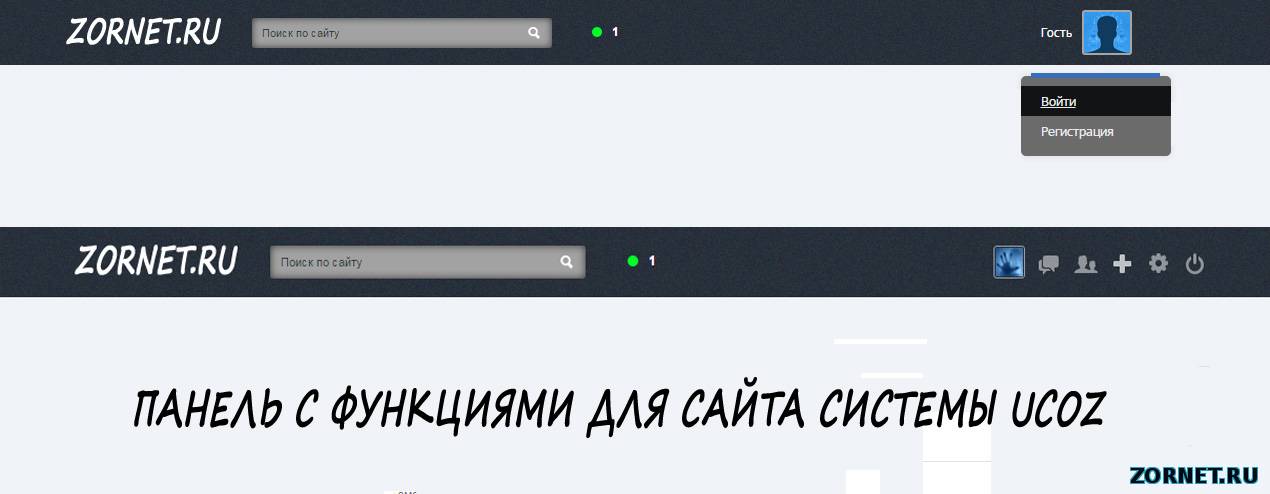
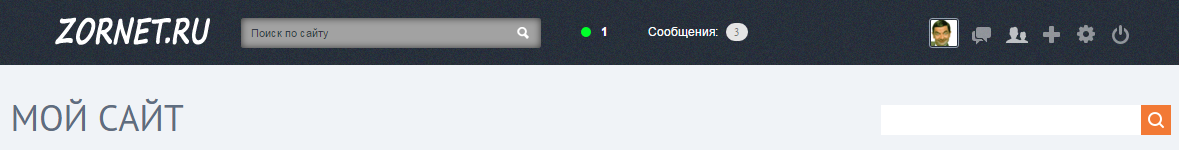
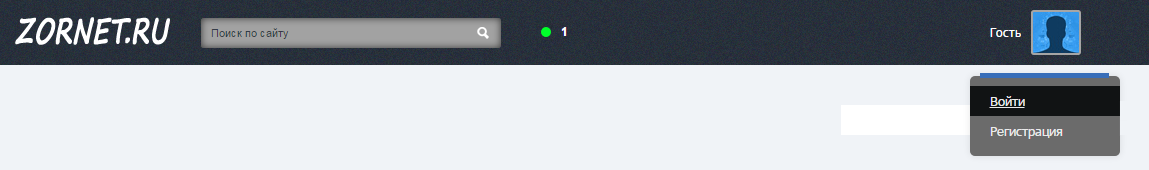
Темная информационная панель для uCoz
| Кто то ставит горизонтальное меню, а где то можно заметить, что стоит информационная панель, которая безусловно вписывается в дизайн. Это отличное решение для сайта, как информационная панель где будет почти все функций. А точнее поиск по сайта, также логотип и стильный мини профиль. Там же нам будет хорошо видно сколько людей находиться на сайте, все очень стильно сделано под зеленой кнопкой. Но в нашем случай правая сторона полностью отдана под логотипу и даже остается немного место, где к примеру можно поставить иконку дом, что при клике на главную переходило, но больше для дизайн. Так она будет смотреться, если вы зайдете как гость.  Что мы видим? Но не считая что уже указал, это безусловно no Avatar, на который наводишь клик и появляется темное окно, с выбором зайти или зарегистрироваться. Также написано что вы гость, и немного обрамление синего. Теперь если вы зашли под своим логином.  Здесь сразу автоматически переходит в мини профиль, и как уже было сказано, он смотрится красиво. На самом ресурсе оно будет в тему на такой тематике как новости или блог, это вообще отлично, просто там нет не какой навигаций, но кроме поиска. Который был полностью темный и не очень смотрелся, сейчас он не светлый а серый и по всем сторонам есть небольшой оттенок. На нем и написано, когда начнете что то писать сами, то все исчезнет. Также недавно на сайте разместил первую информационную панель, которая в темном цвете, но там немного по другому функционал распределен, но он также все отлично работает, есть кнопки вход на сайт и выход, и главное вы сами также можете решить по иконкам или кнопкам, какие добавить. Установка: Вверх сайта в самый потолок в /head ставим стили. Код <link rel="stylesheet" type="text/css" href="http://zornet.ru/CSS-ZORNET/Gresan/cstule.css" /> Ниже его ставим скрипт: Код <div id="heder_block"> <div id="heder"> <ul> <li><a href="/"><img src="http://zornet.ru/CSS-ZORNET/ND/ZRET/B8lA90W.png"></a></li> <li> <div id="serch_form"> <form action="/search/"> <input class="search_text" name="q" type="text" placeholder="Поиск по сайту"> <input class="search_submit" type="image" src="http://zornet.ru/CSS-ZORNET/ND/ZRET/search.png"> </form> </div> </li> <li style="margin-right:40px;"><a href=""><i class="online_us"></i><b><?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?></b></a></li> <li class="min_prof_h" style="float: right;"> <?if($LOGIN_FORM$)?> <div id="mp"> <div id="inf_h"><b><?if($USER_FULL_NAME$)?>$USER_FULL_NAME$<?else?>$USERNAME$<?endif?></b> </div> <span><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?endif?></span> <div id="clr"></div> </div> <div id="min_prof_m"> <div id="id_ccs" style="margin: -2px 10px;"> <span class="cc_sit urt"></span> <span class="cc_sit urt2"></span> <span class="cc_sit urt3"></span> <div id="clr"></div> </div> <div id="min_prof_ms"> <?ifnot $USER_LOGGED_IN$?><a href="$LOGIN_LINK$">Войти</a><?else?> <a href="$LOGOUT_LINK$">Выйти</a><?endif?> <a href="$REGISTER_LINK$">Регистрация</a><?endif?> <div class="profile"> <?if($LOGOUT_LINK$)?> <div class="profile_avatar"> <a href="/index/8" title=""><span class="round"></span><?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://zornet.ru/SKRIPT/Kransel/noavatar.png" border="0"><?endif?></a></div> <a href="/index/14" class="m_link" title="Личные сообщения"><i></i></a> <a href="/index/15" class="m_link m_users" title="Пользователи"><i></i></a> <a href="/load/0-0-0-0-1" class="m_link m_add" title="Добавить материал"><i></i></a> <a href="/index/11" class="m_link m_set" title="Редактирование личной информаций"><i></i></a> <a href="/index/10" class="m_link m_quit" title="Выход сайта"><i></i></a><?endif?> <div id="clr"></div> </div> </div> </li> </ul> </div> <div id="clr"></div> </div> Также можно в /head не ставить стили а просто скопировать их из файла и поместить в CSS сайта, если есть место. Источник: http://boba.ucoz.com/, http://yraaa.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 21 | |
|
| |
| 1 2 » | |