Темный вид материалов игровой темы для uCoz
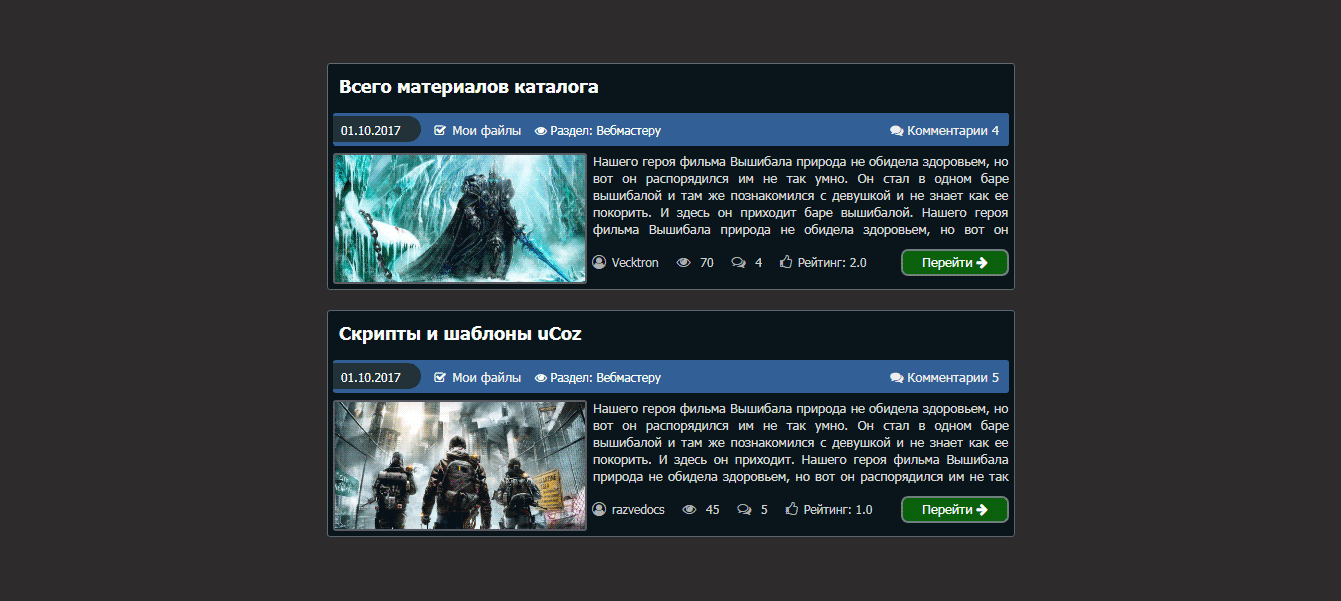
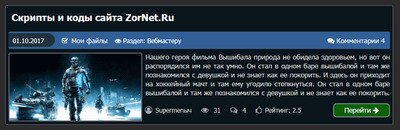
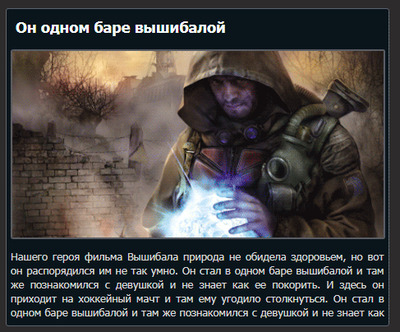
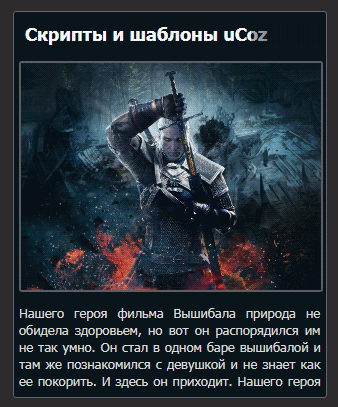
| Ярко выраженный вид материалов новостей на игровую тематику для uCoz. Где вся форма адаптивная на мобильные аппараты в темной гамме. Этот вид нашел в сети и он полностью не соответствовал для современного шаблона, что пришлось его доработать и довести до мобильной версий, что сейчас на разных размерах гаджетов, визуально показывает корректно. По функциональности он превышает стандартных, где даже прописан раздел, но не поставлен под ссылку. Применен эффект, чтоб на небольших экранах название было в одну строчку. Что иногда встречаешь, где много знаков, где идет в несколько строк, что здесь такого не будет. Так как выставлены стили, что по окончанию будет все плавно покрывать тенью, где намного понятнее и сбивать не должно. Все было проверено не один раз на тестовой площадке, так как адаптивность на его пришлось делать больше, чем на остальные. Просто более элементов идет, что на самом небольшом размере пропадет кнопка, что переводит на основной материал и что рядом идут шрифтовые иконки, что отвечают за каждую функцию. Возможно у вас дизайн немного не подходит, то веб мастер вполне сам все может вывести палитру под свой сайт, чтоб идентичен к основному конструктору стало. Думаю вам все здесь понятно и не нужно расписывать, где и какой оператор отвечает, здесь по фигурам отлично просматривается. Это снимки сделаны, когда все настроено, чтоб понимали, как все отображается. 1. Изначально идет главная страница, где у всех одинаково, разве, что фиксированная ширина разная.  2. Видим одну колонку по ширине, где возможно на планшете так выводится.  3. Без изменений на смартфоне, но разве ширина уже установилась.  4. Большинство гостей и пользователей выходят в сеть с мобильного аппарата, где как видим все для ознакомления показывает.  Осталось выбрать модуль, настройка происходила на каталоге файлов, но все же под новости больше подойдет. HTML Код <div class="razvednyaf_kumus"> <div class="razvednyaf_kumus-title-detali"> <div class="razvednyaf_kumus-title"> <a href="$ENTRY_URL$" class="rumigasen">$TITLE$</a> </div> <div class="razvednyaf_kumus-detali"> <span>$DATE$</span> <i class="fa fa-check-square-o"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <i class="fa fa-eye"></i> Раздел: $SECTION_NAME$ <a class="razvednyaf_kumus-comments" href="$COMMENTS_URL$"><i class="fa fa-comments"></i> Комментарии $COMMENTS_NUM$</a> </div> </div> <div class="razvednyaf_kumus-img-message"> <div class="razvednyaf_kumus-img"><img src="$IMG_URL1$" title="$TITLE$" alt="$TITLE$"></div> <div class="razvednyaf_kumus-message">$MESSAGE$<hr></div> <ul class="kalibrovka_tusam"> <li><a href="$AVATAR_URL$" target="_blank"><i class="fa fa-user-circle-o"></i><span>$USERNAME$</span></a></li> <li><i class="fa fa-eye"></i><span> $READS$</span></li> <li><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i><span> $COMMENTS_NUM$</span></a></li> <li><i class="fa fa-thumbs-o-up"></i><span>Рейтинг: $RATING$</span></li> </ul> </div> <div class="torpedayuk_vedeman"><a href="$ENTRY_URL$">Перейти <i class="fa fa-arrow-right"></i></a> </div> </div> CSS Код .razvednyaf_kumus{ padding: 5px; background-color: #0a151b; border-radius: 3px; margin: 0 0 20px 0; border: 1px solid #5e6771; } .razvednyaf_kumus-title{ padding: 0 0 10px 0; } .razvednyaf_kumus-title a{ color: #f9f9f9; font-size: 18px; display:block; font-weight: bold; margin: 3px 0px 3px 3px; } .razvednyaf_kumus-title a:hover{ color: #b0d0f9; } .razvednyaf_kumus-detali{ background-color: #315f96; display: inline-block; width: 100%; height: 33px; line-height: 35px; margin: 0 0 7px 0; border-radius: 3px; font-size: 12px; color: #ffffff; } .razvednyaf_kumus-detali span{ background-color: #20323c; color: #fff; padding: 7px 20px 5px 8px; border-radius: 3px 50px 50px 3px; margin: 0 10px 0 0; } .razvednyaf_kumus-detali a{ color: #efeeee; font-size: 13px; padding: 0px 10px 0px 3px; } .razvednyaf_kumus-detali a:hover{ color: #bdffe1; } .razvednyaf_kumus-comments{ float: right; padding: 0 10px 0 0; } .razvednyaf_kumus-img-message{ min-height: 123px; } .razvednyaf_kumus-img{ float: left; width: 250px; height: 151px; } .razvednyaf_kumus-img img{ width: 100%; height: 127px; object-fit: cover; border: 2px solid #5b5d63; border-radius: 3px; } .razvednyaf_kumus-message{ text-align: justify; height: 87px; overflow: hidden; line-height: 135%; padding: 0 0 0 10px; color: #d8d8d8; font-size: 13px; } .kalibrovka_tusam{ padding: 0; margin: 0; } .kalibrovka_tusam li{ display: inline-block; font-size: 12px; margin-right: 5px; } .kalibrovka_tusam li i{ margin-right: 5px; font-size: 14px; color: rgba(178, 180, 185, 0.97); padding: 15px 0px; margin: 0px 0px 0px 9px; } .kalibrovka_tusam li span{ font-size: 12px; color: rgba(216, 216, 216, 0.99); padding: 1px 0px 1px 1px; margin: 0px 0px 2px 5px; } .torpedayuk_vedeman{ float: right; margin: -35px 0px 0px 0px; } .torpedayuk_vedeman a{ display: inline-block; background: rgba(13, 101, 12, 0.97); width: 84px; text-align: center; height: 19px; padding: 3px 10px 1px 10px; border-radius: 7px; border: 2px solid rgba(130, 132, 136, 0.89); color: #FFF; } .rumigasen { white-space: nowrap; overflow: hidden; padding: 3px; background: #0a151b; position: relative; margin: 7px 15px 15px 3px; } .rumigasen::after { content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 90%; background: linear-gradient(to right, rgba(10, 21, 27, 0.32), rgb(10, 21, 27) 100%); } @media only screen and (max-width:480px){ .razvednyaf_kumus-img{ float: none; width: 100%; height: auto; } .razvednyaf_kumus-img img{ width: 100%; height: auto; } } @media screen and (max-width:860px){ .razvednyaf_kumus-message{ padding: 10px 0 0 0; } .razvednyaf_kumus-detali{ display: none; } .razvednyaf_kumus-img{ float: none; width: 100%; height: auto; } .razvednyaf_kumus-img img{ width: 99.3%; height: 227px; } } @media screen and (max-width: 860px){ .kalibrovka_tusam, .torpedayuk_vedeman a{ display: none; } } PS - комментарий прописаны 2 раза, что можете один удалить и поставить другой функционал, не забывая прикрепить фигуру к нему, как все делать, ссылку на мануал предоставлена, где также есть разные вариаций. Структура понравилась по форме, где стильно на черном или темном фон уникально просматривается. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |