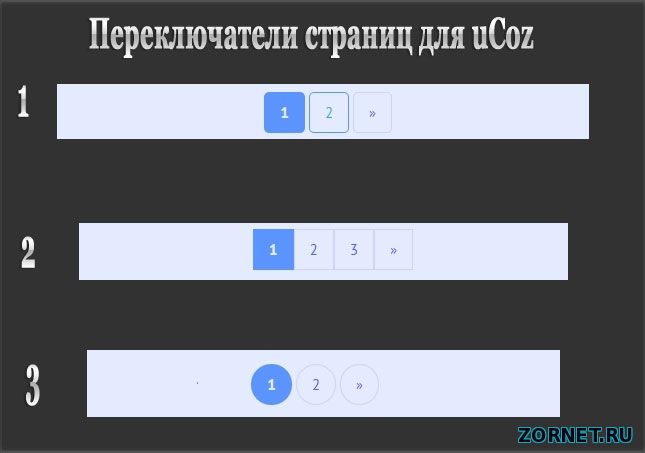
Переключатели страниц для uCoz в 3 стиля
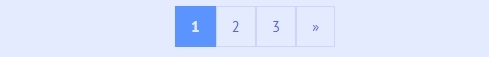
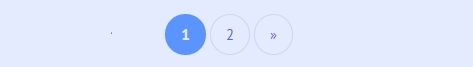
| Всегда хорошо когда есть варианты и что можно выбрать и вот Переключатели страниц для uCoz в 3 стиля где все созданы по разному, а по сути код у них одинаковый, просто изменен на каждом. Если приглядеться на этом сайте стоит один из вариантов. Их можно как сделать круглыми и большими по ширине и высоте, так и совершенно по другому виденью. Для того чтоб они работали и выводились, нужно через $PAGE_SELECTOR$ или $PAGE_SELECTOR1$ =это как поняли, вверх и низ, можете просто одни в низу оставить. Все прописываем в CSS Переключатель №1  Код .swchItemA{ background: #64A281 !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border-radius: 5px !important; border: 1px solid #64A281; text-decoration: none; } .swchItem{ background: white !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border-radius: 5px !important; border: 1px solid #e6e6e6; text-decoration: none; } .swchItem:hover{ text-decoration: none; border: 1px solid #64A281 !important; } Переключатель №2  Код .swchItemA{ background: #64A281 !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #64A281; text-decoration: none; margin: 2px -2px !important; } .swchItem{ background: white !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #e6e6e6; text-decoration: none; margin: 2px -2px !important; } .swchItem:hover{ text-decoration: none; border: 1px solid #64A281 !important; } Переключатель №3  Код .swchItemA{ background: #64A281 !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #64A281; text-decoration: none; border-radius: 100%; } .swchItem{ background: white !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #e6e6e6; text-decoration: none; border-radius: 100%; } .swchItem:hover{ text-decoration: none; border: 1px solid #64A281 !important; } Оттенок цвета можете выставить свой, вам только нужно найти background: # и прописать ссвою гамму цвета. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |