Вид материала файлов Graver на uCoz
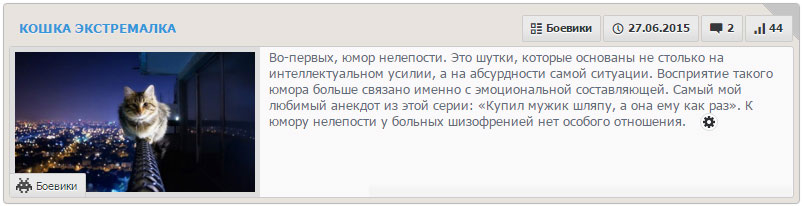
| По своему оттенку светло серый вид материала Graver для каталога файлов uCoz. Где создан в оригинальном дизайн и имеет место под изображение, но нет увеличение. Так как при клике, вы попадаете сразу на материал и комментариев к нему. Все здесь нужно устанавливать в ручную, так как ширина шаблона у каждого разные. И здесь как раз стили в CSS которые идут, там просто выставите как видите. Но и главное, с ним идет эффект, это кнопка далее, которая только появится, когда курсор наведете на сам вид материалов. Вам также нужно будет скачать архив и там название нескольких папок, и под них создать в файловом менеджере папки и что в них находится, все залить. А это еще одни стили под разные эффекты и под дизайн кнопки. Здесь нужно поставить шрифтовые иконки, который также предадут ему вид и выведу свои оригинальные иконки. Он просто был взят с шаблона Graver, который можете посмотреть и возможно он вам понравится. А так все проверял на сайте и все отлично работает, но кроме одной статистике, просто не стал ее удалять, это простой знак и кнопка с цифрами, что не соответствует. Просто есть и под комментарий, так все в одной стилистике, но вы можете ее как убрать, или что то свое поставить, к примеру рейтинг, который должен вписаться в стили материала. Приступаем к установке: Вид материала и ставим этот скрипт туда: Код <div class="view"> <h1><a href="$ENTRY_URL$" class="entryLink" style=" width: 350px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; ">$TITLE$</a></h1> <div class="inline"> <div class="easybut"><span>u</span><b><script type="text/javascript">document.write(Math.round(16.2)-12)</script>4</b></div> <div class="linkbut"><a href="$SECTION_URL$"><span>c</span><b>$COMMENTS_NUM$</b></a></div> <div class="easybut"><span>P</span><b>$DATE$</b></div> <div class="linkbut"><a href="$CATEGORY_URL$"><span>³</span><b>$CATEGORY_NAME$</b></a></div> </div> <br class="clr"> <div class="viewBody"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" id="poster" alt="$TITLE$"></a> <div class="viewMessage"> $MESSAGE$ $MODER_PANEL$ <img src="/temp/hidder.png" class="hidder"> </div> <div class="agame"><a href="/search/?q=$CATEGORY_NAME$" original-title="Найти еще файлы из категории $CATEGORY_NAME$"><span></span>$CATEGORY_NAME$</a></div> <a href="$ENTRY_URL$" id="moreB$ID$" class="more">Подробнее</a> </div> </div><script type="text/javascript">$('#entryID$ID$').hover(function(){$('#moreB$ID$').slideDown(300);},function(){$('#moreB$ID$').slideUp(300);});</script> CSS Код .view {background:#E7E3DD url('/temp/edge.png')100% 0 no-repeat;width:680px;border-radius:3px;box-shadow:0 0 2px #36383C;position:relative;font-size:10pt;line-height:1.2em;margin:0 0 10px;padding:5px} .inline{display:inline;height:40px} .viewbut a span,.easybut span,.linkbut a span{font-family:'WebSymbolsRegular', cursive;font-size:8pt;margin-right:5px;color:#36383C} .viewbut a span{margin-right:0} .viewbut a,.easybut,.linkbut a{font-size:8pt;background:#dfdfdf url('/temp/cms/category-23px-light.png') repeat-x top;border:1px solid #ccc;text-shadow:0 1px 0 #fff;color:#36383C;text-decoration:none;min-width:20px;border-radius:2px;float:right;text-align:center;margin:1px 1px 4px;padding:4px 8px} .viewBody{background:#FAF9FA;border-radius:3px;border:1px solid #ccc;height:150px;overflow:hidden;font-size:10pt;line-height:1.2em} .viewMessage{float:right;width:418px;padding:2px 4px} .viewMessage img{max-width:40px;max-height:40px} .hidder{position:absolute;bottom:6px;right:7px;width:423px;height:14px;display:block;max-width:423px !important;border-radius:0 0 3px 3px} #poster{float:left;display:block;background:#DEDEDE url('/temp/preloader.gif') 50% no-repeat;text-align:center;width:240px;height:140px;margin:0 auto;padding:5px} .agame{position:absolute;bottom:4px;left:5px} .agame a{color:#36383C;background:#dfdfdf url('/temp/cms/category-23px-light.png') repeat-x top;border:1px solid #ccc;text-shadow:0 1px 0 #fff;font-size:8pt;border-left:none;border-bottom:none;text-decoration:none;min-width:20px;border-radius:0 2px 0 0;float:right;text-align:center;margin:1px 1px 2px;padding:4px 8px 3px} .agame a span{background:transparent url('/temp/game.png') no-repeat;width:16px;height:16px;display:inline-block;float:left;margin:0 4px 0 -2px} .agame a:hover{background:#36383C;border:1px solid #1B1B1C;color:#eee;text-shadow:0 1px 0 #000;border-left:none;border-bottom:none} .view h1 a:link{background:transparent url(/tmp/titleH1.png) no-repeat 0 1px;border:none;text-shadow:0 1px 0 #EEE;color:#36383C;text-decoration:none;min-width:275px;border-radius:2px;text-align:left;float:left;font-weight:700;font-size:10pt;text-transform:uppercase;margin:2px auto 0 -5px;padding:4px 8px 4px 15px} .view h1 a:hover,.fullview h1 a:hover{background:transparent url(/tmp/titleH1.png) no-repeat 0 -22px;color:#36383C;text-decoration:none;border:none;text-shadow:0 1px 0 #fff} a:visited.more,a:link.more{display:none;font-weight:700;position:absolute;bottom:0;right:0;background:#dfdfdf url('/temp/cms/category-23px-light.png') repeat-x top;border:1px solid #CCC;color:#444;border-radius:2px 0 0;padding:8px 20px} На всю ширину:  Так реально и визуально будет смотреться. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |



