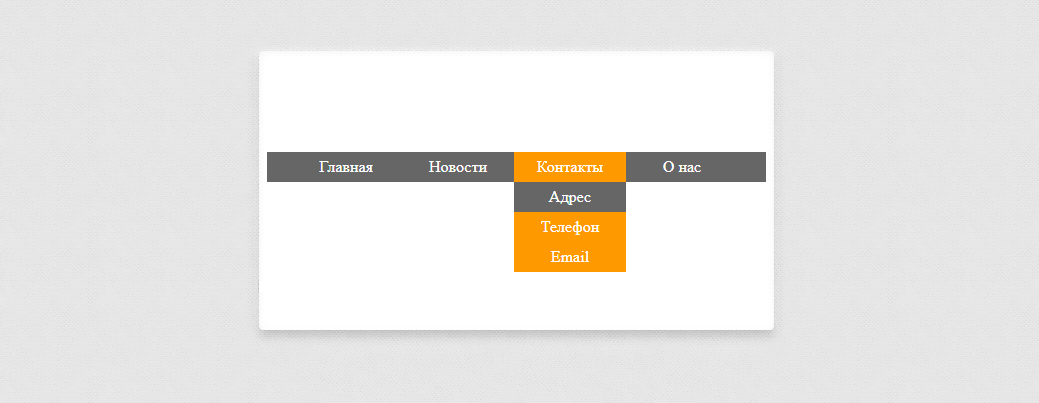
Вертикальное меню в темно желтом цвете
| Такую функцию как горизонтальное меню ставят на сайты, где идет много веб страниц, что отвечает под навигацию для размещение под ссылки. По сути оно отвечает, за то, что пользователи и гости пользуются ней как путеводитель но интернет ресурсу. Так как на нем прописана основном та информация, что представляет тематическое наклонение. Здесь безусловно все создано на стилях, что эффект на палитру вы сможете отредактировать под свою формацию. чтоб отлично влилась в основу. Также можете воспользоваться под категориями. что только означает, на нем можно как можно больше разместить запросов, что очень удобно. Будет предоставлено Demo, что оцените перед тем как посчитаете ставить или нет, и вообще в общем как выглядит.  HTML Код <ul id="navbar"> <li><a href="http://zornet.ru">ZORNET.RU</a></li> <li><a href="http://zornet.ru/load/81">Скрипты</a></li> <li><a href="#">Контакты</a> <ul> <li><a href="#">Адрес</a></li> <li><a href="#">Телефон</a></li> <li><a href="#">Email</a></li> </ul> </li> <li><a href="http://zornet.ru/load/142">Шаблоны</a></li> </ul> CSS Код #navbar ul{ display: none; background-color: #f90; position: absolute; top: 100%; } #navbar li:hover ul { display: block; } #navbar, #navbar ul{ margin: 0; padding: 0; list-style-type: none; } #navbar { height: 30px; background-color: #666; padding-left: 25px; min-width: 470px; } #navbar li { float: left; position: relative; height: 100%; } #navbar li a { display: block; padding: 6px; width: 100px; color: #fff; text-decoration: none; text-align: center; } #navbar ul li { float: none; } #navbar li:hover { background-color: #f90; } #navbar ul li:hover { background-color: #666; } По своей конструкций простое, что как на полноценную площадку идет, но больше считаю на блог или статьи, что отличным решением будет, из ходя из того, что формация меняется в том плане, как вы хотите его визуально наблюдать. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |