Стильное вертикальное меню на JS для uCoz | |
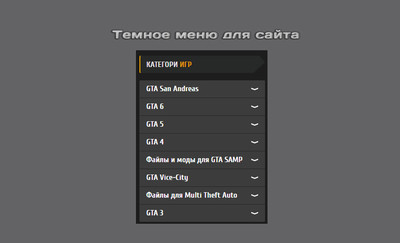
| Простенькое ну стильное вертикальное меню, специально для поклонников GTA, вертикальное меню в темна-светлых тонах. И можно установить под темный или светлый интернет ресурсы.Меню имеет несколько разделом, можно добавить свои. Меню специально для системы uCoz. Также не забываем, что изображение, которое стоит внутри, вы можете его сменить на свое, и здесь тематика безусловно сменится. Также тематически навигация может подойти на любой антологичного оттенка интернет ресурс. Где под дизайн отлично подойдет, так как на нем есть отличный эффект и так само оно отличается по своей стилистике от других. Вы можете в нем разместить много информации по вашему порталу. И это отличное решение, когда все необходимое можно найти в одном месте. Второй или первый контейнер: Код <ul class="akkordeon"> <li> <p>GTA 6</p> <div> <span><a href="https://zornet.ru/" class="icon_menu">Скрипты и шаблоны для uCoz</a></span> <span><a href="#" class="icon_menu">Дата выхода</a></span> </div> </li> <li> <p>GTA Online</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> <span><a href="#" class="icon_menu">Секреты</a></span> </div> </li> <li> <p>GTA 5</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> <span><a href="#" class="icon_menu">Секреты</a></span> </div> </li> <li> <p>GTA 4</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> </div> </li> <li> <p>GTA San Andreas</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> </div> </li> <li> <p>GTA Criminal Russia</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> <span><a href="#" class="icon_menu">Новости CRMP серверов</a></span> </div> </li> <li> <p>Multi Theft Auto</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> <span><a href="#" class="icon_menu">Как начать играть</a></span> <span><a href="#" class="icon_menu">Новости MTA серверов</a></span> </div> </li> <li> <p>GTA SAMP</p> <div> <span><a href="#" class="icon_menu">Статьи</a></span> <span><a href="#" class="icon_menu">Раскрутка серверов</a></span> <span><a href="#" class="icon_menu">Новости SAMP серверов</a></span> <span><a href="#" class="icon_menu">Хостинги</a></span> </div> </li> </ul> <script type="text/javascript"> $(document).ready(function(){ $('ul.akkordeon li > p').click(function(){ if(!$(this).hasClass('active')){ $('ul.akkordeon li > p').removeClass('active').next('div').slideUp(); $(this).addClass('active'); $(this).next('div').slideDown(200); } else { $(this).removeClass('active').next('div').slideUp(); } }); }); </script> Css: Код ul.akkordeon{list-style: none;padding:5px 0 0 0;} ul.akkordeon li{padding: 0px;margin: 0} ul.akkordeon li:nth-last-child(1){padding: 0px;margin: 0} ul.akkordeon li:nth-of-type(1) > p{-webkit-border-top-left-radius:2px;-webkit-border-top-right-radius:2px;-moz-border-radius-topleft:2px;-moz-border-radius-topright:2px;border-top-left-radius:2px;border-top-right-radius:2px;} ul.akkordeon li:nth-last-child(1) > p {-webkit-border-bottom-right-radius:2px;-webkit-border-bottom-left-radius:2px;-moz-border-radius-bottomright:2px;-moz-border-radius-bottomleft:2px;border-bottom-right-radius:2px;border-bottom-left-radius:2px;border:0 !important;} ul.akkordeon li > p{position:relative;padding:0 0 0 14px;display: block;cursor: pointer;margin: 0;text-align: left;color: #fff;font-size: 16px;line-height: 24px;font-family: Cuprum;background:#3c3c3c;height: 35px;line-height: 35px;border-bottom: 1px solid #262828} ul.akkordeon li > p:hover, ul.akkordeon li > p.active {background:#e99f00;color: #3c3c3c;text-shadow: #fcb927 1px 1px 1px;} ul.akkordeon li > div {display: none;} ul.akkordeon li > div span {background: #252626;display: block;} ul.akkordeon li > div span:hover {background: #2f2f2f} ul.akkordeon li > div a{border-bottom:1px solid #0e0e0e;color: #c0c0c0 !important;padding: 0 0 0 50px;font-family: Cuprum;font-size: 14px;text-decoration: none !important;display: block;height: 30px;line-height: 30px;} ul.akkordeon li > div span:nth-last-child(1) a {border:0 !important;} ul.akkordeon li > p:before {background-image: url("https://zornet.ru/Aben/Gsa/14777628.png");background-position: center center;background-repeat: repeat;position: absolute;content: "";display: block;width: 14px;height: 5px;margin: 15px 0 0 213px;} ul.akkordeon li > p.active:before {background-image: url("https://zornet.ru/Aben/Gsa/14777633.png");background-position: center center;background-repeat: repeat;position: absolute;content: "";display: block;width: 14px;height: 5px;margin: 15px 0 0 213px;} .icon_menu {background:url("https://zornet.ru/Aben/Gsa/14777637.png") no-repeat;background-position: 15px 2px;} (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |