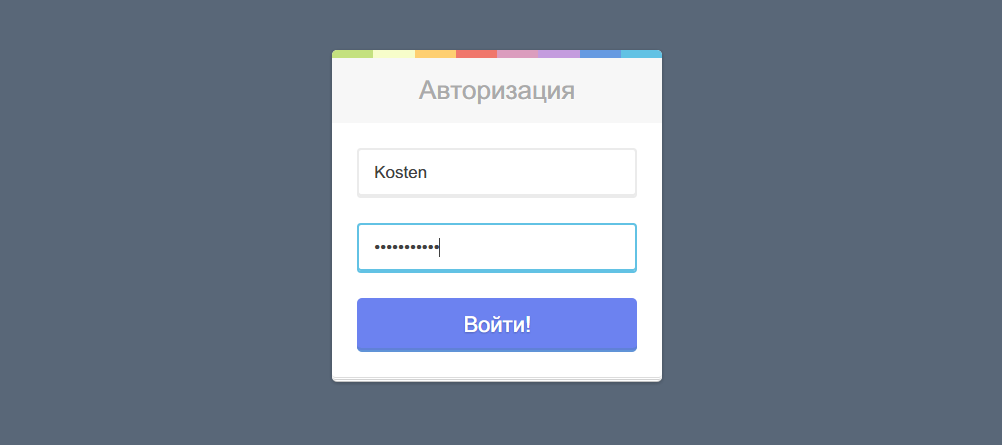
Страница входа или авторизация для uCoz
| Оригинально созданная страница входа или авторизация для сайта uCoz. Она подходить только работает для локального пользователя. Где нужно заполнить лик или посту и прописать пароль и вы зайдете на интернет ресурс. Сама она сделана с применением стилей CSS3 и HTML5, которое после установки уже будет готова работать и здесь не нужно редактировать, но если не касаться дизайн. Который идет в светлой гамме для аналогичного портала и разноцветный вверх. В нем используется атрибут required, это в полях для входа, это чтоб не путаться. Тематическое наклонение у материала нет, тут если отлично смотрится на сайте, то устанавливаем и не нужно забывать, что это полная страница, на которую по клику перейдете и увидите такую форму. Кнопка входа у неё малинового оттенка и имеет небольшой эффект при клике. Здесь также добавлю, что все создано на стилях и поменять можно на свое. Так как будет идти файл на стили и шрифт, по фору вы можете как раз что-то тематическое поставить. Приступаем к установке: 1. Нужно скачать архив и достать от туда папку login-page и поместить в корень сайта. 2. Идем в админ панель в пользователи раздел и заходим "Страница входа пользователей" и от туда все убираем и приписываем этот код. Код <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Вход на сайт</title> <link rel="stylesheet" href="/login-page/style.css"> </head> <body> <div id="blk549017" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('http://zornet.ru/Aben/Aben-Abag/g.gif');display:none;"></div><form class="sign-up" id="frmLg549017" action="/index/sub/" method="post" onsubmit="sendFrm549017();return false;"><div id="form-login"> <h1 class="sign-up-title">Авторизация</h1> <input type="text" name="user" alt="username" class="sign-up-input" placeholder="Логин" required> <input type="password" name="password" size="18" alt="password" class="sign-up-input" placeholder="Пароль" required> <div class="readon"> <div style="text-align: center;"><input type="submit" name="sbm" class="sign-up-button" value="Выполнить вход на сайт"></div> </div> <div> <ul> </ul> </div> </div><input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="1" /><input type="hidden" name="rnd" value="017" /></form> <script type="text/javascript"> sendFrm549017=function(){ var o=$('#frmLg549017')[0],pos=_uGetOffset(o),o2=$('#blk549017')[0]; document.body.insertBefore(o2,document.body.firstChild); $(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>'); _uPostForm('frmLg549017',{type:'POST',url:'/index/sub/',error:function() { $('#blk549017').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>'); _uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'}); setTimeout("$('#blk549017').css('display','none');",'1500');}}); } </script> <center>$POWERED_BY$</center> </body> </html> После чего все нужно сохранить, что остается нахать вход на сайт и вам перекинет на эту стрваницу. Источник: cms-web.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |