Этот материал не отличается ни оригинальностью, не чем то новым, данный вид материалов написал и выложил, посмотрев на аналоговые материалы одного пользователя сайта (ДимДимыч). Простой вид материалов в 2 колонки для ucoz, без привязанности к какой-либо тематике сайта. Первоначально настроен на каталог статей, мобильная адаптация.
Заметил что дизайн который он применяет, популярен среди пользователей, вот и решил кардинально ничего нового не применять, (заметил CSS анимация не особо популярна, применял в прошлых материалах),а лишь накидать похожий материал только со своим видением кода и без особых заморочек.
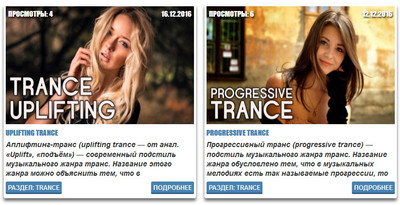
Из погремушек оставил только увеличение изображения transform: scale и всем привычный ulightbox.
Основная идея дизайна взята также из демонстраций шаблонов CMS Joomla, (кроме кода, будут ошибки пишите).
Html
Код
<div class="main-block">
<a href="$IMG_URL1$" class="ulightbox">
<div class="cover" style="background-image: url('$IMG_URL1$')">
<span class="reads-sum">Просмотры: $READS$</span>
<span class="add-date">$DATE$</span></div></a>
<div class="title-block">
<?if($MODER_PANEL$)?><span style="float: right; padding: 0 4px;">$MODER_PANEL$</span><?endif?>
<a href="$ENTRY_URL$"><span class="main-title">$TITLE$</span></a></div>
<div class="text-block"><p class="brief-text">$MESSAGE$</p></div>
<div class="bottom-block">
<a href="$CATEGORY_URL$"><span class="bottom-button" style="float: left;">$CATEGORY_NAME$</span></a>
<a href="$ENTRY_URL$"><span class="bottom-button" style="float: right;">Подробнее</span></a>
</div>
</div>
CSS
Код
.main-block {
display: block;
background-color: #FFFFFF;
overflow: hidden;
float: left;
width: 48%;
margin: 1%;
border-radius: 3px;
box-shadow:0 5px 5px #696969;
-moz-box-shadow:0 5px 5px #696969;
-webkit-box-shadow:0 5px 5px #696969;
}
.cover {
display: block;
overflow: hidden;
position: relative;
padding-bottom: 61.5%;
border: 4px solid #FFFFFF;
border-radius: 3px 3px 0 0;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
}
.cover:hover {
-webkit-transform: scale(1.35);
-moz-transform: scale(1.35);
-ms-transform: scale(1.35);
-o-transform: scale(1.35);
transform: scale(1.35);
}
.title-block {
display: block;
position: relative;
margin: 0;
background-color: #FFFFFF;
height: 24px;
line-height: 24px;
overflow: hidden;
}
.main-title {
text-transform: uppercase;
text-decoration: none;
font-family: impact;
color: #4682B4;
font-size: 14px;
font-weight: 500;
padding: 10px 4px 0;
transition: 0.2s;
}
.main-title:hover {
color: #A52A2A;
}
.reads-sum {
position: absolute;
top: 5px;
left: 5px;
text-transform: uppercase;
font-family: impact;
color: #FFFFFF;
font-size: 14px;
font-weight: 500;
text-shadow: 1px 2px 2px rgba(0,0,0,0.85);
}
.add-date {
position: absolute;
top: 5px;
right: 5px;
text-transform: uppercase;
font-family: impact;
color: #FFFFFF;
font-size: 14px;
font-weight: 500;
text-shadow: 1px 2px 2px rgba(0,0,0,0.85);
}
.text-block {
position: relative;
margin: 0 0 4px;
background-color: #FFFFFF;
height: 78px;
line-height: 24px;
overflow: hidden;
}
.brief-text {
font-family: Arial, sans-serif;
font-style: oblique;
line-height: 1.3;
text-align: left;
color: #363636;
font-size: 14px;
font-weight: 800;
margin: 2px 4px;
}
.bottom-block {
position: relative;
margin: 0 4px 4px;
background-color: #FFFFFF;
height: 24px;
line-height: 24px;
overflow: hidden;
}
.bottom-button {
max-height: 24px;
max-width: 49%;
font-weight: 700;
font-family: Arial, sans-serif;
font-size: 12px;
color: #FFFFFF;
text-decoration: none;
text-transform: uppercase;
padding: 0 4px;
border-radius: 2px;
background: rgb(70,130,180);
box-shadow: 0 -3px rgb(54,100,139) inset;
transition: 0.2s;
}
.bottom-button:hover {
background: rgb(54, 100, 139);
}
.bottom-button:active {
background: rgb(33,147,90);
box-shadow: 0 3px rgb(33,147,90) inset;
}
@media all and (max-width: 480px) {
.main-block {
width: 98%;
float: none;
margin: 1%;
}
Добавлю, по своей старой привычке для смартфонов я делаю 1 колонку (можно убрать медиа если не подходит) и переход в материал не через клик по изображению (чтобы пользователь при прокрутке не улетал в случайно нажатый материал) а через надписи.
 | 
