Игровой вид материалов 2 колонки для uCoz
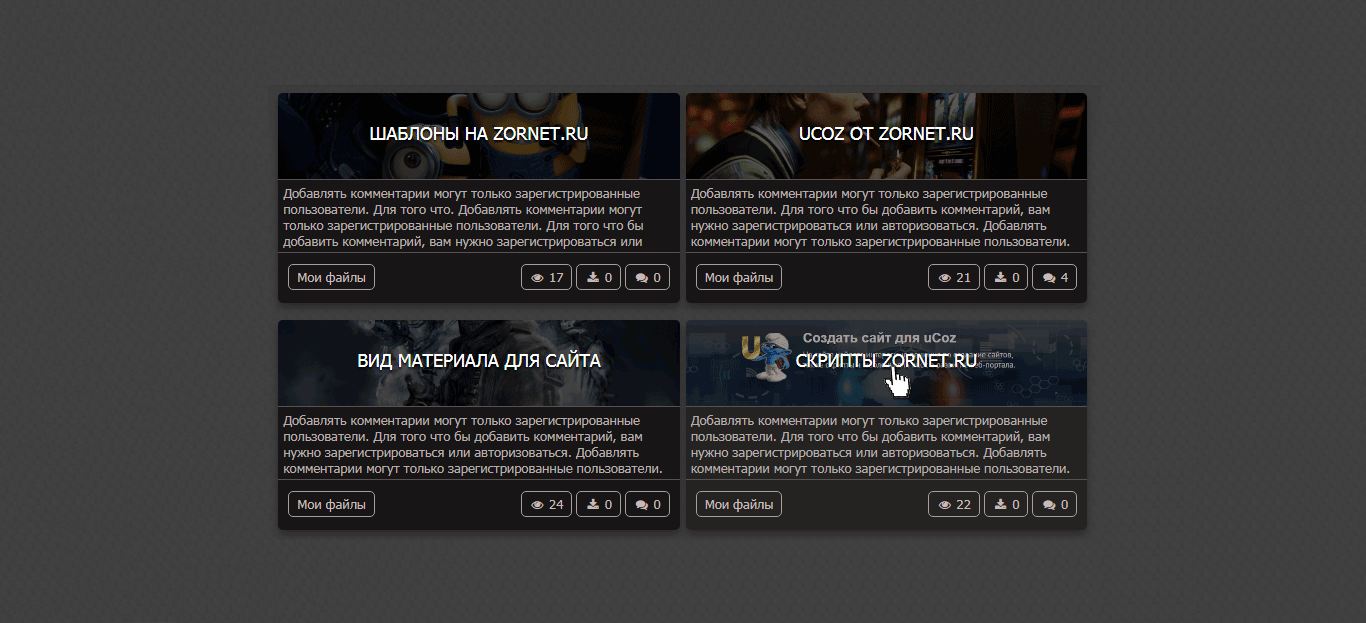
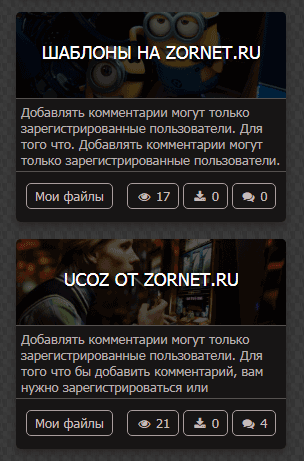
| В темном цвете вид материалов создан для сайта на системе uCoz. Который будет красиво и стильно смотреться на любом модуле портала. Здесь будут присутствовать кнопки и эффект, который установлен на изображение, что будет закачан под статью или мануал. Он простой, что по умолчанию идет в затемненной пленки, но только стоит навести на его курсор, то появляется на уникальном обзоре. Все это для того, так как на самом кадре расположено название, что в светлой гамме отображается и безусловно читабельный для гостей и пользователей. Вы можете увеличить или наоборот сделать его меньше, где изначально шел этот каркас шаблона в белом, а здесь простая переделка и немного доработан. Если вы решили его ставить на главную, здесь большой плюс, это как можно больше запросов появиться. Все корректно выводит, благодаря теням внизу и по сторонам. Если говорить о каталоге файлов, что не исключая его там увидеть, то все уже по информации все выведено, как сколько было произведено скачивание, просмотров и какое количество оставленных комментарий. У каждого функционала прописанная фигура, где их выставляет шрифтовые иконки и по такой версий не нужно писать знаки и формулировать, так как все очень понятно и подробно доведено. Почему игровой? Не исключение, что широкая возможность на площадки, все зависит от стилистики самого ресурса. Здесь снимки, что были сняты с тестового на работоспособность и мобильных устройств. 1.  2.  3.  HTML: Код <div class="f_viewn"> <a href="$ENTRY_URL$" title="$TITLE$"><div class="f_title" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"><span>$TITLE$</span></div></a> <div class="f_cont">$MESSAGE$</div> <div class="f_details"><?if($CATEGORY_NAME$)?> <span>$CATEGORY_NAME$</span><?endif?> <div class="right"> <span><i class="fa fa-eye fa-fw"></i> $READS$</span> <span><i class="fa fa-download fa-fw"></i> $LOADS$</span> <span><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span> </div> </div> </div> CSS: Код .f_viewn {width: 49%;height: 210px;overflow:hidden;background: #171515;box-shadow: 0px 5px 10px 0px #2d2828;border-radius:5px;margin: 0 0 17px 6px;float:left;transition:0.3s;} .f_viewn:hover {background: #252222;} .f_viewn:hover .f_title span {background: rgba(0, 0, 0, 0.37);} .f_title {height: 87px;overflow:hidden;border-bottom: 1px solid #585252;background-size:cover;background-position:center;background-repeat:no-repeat;} .f_title span {transition:0.3s;background: rgba(0, 0, 0, 0.66);width: 100%;height: 89px;color:#fffdfd;display:block;text-align:center;font-size:18px;text-shadow: 0px 2px 2px rgb(4, 4, 4);text-transform:uppercase;padding: 29px 5px 0px 5px;} .f_cont {color: #b7aeae;font-size: 13px;padding: 5px;overflow:hidden;height: 72px;} .f_cont br {display:none;} .f_details {height: 45px;display:block;border-top: 1px solid #545050;line-height: 48px;color:#222121;padding:0 10px;color: #1f1a1a;} .f_details span {font-size:13px;color: #c5bbbb;padding: 4px 8px;border-radius: 5px;border: 1px solid #a99d9d;} .f_details span i {font-size:12px;} .right {float:right;} Краткое описание так видите, где не будет точек, а в четыре столбика визуально видно будет. Исправления от пользователя -SAM- | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |