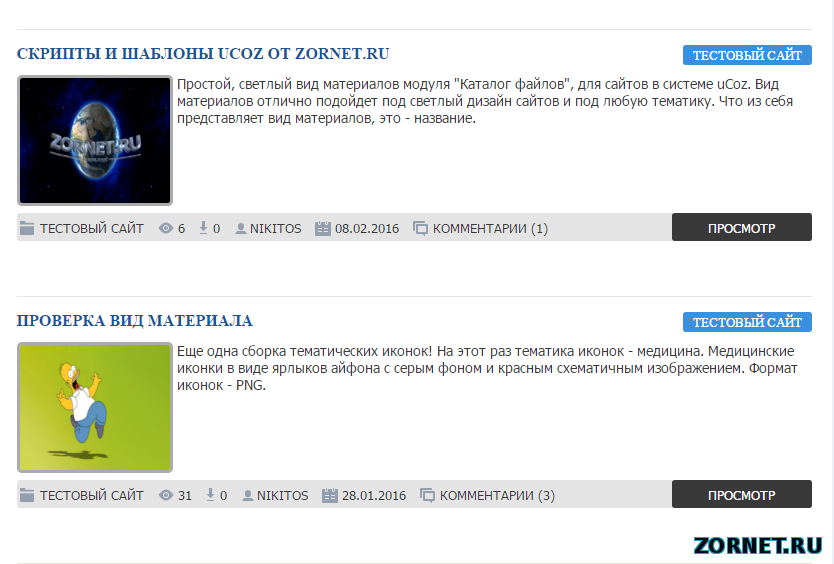
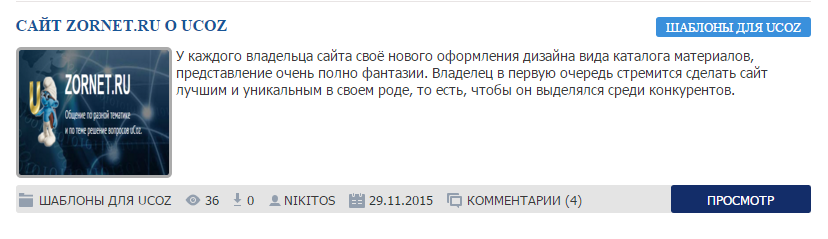
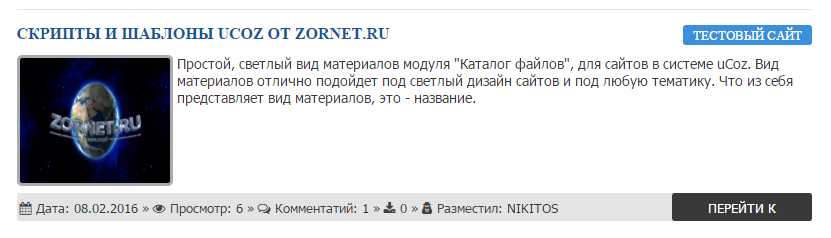
Вид материалов Каталога файлов Vesgta для uCoz
Удобный по своим функциям вил материала для каталога файлов системы uCoz. Сделан в простых элементах и можно вывести на главную больше чем обычно материала, так как по ширине он позволяет это сделать. Так как он настроен для файлов, у него показывает, сколько скачали. Все для этого есть, это само изображение и красивая кнопка с эффектом на переход, к основному материалу. Все данные которые были по умолчанию убрал и поставил, которые идут по умолчанию, когда создают ресурс.  Так он теперь будет смотреться, а это на самой картинке будет обвод серый, если под дизайн не походит, вы просто сможете его сменить в стилях. Так для софта очень удобный будет и не исключение игровые тематики. Где располагаются основные данные, там идет незаметная серая полоса, чтоб видно было грани. В самом название также при наведение вы можете сменить гамму цвета. Вообщем от простой и все настраивается в самих стилях. Установка: Ставим в админ панели вид материала: Код <div class="internetempire_load"><div class="top"> <div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div> <a href="$CATEGORY_URL$" class="name">$CATEGORY_NAME$</a> </div> <div class="cont"><div class="hidden" style="margin:0 0 5px 0;"><div class="screen"><img src="$IMG_URL1$"></div> <div class="text">$MESSAGE$</div> </div> <div class="panel"><div class="right"> <?if($CATEGORY_NAME$)?><a class="e-category" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><span class="ed-sep"> | </span><?endif?> <span class="e-reads"><span class="ed-title">Просмотров:</span> <span class="ed-value">$READS$</span></span><span class="ed-sep"> | </span> <span class="e-loads"><span class="ed-title">Загрузок:</span> <span class="ed-value">$LOADS$</span></span><span class="ed-sep"> | </span> <?if($USERNAME$)?><span class="e-author"><span class="ed-title">Добавил:</span> <span class="ed-value"><a href="$PROFILE_URL$">$USERNAME$</a></span></span><span class="ed-sep"> | </span><?endif?> <span class="e-date"><span class="ed-title">Дата:</span> <span class="ed-value" title="$TIME$">$DATE$</span></span> <?if($COMMENTS_URL$)?><span class="ed-sep"> | </span><a class="e-comments" href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> <a href="$ENTRY_URL$" class="button">Просмотр</a></div></div> </div></div><div style="border-bottom: solid 1px #E8E4E4; padding:3px;margin: 0px 0px 15px;"></div> CSS: Код .internetempire_load {overflow:hidden; margin:0 0 10px 0;font-family:Cuprum;} .internetempire_load .top {overflow:hidden; height:20px; margin:0 0 10px 0;} .internetempire_load .top div.title {float:left; margin:0 10px 0 0; text-transform:uppercase; font-size:16px; color:#3c3c3c;} .internetempire_load .top div.title a {color: #185698;font-weight: bold;} .internetempire_load .top div.title a:hover {color: #217ED0;font-weight: bold;} .internetempire_load .top a.name {display:block; float:right; text-decoration:none; height:20px; line-height:22px;background: #3A90DC; padding:0 10px 0 10px; color:#fff; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} .internetempire_load .top a.name:hover {background: #389DE6;} .internetempire_load .cont {overflow:hidden;} .internetempire_load .screen {float:left; width:150px; height:99px; margin:0 10px 0 0;} .internetempire_load .screen img {display:block; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius: 5px;width: 150px;height: 125px;border: 3px solid #ABABAB;} .internetempire_load .text {overflow:hidden; padding:0 0 10px 0;color: #393939;font-size: 14px;font-family: Tahoma;} .internetempire_load .panel {width:100%;margin: 39px 0px;float:left;height:28px;line-height:30px; padding:0 3px;background: #E4E4E4;color: #404040;border-radius: 3px;/* text-transform:uppercase; */font-family: Tahoma;} .internetempire_load .panel a {color:#393939;} .internetempire_load .panel span {list-style:none; color:#2c3436;} .internetempire_load a.button {display:block; text-decoration:none; float:right; margin:0 3px 0 20px; width:140px; height:28px; line-height:30px; text-align:center; background:#393939; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; color:#fff; text-transform:uppercase;} .internetempire_load a.button:hover {background: #132D69;color:#fff;} .internetempire_load a{color: #585858;text-transform:uppercase;text-decoration: none;} .internetempire_load a:hover {color: #8C6941;text-transform:uppercase;text-decoration: none;} Также не забыл про классы, которые выводят иконки, подробнее как поставить написано на форуме сайта. И здесь получается так:  Это уже готовый код: Код <div class="internetempire_load"><div class="top"> <div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div> <a href="$CATEGORY_URL$" class="name">$CATEGORY_NAME$</a> </div> <div class="cont"><div class="hidden" style="margin:0 0 5px 0;"><div class="screen"><img src="$IMG_URL1$"></div> <div class="text">$MESSAGE$</div> </div> <div class="panel"><div class="right"> <i class="fa fa-calendar"></i> Дата: <span>$DATE$</span> » <i class="fa fa-eye"></i> Просмотр: <span>$READS$</span> » <i class="fa fa-comments-o"></i> Комментарий: <span>$COMMENTS_NUM$</span> » <i class="fa fa-download"></i> <span>$LOADS$</span> » <i class="fa fa-user-secret"></i> Разместил: <a href="$PROFILE_URL$" target="_blank"><span>$USERNAME$</span></a><a href="$ENTRY_URL$" class="button">Перейти к материалу</a></div></div> </div></div><div style="border-bottom: solid 1px #E8E4E4; padding:3px;margin: 0px 0px 15px;"></div> Вообщем они оба смотрятся хорошо, это только вам решать, какой установить. Это что то из той поры, когда начали появляться не сильно широкие по размеру и теперь они стали более актуальны. Источник: http://internetempire.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 19 | |
|
| |
| 1 2 » | |