Вертикальный аккордеон на чистом CSS3 | |
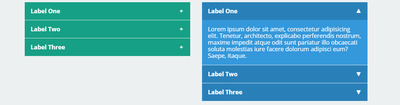
| Вашему вниманию 3 варианта Аккордеона на чистом CSS, где можно содержать различную информацию и по клику как открывать и закрывать. Вообще вы узнаете об одной замечательной вещи, которую вы можете реализовать при помощи CSS3, так называемый и понятный для всех по названию аккордеон. Ведь аккордеон все еще довольно популярен в сети, где можно его обнаружить на многих тематических ресурсах. Ведь он идет как вертикальное меню, но если у навигаций есть только ключевое слово для перехода. То здесь оно также имеется, но работает совершенно по другому, где при клике вы не переходите, а открываете информацию. Это низ съезжает, что появляется окно, где может находится как описание, так и любая функция. Это безусловно отличный способ хранить некоторую информацию на странице, не занимая места. Здесь можно задействовать или использовать плагины javascript (jQuery) для создания аккордеона, но все варианты идут на чистой стилистике CSS, особенно первый вариант, он собран как по дизайн, так и по оттенку цвета на стилях, но минус в том, что не имеет значений виде кнопок что на других вариациях. Где использовать только CSS3 для достижения того же эффекта. По умолчанию:  При раскрытие:  HTML Код <ul> <li class="kuptatem-dausanu"> <input id="kuptatem-dausanu1" name="kuptatem-dausanu" type="checkbox" /> <label for="kuptatem-dausanu1" class="kuptatem-dausanu-label">Все Категории</label> <div class="kuptatem-dausanu-tab"> <p>Первое описание в разделе</p> </div></li> <li class="kuptatem-dausanu"> <input id="kuptatem-dausanu2" name="kuptatem-dausanu" type="checkbox" /> <label for="kuptatem-dausanu2" class="kuptatem-dausanu-label">Вторая категория</label> <div class="kuptatem-dausanu-tab"> <p>Краткое описание по тематике сайта.</p> </div></li> <li class="kuptatem-dausanu"> <input id="kuptatem-dausanu3" name="kuptatem-dausanu" type="checkbox" /> <label for="kuptatem-dausanu3" class="kuptatem-dausanu-label">Третья категория</label> <div class="kuptatem-dausanu-tab"> <p>Это мануал, который задействован категорий.</p> </div></li> <li class="kuptatem-dausanu"> <input id="kuptatem-dausanu4" name="kuptatem-dausanu" type="checkbox" /> <label for="kuptatem-dausanu4" class="kuptatem-dausanu-label">Четвертая категория</label> <div class="kuptatem-dausanu-tab"> <p>Здесь может быть любое тематическое описание.</p> </div></li> <li class="kuptatem-dausanu"> <input id="kuptatem-dausanu5" name="kuptatem-dausanu" type="checkbox" /> <label for="kuptatem-dausanu5" class="kuptatem-dausanu-label">Здесь вся основа находится</label> <div class="kuptatem-dausanu-tab"> <p>Также что то пишем, то что вам нужно донести до пользователя.</p> </div></li> </ul> CSS Код ul { width: 532px; text-align: center; } .kuptatem-dausanu { padding: .6em 0; list-style-type: none; font-size: 14px;; background-color: #183d52; border: 1px solid #1c5458; } .kuptatem-dausanu-label { cursor: pointer; font-size: 16px; font-weight: bold; color: #e4e4e4; } input, div { display: none; } input:checked ~ div { display: block; } .kuptatem-dausanu-tab { background-color: #417C81; padding: .3em; margin-top: .5em; } Для того, чтоб все задействовать в возможность стилизовать, это говоря про открытие категорий при клике, где открытие происходит в одну сторону, только при разной скорости. И здесь будет работать только в том случае, если у нас будет ссылка, указывающая на идентификатор, и когда мы нажимаем на эту ссылку, идентификатор становится целевым элементом. Демонстрация Вертикальный аккордеон в 2 вариантах на CSS1. При открытие страницы или сайта:  2. Это при клике открывается одна из категорий:  Еще две версий, что созданы на чистой стилистике, которые идут с иконками, что нужно обязательно подключать, это сильно от первого варианта относится. Но все же размещаю, так как кто то решит установить, ведь по своему оформлению они более понятно сделаны для обывателя. Важно: Вся документация на них находится в архиве, также можете посмотреть на demo странице, которая привязана к заданному материалу, что представлен здесь. | |
28 Марта 2019 Загрузок: 3 Просмотров: 1929
Поделиться в социальных сетях
Материал разместил