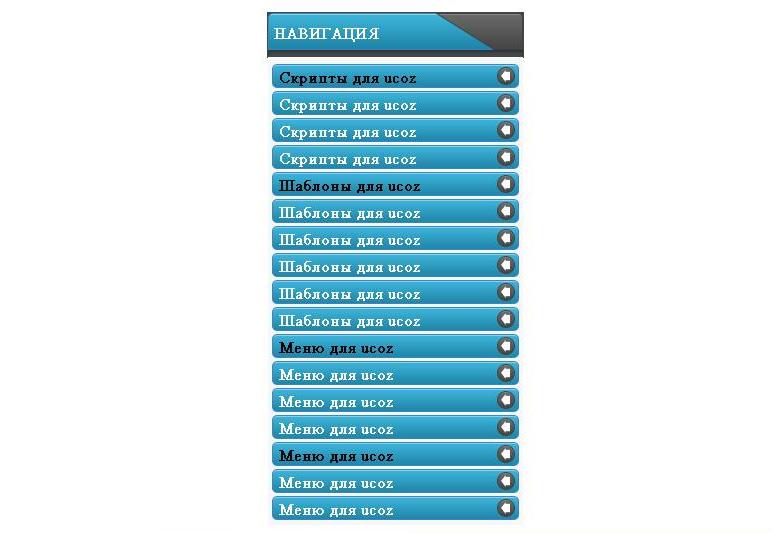
Вертикальное меню Blue gamma для ucoz
| Думаю здесь можно обойтись без блока, но хотя кому как, ведь Вертикальное меню Blue gamma для ucoz просто блестяще выполнено по своему дизайну. У него есть свои категорий, которые как вы можете заметить, прописаны в темном оттенке цвета. Но если вам это гамма не нравиться, то вы всегда можете поставить другой оттенок, так как с ним идут стили и там выставлять можно. Очень грамотно придумано, что разделили его, так как на портале всегда есть несколько категорий и здесь они будут вписаны, если вы так решите, а дальше за ними пойдут уже, те рубрики, которые вы считаете главными на своем ресурсе. Давайте для начало установки, с CSS начнем. Код .cat_b { background:url(http://zornet.ru/CSS-ZORNET/gerav/gesad/cat_a.gif) no-repeat; width:249px; height:21px; display:block; margin-left:-9px;} .cat_b:hover {background-position:0 -26px;} ul.cat {margin-top:-3px; padding:0; margin:0;} ul.cat li {text-decoration:none; padding:1px 0 0 8px; text-align:left;} ul.cat li a { padding-top:0px; color:#fff; padding:5px 0 0 8px; text-decoration:none; font-weight:bold;} ul.cat li a:hover {color:#1f1f1f; text-decoration:none;} Теперь сам код, в нужно в контейнер и там уже можно попробовать его поставить кодом или прописать в блок. Код <ul class="cat"> <li><a class="cat_b" title="#"><span style="color: #000;">Скрипты для ucoz</span></a></li> <li><a class="cat_b" title="asd" href="#">Скрипты для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Скрипты для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Скрипты для ucoz</a></li> </ul> <ul class="cat"> <li><a class="cat_b" title="#"><span style="color: #000;">Шаблоны для ucoz</span></a></li> <li><a class="cat_b" title="asd" href="#">Шаблоны для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Шаблоны для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Шаблоны для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Шаблоны для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Шаблоны для ucoz</a></li> </ul> <ul class="cat"> <li><a class="cat_b" title="#"><span style="color: #000;">Меню для ucoz</span></a></li> <li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li> </ul> <ul class="cat"> <li><a class="cat_b" title="#"><span style="color: #000;">Меню для ucoz</span></a></li> <li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li> <li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li> </ul> Перед тем как поставит, смотрим с начало DEMO Редактируем название под свою тематику. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |