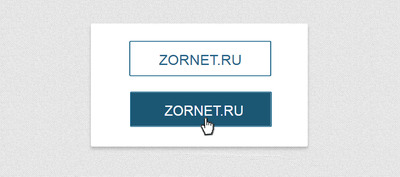
Кнопка на чистом CSS3 эффекта при наведении | |
| Здесь отличное решение виде кнопки, что можно поставить на различную функцию, плюс она имеет уникальный и не похожий на другие эффекты. Применение эффектов зависания, как цветовой палитры или картинки, сто можно поставить под ссылку или значение текста, стало очень популярным методом в создание сайта и безусловно самой функций при помощи CSS. Традиционно общие эффекты наведения включают подчеркивание, изменение цвета знаков или текста. Большинство сайтов используют эффекты зависания, так как они почти не грузят страницу и смотрится красиво. Однако, по мере развития различных веб-технологий, основные вещи в Интернете также изменились. И эффект зависания здесь не является исключением. Благодаря новейшим технологиям, таким как CSS3, LESS и SVG изображения, мы увидели некоторые существенные изменения в эффектах зависания. Если вы ищете некоторые современные кнопки для вашей следующей целевой страницы, эти кнопки градиента в чистом CSS, могут быть для вас именно тем. Вы можете изменить направление изменения фона в состоянии hover. Эти новейшие технологии предлагают множество уникальных, удивительных и развлекательных эффектов зависания для различных веб-элементов. Некоторые из них изменяют непрозрачность изображения, а некоторые другие применяют различные необычные эффекты для текста и изображений. HTML Код <body> <div class="zornet_presakin"> <a href="https://zornet.ru" class="katunsa_kidmital">ZORNET.RU</a> </div> </body> CSS Код .zornet_presakin { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .katunsa_kidmital { border: 2px solid #166386; font-size: 30px; color: #27658a; text-decoration: none; text-transform: uppercase; width: 290px; height: 73px; display: block; text-align: center; line-height: 79px; font-family: Arial, sans-serif; position: relative; transition: .6s; overflow: hidden; border-radius: 3px; } .katunsa_kidmital::before, .katunsa_kidmital::after { position: absolute; content: ''; width: 100%; height: 100%; background: #1b5673; top: 0; left: -100%; opacity: .5; transition: .5s; z-index: -1; } .katunsa_kidmital::after { opacity: 1; transition-delay: .2s; } .katunsa_kidmital:hover { color: #f8f8fb; } .katunsa_kidmital:hover::before, .katunsa_kidmital:hover::after { left: 0; } Изначально решил, что она не отличается от других, но стоило проверить на работоспособность, что demo будет ниже предоставлено. То здесь при наведение изначально идет одна палитра и за ней уже вторая и основана, что визуально заметно и смотрится совершено по другому, это чисто мое мнение. Демонстрация: | |
03 Марта 2018 Просмотров: 1744
Поделиться в социальных сетях
Материал разместил