1px solid #6f6969; line-height: 41px; padding: 0 10px; color: #c3bdbd; } .rumiladet span{ font-size:13px; color: #e6e6e6; padding: 4px 8px; border-radius: 5px; border: 1px solid #8c8787; background: #102e44; } .rumiladet span i{ font-size:12px; } .left{ float:left; } .right{ float:right; } .bemerka-zornet{ opacity: 0.9; margin-bottom: 7px; padding: 0 0px; height: 73px; overflow: hidden; text-align: justify; } .kalibratodun > a, .rumiladet > a{text-decoration:none;} @media screen and (max-width: 640px) { .kalibratodun {background: #0c0b0b;width: 100%;height: auto;padding: 0px;margin: 0px 1px 10px -3px;} } @media screen and (min-width: 140px) and (max-width: 640px) { .rumiladet {display: none!important;} } @media screen and (min-width: 140px) and (max-width: 640px) { .kaberkulun span{font-size: 12px;font-style: italic;font-weight: 300;font-family: sans-serif;text-align: center;} } Если интересно, то изначально вид материала выглядел по другому, это просто доработан. Периодически напоминаю, что большинство на шрифтовых иконках. Где здесь они привлечены, что вам останется файловый менеджер или стиль вверх сайта прописать, что это нужно первым делом сделать. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |