Установит свой шрифт для сайта uCoz | |
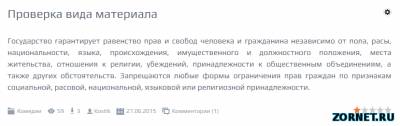
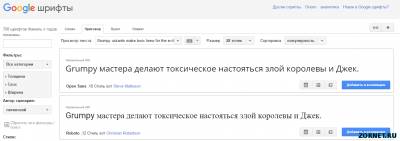
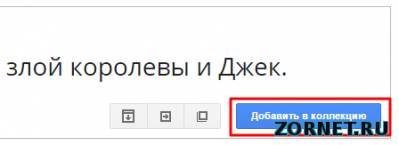
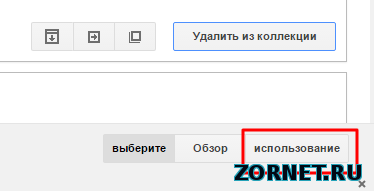
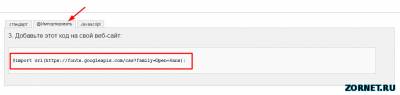
| Думаю каждый задумывался установить свой шрифт на сайте. И здесь разберемся как можно сделать и поставить свой уникальный шрифт, который отличается от других. Но все будем делать через CSS, но для начало давайте найдем подходящий, который бы устраивал вас. Вот к примеру возьмем шрифт Play, который как на темном и на светлом смотрится хорошо, и думаю вы его на многих ресурсах видели. Как пример, поставил на один сайт и так он выглядит.  Когда определились что будете ставить, то нужно преступать к установке, идем в css и в самом верху прописываем эти стили. Код @font-face { font-family: Pompadur; /* Гарнитура шрифта */ src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */ } Где написано Pompadur это как раз название стиля, но у вас свой будет и вы его должны закинуть в файловый менеджер и потом поменять на свое название, это саму гарнитуру и путь, где закачали шрифт, но там все написано. И главное, вам нужно сменить в body, который в начале находиться. Код body {background:#C1C1C3;margin:0;padding:0!important; font-size:13px; font-family:Tahoma, Geneva, sans-serif;color: #564B4B;} Видим что стоит Tahoma, Geneva, вот убираем и ставим название, того что вы установили, у каждого по разному, но по умолчанию у всех прописан. Когда все сделали и перешли на сайт, то видите, что у вас не на всем ресурсе изменилось, так и должно быть. Ведь каждый дизайн, где что то написано, если брать блок, то он относиться к другим стилям, и вы решили полностью поменять везде, то вам придется на всем CSS найти тот который по умолчанию прописан и убрать его и поставить свой. Что изображение выше прикрепил к материалу, не стал везде менять, а только задействовал вид материала, что можно из этого вынести, то что нужно вам, то можете сменить. Также есть актуальная тема на форуме, по этому формату. Поставить свой шрифт на сайтЗдесь рассмотрим второй способ, как установить свой шрифт на сайт, от сайта https://www.google.com/fonts, который предоставляет бесплатные шрифты, а также они лицензионные. Хоть их не много, но есть из чего выбрать, а точнее мы будем рассматривать раздел Cyrillic, что находиться в раздели стилей, с левой стороны почти последнее и там нажимаем и выбираем. Но остальное покажу на изображение, они все переведены на Русский, но вам безусловно нужно работать на родном языке сайта, а точнее английском, чтоб стили не переводились. Заходим на сайт https://www.google.com/fonts  Выбираем шрифт и нажимаем кнопку в коллекцию, но у вас все по английски.  Смотрим ниже, там написано использованные  Попадаем на шрифт, и здесь вам предоставляется еще выбор, какой вам нужен, ставим кнопку.  Опускаемся ниже и выбираем Импортировать и копируем стиль и вверх CSSпрописываем.  Теперь остался сам шрифт, он на этой странице, только ниже. Здесь нужно знать, если вы много выберете и выбрать не можете, то там шрифты накапливаются, и всегда ваш последний будет.  Вот на этом все, второй способ намного легче, но нужно понимать, что по первому способу, вы уже шрифт закидываете себе на сайт. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 26 | |
|
| |
| 1 2 » | |




