Страница не найдена (ошибка 404) для сайта | |
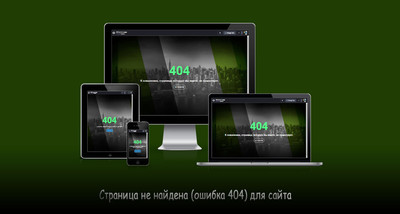
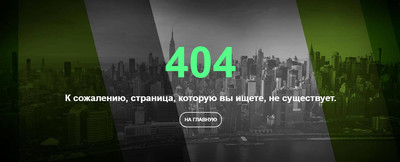
| Эта красиво созданная по дизайну страница ошибки 404, которая идет в адаптивной верстке, где идет на чистом CSS, в темно-зеленом оттенке цвета. Оно изначально понравилась своей простотой по конструкции, где приложен фон под светло темный формат. А по вверх его можно расположить разные функций для переходов, что просто сделано оповещение, что такой страницы больше не существует, но и кнопка, чтоб вы могли перейти на рабочие страницы, а точнее на главную сайта. Само значение, как 404 - это код ответа HTTP, который указывает, что серверу не удалось найти запрошенную страницу, так как он может искать какое-то время или сразу показать заданную страницу. Ведь по своим функционалу, страница ошибки 404 информирует пользователей о том, что они перешли по несуществующей ссылке или набрали несуществующий адрес. А это может быть так, что был удален материал или редактирован, а ссылка в поиске или на другом ресурсе для перехода осталась. И здесь потенциальный пользователь может быть расстроен, но когда увидеть эту информацию, он может через страницу пройти на ресурс. Вот для этого кнопка установлена, где на мобильных аппаратах она уже будет идти в синем оттенке. Так выглядит на большом мониторе:  Также проверено на онлайн сервер под различные разрешение:  Существуют разные форматы страниц, это как шаблоны, но страница должна иметь переходы, хоть один, но заметный, как на этом дизайне показана кнопка. В этом материале представлена простоя по конструкции, но стильно выполнена по дизайн 404 страниц, которую я нашел на Codepen, где как уже было сказано, немного изменена по видимости. Установка: HTML Код <div class="suanesy_ne_obnaruzhen"> <div class="opisaniya" data-content="404"> 404 </div> <br> <div class="depucam_movingun"> К сожалению, страница, которую вы ищете, не существует. </div> <br> <br> <div class="setunaya_knopka"> <a class="kolemasag" href="/">На главную</a> </div> </div> CSS Код @import url(https://fonts.googleapis.com/css?family=Open+Sans); *, *:before, *:after { box-sizing: border-box; } html { height: 100%; } body { background: url(https://zornet.ru/ABVUN/Aba/flexible-monitoring-software-pando-gdhYM.jpg) no-repeat center center fixed; background-size: cover; font-family: 'Raleway', sans-serif; height: 100%; } .suanesy_ne_obnaruzhen { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; } .opisaniya { font-size: 9em; font-weight: 700; color: #10ec53; text-shadow: 4em -1em 5em #2b2828; } .depucam_movingun { font-size: 31px; font-weight: 700; color: #f3eeee; } .setunaya_knopka { margin: 10px; } .kolemasag { font-weight: 700; border: 2px solid #f3ebeb; background: #0c90ea; text-decoration: none; padding: 14px; text-transform: uppercase; color: #f3eeee; border-radius: 30px; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } .kolemasag:hover { background: #078026; color: #f5f2f2; border: 2px solid #5cf97b; transition: all 0.2s ease-in-out; } @media screen and (max-width: 860px){ .depucam_movingun { font-size: 15px; text-align: center; } } @media screen and (max-width: 860px){ .opisaniya { font-size: 5em; } } @media screen and (max-width: 860px){ .kolemasag { font-weight: 700; font-size: 0.8em; background: #0773bd; border-radius: 100px; } } Создание интерактивных страниц, которые предназначены для ошибок прекрасно подходит для привлечения пользователей, а также может превратить плохой опыт в восхитительный. Где можно ставить тематические или которые соответствуют вашему основному дизайну. Но главное здесь нужно понимать, что она аналогично должна идти адаптивной под все мобильные гаджеты, и показывать корректно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |