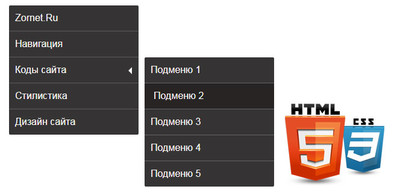
Вертикальное меню в темном цвете на CSS
| Простое и удобное вертикальное меню, что идет в темном дизайне и имеет под разделы, где можно распространить на нем много запросов по ссылки. Такой тип навигаций отлично подойдет под светлый формат сайта, также и под аналогичный оттенок. Здесь присутствует эффект изменение палитры, что при наведении курсора можно увидеть. Изначально шло под одной гаммой, что пришлось немного изменить. Это про то, что веб мастер самостоятельно решает, как он хочет видеть его на интернет ресурсе. Также считаю не лишнем в него прописать шрифтовые иконки, но это уже на будущее говорю, что под каждый раздел выставить свою фигуру. Это будет понятно для гостей и пользователя, но и безусловно сам вид кардинально измениться. Здесь подключены три под категорий, вероятно для кого то будет много, а для других наоборот мало. Из этого можно сделать вывод, что можно самому выставлять их, то количество, что позволит каркас. Проверяя его по функции и на работоспособность:  Приступаем к установке: HTML Код <div class="katenulocks"> <ul class="nupaculeon"> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Навигация</a></li> <li class="domaking_leconten"><a href="#">Коды сайта</a> <ul class="dsaruod_elemenos"> <li><a href="#">Подменю 1</a></li> <li><a href="#">Подменю 2</a></li> <li><a href="#">Подменю 3</a></li> <li><a href="#">Подменю 4</a></li> <li><a href="#">Подменю 5</a></li> </ul> </li> <li><a href="#">Стилистика</a></li> <li><a href="#">Дизайн сайта</a></li> </ul> </div> CSS Код .katenulocks { width: 215px; margin: 17px; } .nupaculeon a { background: #353434; color: #fbf7f7; padding: 10px; display: block; border-bottom: 1px solid #5d5a5a; transition: all 0.3s ease; } .nupaculeon a:hover { background: #272424; padding: 10px 0 10px 15px; } .nupaculeon li:first-child a, .nupaculeon li .dsaruod_elemenos li:first-child a { border-radius: 2px 2px 0 0; } .nupaculeon li:last-child a, .nupaculeon li .dsaruod_elemenos li:last-child a { border-radius: 0 0 2px 2px; border-bottom: 0; } .nupaculeon li .dsaruod_elemenos li a { border-radius: 0; border-bottom: 1px solid #666; } /*Подменю*/ .domaking_leconten { position: relative; } .dsaruod_elemenos { position: absolute; width: 100%; left: 100%; border-left: 10px solid transparent; top: -9999px; opacity: 0; transition: opacity 0.3s ease; } .domaking_leconten:hover .dsaruod_elemenos { opacity: 1; top: 0; } /*треугольнички*/ .domaking_leconten::after { Content: " "; position: absolute; border: 6px solid; border-color: transparent transparent transparent #f8f8f9; top: 1em; right: 0.7em; transition: all 0.3s ease; } .domaking_leconten:hover::after { transform: scaleX(-1); } Также к материалу закрепляю demo страницу, где можете сразу все проверить по работе. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
