ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Персональная страница пользователей для системы ucoz
Персональная страница пользователей для системы ucoz
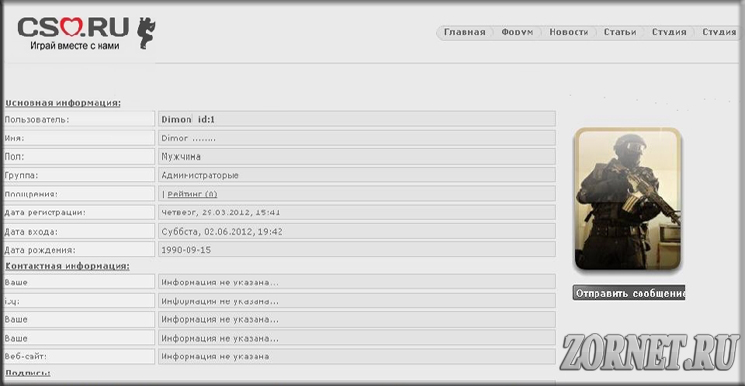
| Персональная страница пользователей для системы ucoz CL, красивая просто не вышло весь скрин создать, как догадались для светлых дизайн сайтов, ставьте страница проверена и работает. На сайте zornet.ru вы всегда найдете нужный скрипт или шаблон ucoz для сайта. так же на форуме есть раздел все для сайта ucoz. И там же можно найти раздел о помощи или подсказки по теме дизайн сайта.Так же хочу сказать все скрипты проверенны на тестовом сайте на работоспособность. Пожалуйста если вдруг найдете не рабочий скрипт отпишите в комментариях. И все будит исправлено. Приступаем к установке: В Персональная страница пользователя: Code <html> <head> <title>Персональная стр ZORNET.RU</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> </head> <style> </style> <div align="center" class="back"> <div class="header"> <div style="float:left;padding-left:20px;"><img onclick="location.href='/'" style="cursor:pointer;" src="http://zornet.ru/zornet_ru2/logotip.png" height="60px" width="195px"></div> <div style="float:right;padding-top:20px;padding-right:10px;"> <div class="rmenu" align="left"><a href="/">Главная</a><a href="/forum">Форум</a><a href="/news">Новости</a><a href="/publ">Статьи</a><a href="http://manucoz.ru">Студия</a><a href="http://manucoz.ru">Студия</a></dv></div> </div> </div> <table class="contents"> <td width="750px"> <div align="left" style="font-weight:bold;text-decoration: underline;padding-bottom:5px;padding-left:5px;">Основная информация:</div> <div class="lblock">Пользователь:</div><div class="rblock"><b style="border-right:1px solid #C6C5C5;">$USERNAME$</b> <b style="padding-left:3px;">id:$USER_ID$</b></div> <div class="lblock">Имя:</div><div class="rblock">$USER_FULL_NAME$</div> <div class="lblock">Пол:</div><div class="rblock">$USER_GENDER$</div> <div class="lblock">Группа:</div><div class="rblock">$USER_GROUP$е</div> <div class="lblock">Поощрения:</div><div class="rblock"><a href="$AWARDS_READ_URL$" style="text-decoration: underline;">Награды ($AWARDS$)</a> | <a href="$_REP_READ_URL$" style="text-decoration: underline;">Рейтинг ($_REPUTATION$)</a> </div> <div class="lblock">Дата регистрации:</div><div class="rblock">$_REG_TIME$</div> <div class="lblock">Дата входа:</div><div class="rblock">$_LOG_TIME$</div> <div class="lblock">Дата рождения:</div><div class="rblock">$USER_BIRTHDAY$</div> <div class="lblock">Место проживания:</div><div class="rblock">$_CITY$</div> <div align="left" style="font-weight:bold;text-decoration: underline;padding-bottom:5px;padding-left:5px;">Контактная информация:</div> <div class="lblock">Ваше</div><div class="rblock">Информация не указана...</div> <div class="lblock">icq:</div><div class="rblock">$_ICQ$Информация не указана...</div> <div class="lblock">Ваше</div><div class="rblock">Информация не указана...</div> <div class="lblock">Ваше</div><div class="rblock">Информация не указана...</div> <div class="lblock">Веб-сайт:</div><div class="rblock"><a href="$_WWW$" style="text-decoration: underline;" target="_blank">$_WWW$</a>Информация не указана</div> <div align="left" style="font-weight:bold;text-decoration: underline;padding-bottom:5px;padding-left:5px;">Подпись:</div> <div class="signature">$_SIGNATURE$У пользователя нет подписи</div> </td> <td width="230px" valign="top"> <div style="padding-top:40px;"><img alt="" border="0" src="$USER_AVATAR_URL$" /><img alt="" border="0" src="Ссылка на нет аватара" /></div> <div style="padding-top:10px;"><input type="button" class="allUsersBtn" style="width:150px;" onclick="window.location.href='/index/14-$USER_ID$-0-1'" value="Отправить сообщение" /></div> </td> </table> <div style="padding-top:155px;clear:both;"> <table align="center" border="0" cellpadding="0" cellspacing="0" width="980px"> <tbody><tr> <td valign="top" align="left" width="40%"> <div class="copy"> <a href="http://zornet.ru/"><u>manucoz.ru</u></a> © 2011 - 2012 Rip studia<br> </div></td> <td valign="top" align="right" width="60%" style="padding-top:20px;">$POWERED_BY$ </td> </tr> </tbody></table> </div> </body></html> Потом идем в стили CSS и прописываем стиль на персональную страницу. Code body {font-family:verdana,arial,helvetica; font-size:8pt; color:#666666;background:#EAEAEA;margin:0;padding:0;} .header {height:70px;width:1000px;background:#EAEAEA;border-left:1px solid #C6C5C5;border-right:1px solid #C6C5C5;border-bottom:1px solid #C6C5C5; border-radius:0px 0px 5px 5px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px;} .rmenu {height:18px;background:#DEDEDE;border-left:1px solid #C6C5C5;border-top:1px solid #C6C5C5;border-bottom:1px solid #C6C5C5;border-radius:2px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px;} .rmenu a {padding-bottom:3px;background:#DEDEDE;border-right:1px solid #C6C5C5;padding-left:10px;padding-right:10px;border-radius:2px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px;font-weight:bold;} .rmenu a:hover {background:#EAEAEA;border-right:1px solid #C6C5C5;padding-left:10px;padding-right:10px;border-radius:2px; -webkit-border-radius:6px; -moz-border-radius:5px; -khtml-border-radius:10px;font-weight:bold;text-decoration: underline;} a:link {text-decoration:none; color:#666;} a:active {text-decoration:none; color:#666;} a:visited {text-decoration:none; color:#666;} a:hover {text-decoration:none; color:#000;} .contents {width:1000px;height:60%;background:#EAEAEA;border:1px solid #C6C5C5;margin-top:200px;} .lblock {float:left;background:#F0F0F0;width:200px; border:1px solid #C6C5C5;margin-bottom:4px;margin-right:4px;text-align:left;padding-left:3px;padding-top:3px;padding-bottom:3px;} .rblock {float:left;background:#E3E3E3;width:525px; border:1px solid #C6C5C5;margin-bottom:4px;text-align:left;padding-left:3px;padding-top:3px;padding-bottom:3px;} .signature {float:left;background:#E3E3E3;width:734px; border:1px solid #C6C5C5;margin-bottom:4px;text-align:left;padding-left:3px;padding-top:3px;padding-bottom:3px;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |