Вертикальное меню с кнопкой на uCoz
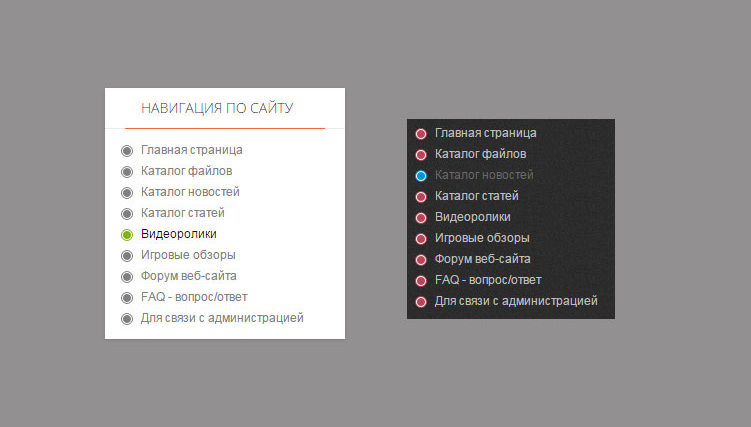
| Не чем не отличающиеся в навигаций и по сути простое меню на сайт. Которое можно поставить на навигацию по ресурс или лучше на блог фиксированной шириной. Есть кнопки, которые при наведение меняются оттенком цвета. Под стандартные шаблоны, оно отличное решение, по смене, что идет по умолчанию. Здесь представлено на на темном фоне и немного кнопки перекрашены. А также демонстрация с источника, это как пример, что уже будет установлено в самом блоке. На нем можно вывести основные функций на сайте, как обратная связь или категорий, и больше всего можно увидеть его самым первым в контейнере портала. Вообщем как понимаете, чем проще, тем понятнее, что и относится эта навигация по своим стандартам. Установка: Код: Код <div class="links"> <li><a href="/">Страница сайта</a></li> <li><a href="/load">Файлы сайта</a></li> <li><a href="/news">Новости на портале</a></li> <li><a href="/publ">Актуальные статьи</a></li> <li><a href="/blog">Виде обзор роликов</a></li> <li><a href="/board">Игровые новости</a></li> <li><a href="/forum">Форум на вашем сайте</a></li> <li><a href="/faq">Ответы на ваши вопросы</a></li> <li><a href="/">Прямая связь с Амином</a></li> </div> CSS: Так можно поставить ниже кода, или убераем в начале и в конце style и ставим в CSS на сайте. Код <style> .links li {list-style: none; font-size: 10pt; margin: 5px 0;font: 12px/16px 'Arial';} .links li a {background: url('/Aben/Rudsa/15-76.png') no-repeat 0 2px; padding: 0 0 0 20px; color: #808080;text-decoration: none;} .links li a:hover {background-position: 0 -28px; color: #000;} </style> Смотрим DEMO на темном фоне, как реально идет код:  Здесь уже в блоке стоит код и примерно, можно понимать как на сайте будет.  PS - идет с ним в стилях одна ссылка, это кнопки, где можно поменять оттенок, что сделана в первом случай, также стили настройки, это при наведение на надпись. Источник: www.csomsk.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |