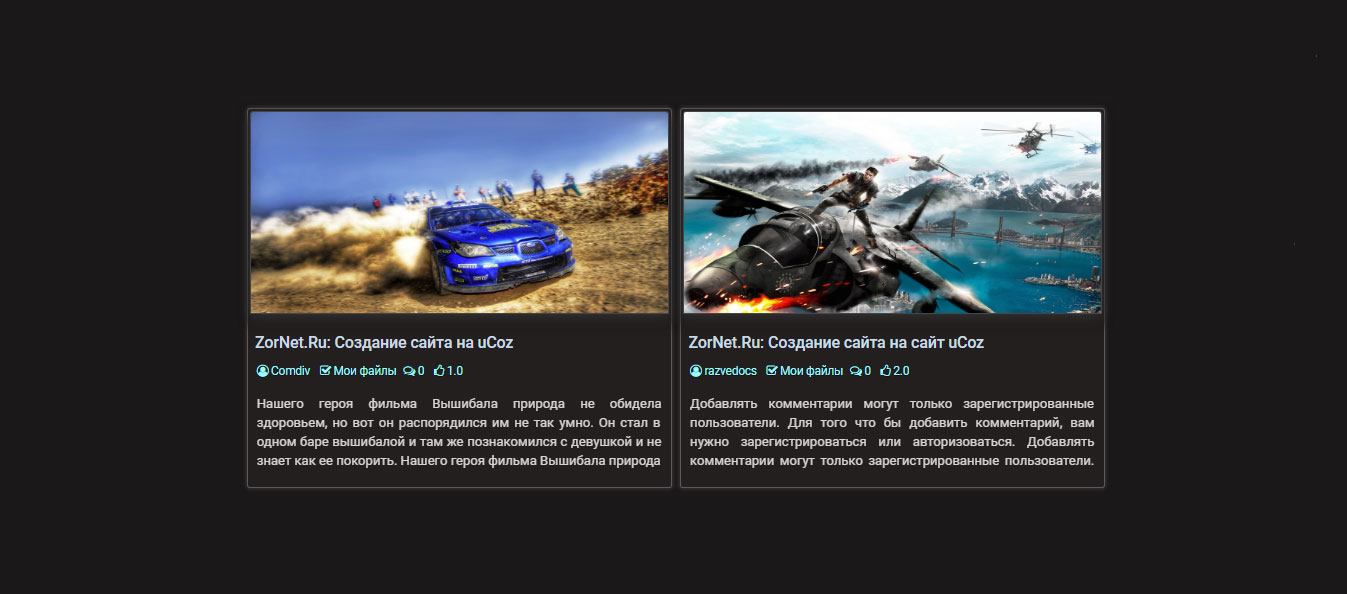
Темный вид материалов новостной темы для uCoz
| Адаптивный вид материалов на новостную тематику в темном виде, который идет на 2 колонки, плюс функций для пользователя и гостей сайта. Что полностью выстроен на стилистике, где изначально был переделан со светлого, но уже с добавлением разных решений, как рейтинг или автор с выводом категорий. Эта функциональность будет в светло-синей палитре, чтоб отличалось от краткого описание, что ниже представлен. И на краткое описание сделаны классы, где если будет превышать по знаком, то не будет растягивать основу, а все корректно выведет. По всем четырем сторонам прописаны тени, что от фона будет отличие, хотя можно аналогичную гамму цвета на его поставить. Так как все по дизайн, нужно редактировать в CSS, разве в самом коде можно добавить несколько операторов, это как пример, с выводом даты, когда была размещена статья или что-то по вашей тематике. На разных экранов и мониторах все прекрасно адаптивно, что теперь можно выходить на сайт с мобильных приложений. Если у вас интернет ресурс идет с углами, а здесь как можно заметить они закруглены, то вам в стилях нужно найти класс, за который отвечает и там выставить ноль или наоборот больше сделать. Все было проверенно на ресурсе, где и производилась настройка. Так как у многих возможно будет слишком фиксированная ширина на шаблоне, то в начале CSS уменьшаем проценты или увеличиваем знаки. HTML Код <div class="zornet_nihili_pili-fication"> <div class="zornet_nothing_segnumug"> <div class="kawnto_hoohoord_enenthurnuk"> <?if($IMG_URL1$)?> <img src="$IMG_URL1$" class="ntosne_rosntuong_thuntrova"/> <?else?> <img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" class="ntosne_rosntuong_thuntrova"/> <?endif?> </div> <a href="$ENTRY_URL$"><h4 class="constit_tutio_nellemeng">$TITLE$</h4></a> <span class="terbeam_tengesel"><i class="fa fa-user-circle-o" aria-hidden="true"></i> $USERNAME$<span style="padding-left:7.5px;"></span> <i class="fa fa-check-square-o" aria-hidden="true"></i> $CATEGORY_NAME$<span style="padding-left:7.5px;"><i class="fa fa-comments-o" aria-hidden="true"></i></span> $COMMENTS_NUM$ <span style="padding-left:7.5px;"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> $RATING$</span></span> <div class="gtukam_compara_tivorms"> <p> $MESSAGE$ </p> </div> </div> </div> CSS Код .zornet_nihili_pili-fication { position: relative; width: 48.9%; margin: 9px 0.5%; float: left; } .zornet_nothing_segnumug { padding: 1.95px; border-radius: 3.78px 3.78px 3px 3px; margin-bottom: 3px; background-clip: padding-box; background-color: #231f1f; box-shadow: 0 0 5px 1px rgba(88, 81, 81, 0.51); border: 1px solid rgba(94, 95, 97, 0.92); } a { text-decoration: none; } .constit_tutio_nellemeng {margin-bottom: 9px !important;color: #c8dbe6 !important;font-weight: 500;text-decoration:none;font-size: 15.7px;overflow: hidden;height: 18.1px;line-height: 19px;padding-left: 5.32px;} .constit_tutio_nellemeng:hover { color : #87d7ef !important; text-decoration:none; } .terbeam_tengesel {font-size: 11.5px;margin-top: 3px !important;color: rgb(157, 250, 255);font-weight: 300;padding: 0px 0px 0px 7px;text-shadow: 0 1px 0 #0e0e0e;} .ntosne_rosntuong_thuntrova {border-radius: 2.93px 2.93px 0px 0px;margin-bottom: -8px !important;width:100%;height: 203px;border: 1px solid #44464c;box-shadow: 0px 3px 18px 0px rgba(74, 71, 71, 0.52), 0px 9px 11px 3px rgba(31, 29, 29, 0.9);} .tucon_siderable {font-size : 14px !important;margin-top: 8px !important;margin-bottom: 4.99px !important;color: #2e3033 !important;text-align: justify;} .kawnto_hoohoord_enenthurnuk:hover img {opacity: 0.7;} .kawnto_hoohoord_enenthurnuk img {-webkit-transition: all .3s cubic-bezier(0.25, 0.1, 0.32, 0.82);} .gtukam_compara_tivorms {overflow: hidden;height: 92.5px;line-height: 19.1px;text-align: justify;color: #ecebeb;font-size: 13.1px;padding: 0px 7px 0px 7px;opacity: 0.9;margin-bottom: 12px;} @media screen and (max-width: 1100px) { .zornet_nihili_pili-fication {width: 48%;margin: 1%;} } @media screen and (max-width: 600px) { .zornet_nihili_pili-fication {width: 96%;margin: 2%;} } Здесь еще закреплены шрифтовые иконки, что по тематике можно изменить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |