Свой переключатели страниц форума uCoz
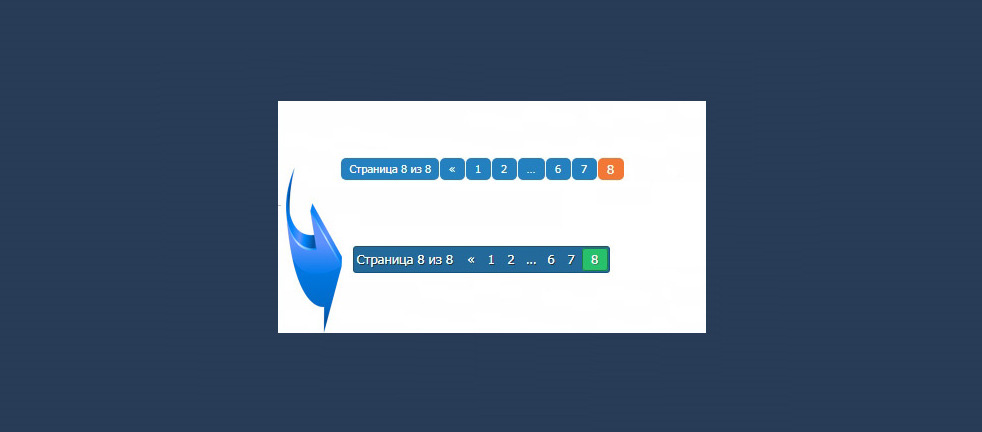
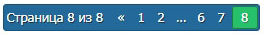
| Здесь вы сможете с помощью стилей CSS переделать дизайн переключателей страниц на модуле форум, что также выставить свою гамму цвета. Хотя по умолчанию идут на некоторых шаблонах уже готовый дизайн, но там не когда нет обвода или закругленных углов, если у вас дизайн сайта состоит весь или основа без углов. И здесь переключатели сильно бросаются в глаза. Иногда у них не совпадает цветовая гамма, где синий форум, а сами они идут под желтый оттенок. Можно еще понять, когда цвет изменен на странице, где видно на какой вы находитесь. Но во общем вы сможете кардинально изменить структуру и стилистику на всех переключателей форума. Так как за них отвечает 2 стиля, здесь просто их дорабатываем переключатели страниц или проще всего сменить уже на готовый стиль. Что вам только останется подогнать в оттенке цвета и вообще выставить совершенно другой дизайн. Так как стили будут позволять это сделать. Это закруглить их, что также изменение кнопки на какой странице находитесь и многое другое. Вот идет со стандартным шаблоном и на что поменяем.  Как видим, что здесь хоть все по умолчанию, но добавлен border-radius: 5px; что отвечает за закругление углов.  Но вот уже новый и он идет не кнопками, а цифрами, кнопка только появиться, если вы начнете в теме перелистывать страницы и она будет под другим оттенком.  Приступаем к установке: Найти в CSS нужно 2 стиля, вот что-то похожее, это со стандартного, как найдете то убираете. Код .switch,.pagesInfo {padding:3px 9px;font-weight:normal;font-size:11px;background:#2580BF;color:#fff; border-radius: 5px;} .switchActive {padding:3px 9px;font-weight:normal;background: #f27935;color:#fff;border-radius: 5px;} И уже вместо их на это же место приписать эти стили, также можете по цвету настроить, но по умолчанию так идет. Код .switches{background:#236999;margin-top:10px;margin-bottom:20px;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;-khtml-border-radius:3px;text-shadow:1px 1px 0 #14334a;border:1px solid #1a5177;} .pagesInfo{background:#236999;color:#fff;padding-right:10px;} .switch{background:#236999;color:#fff;width:15px;} .switchActive{background:#27c16b;color:#fff;text-shadow:1px 1px 0 #388c5d;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;-khtml-border-radius:3px;padding:2px 8px 3px;border:1px solid #237b4a;} a.switchDigit:link, a.switchBack:link, a.switchNext:link, a.switchDigit:visited, a.switchBack:visited, a.switchNext:visited, a.postUser:hover {text-decoration: none; color: #fff;} PS - как уже было сказано, что можно стандартные стили доработать, а это просто на них добавить больше элементов, но проще сменить и поставить готовые. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |