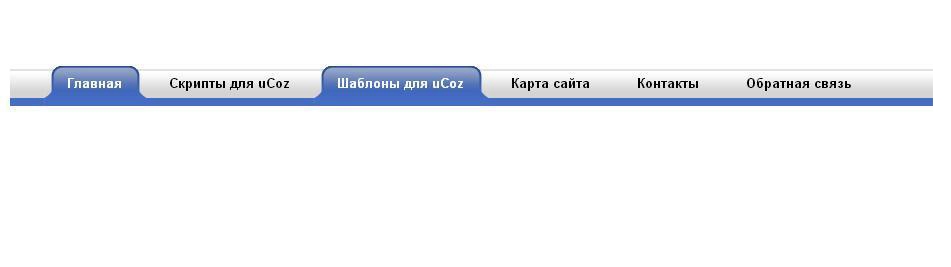
Горизонтальное меню Blue tint для ucoz
| Здесь проявил инициативу и решил перекрасить Горизонтальное меню Blue tint для ucoz в светло синий оттенок цвета. В оригинале был зеленый, но как понимаю, основная гамма это два сочетание, что и было сделано. Так как можно поставить на светлый шаблон, где есть хоть немного дизайна аналогичной гаммы. Создано оно под одни рубрики, и что хотелось добавить, на нем главная, будет всегда в таком цвете. А вот остальные категорий, вы только подведите клик и они будут меняться. Чтоб посмотреть его реально, будет предоставлена демонстрация на скрипт, и вы можете посмотреть сразу в реальности. Установка: Каркас основной: Код <ul class="glossymenu"> <li class="current"><a href="http://zornet.ru/"><b>Главная</b></a></li> <li><a href="ваша_ссылка"><b>Скрипты для uCoz</b></a></li> <li><a href="ваша_ссылка"><b>Шаблоны для uCoz</b></a></li> <li><a href="ваша_ссылка"><b>Карта сайта</b></a></li> <li><a href="ваша_ссылка"><b>Контакты</b></a></li> <li><a href="ваша_ссылка"><b>Обратная связь</b></a></li> </ul> Это стили CSS которые ставим в самый низ: Код .glossymenu{ position: relative; padding: 0 0 0 34px; margin: 0 auto 0 auto; background: url(http://zornet.ru/CSS-ZORNET/gerav/gesad/green_menu_1.gif) repeat-x; height: 46px; list-style: none;} .glossymenu li{ float:left;} .glossymenu li a{ float: left; display: block; color:#000; text-decoration: none; font-family: sans-serif; font-size: 13px; font-weight: bold; padding:0 0 0 20px; height: 46px; line-height: 46px; text-align: center; cursor: pointer;} .glossymenu li a b{ float: left; display: block; padding: 0 24px 0 3px;} .glossymenu li.current a, .glossymenu li a:hover{ color: #fff; background: url(http://zornet.ru/CSS-ZORNET/gerav/gesad/green_menu_hover_2.gif) no-repeat; background-position: left;} .glossymenu li.current a b, .glossymenu li a:hover b{ color: #fff; background: url(http://zornet.ru/CSS-ZORNET/gerav/gesad/green_menu_hover_3.gif) no-repeat right top;} Просмотр на материал DEMO И вы можете сделать себе тот цвет, который вам нужен, нужно для этого Photoshop и 3 файла, которые идут здесь. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |