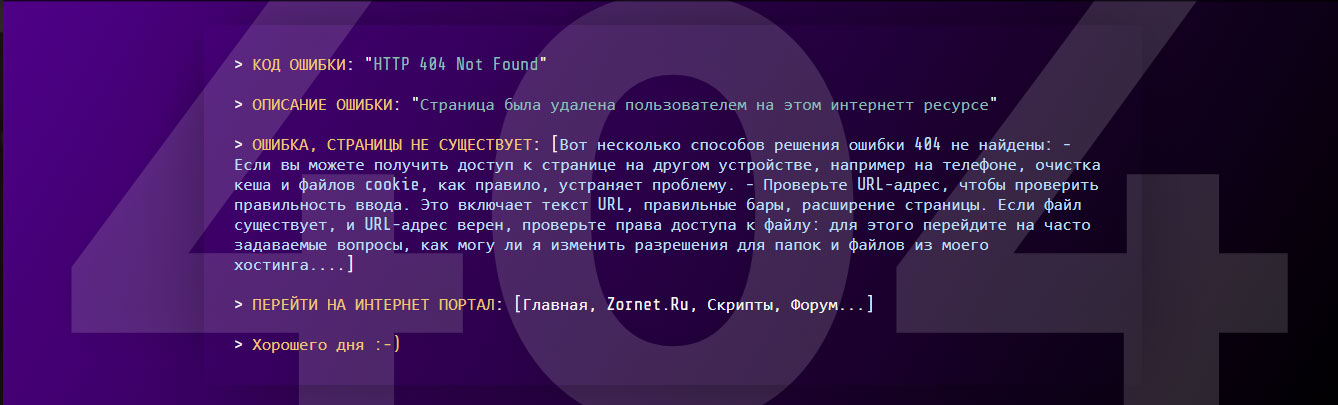
Страница "Ошибка 404 не найдена" для сайта
| Отлично созданная страница под номером 404, которое выполнена в теме программиста, где можно задать свой текст, и идет в адаптивной верстке. Иногда случается так, что вы удаляете материал, но он какое-то время в поиске остается, но и как понимаете через него могут зайти на сайт, а точнее на тот материал который вы удалили. И здесь появится эта страница, где изначально начнем печатать текст, что очень красиво и безусловно вовлечет гостей сайта. Так вы сами можете написать как вы считаете нужным сделать под свое тематическое направление сайта. И в самом низу будут представлены несколько запросов, чтоб могли перейти на интернет сайт Это может быть главная страница или популярный каталог. Просматривая ее на мобильность, то здесь все корректно отображается, где также видны все ссылки с описанием. Делается для того, если гость или пользователь попал на ее, то будет большая вероятность, что он покинет быстро, но для этого и создана анимация, где все подробно рассказано, что нужно сделать, чтоб перейти на ресурс. Как правило, люди читают, если их заинтересует, и здесь применяем разные эффекты, как в нашем случай, чтоб можно было сразу заинтересовать. Также вы самостоятельно помете задать скорость, чтоб последовательно выбивало знаки. Но главное, это в самом низу заложить некий фундамент, который будет отвечать за переход, и здесь его нужно предоставить как можно стильным по оформлению, что сделали в совершенно другом оттенке цвета. Если брать стандартную страницу, то там больше всего так написано будет. На веб странице появляется следующее сообщение об ошибке: HTTP 404 - Файл не найден. Информационные службы Интернета То, что большинство просто проигнорируют, потому делают вид как можно более яркая и заметнее, чтоб привлекало. Примерно так гамму поменять, как проверял на все функций на Demo, что предоставлено ниже по теме.  Приступаем к установке: HTML Код <h1>404</h1> <div><p>> <span>КОД ОШИБКИ</span>: "<i>HTTP 404 Not Found</i>"</p> <p>> <span>ОПИСАНИЕ ОШИБКИ</span>: "<i>Страница была удалена пользователем на этом интернет ресурсе</i>"</p> <p>> <span>ОШИБКА, СТРАНИЦЫ НЕ СУЩЕСТВУЕТ</span>: [<b>Вот несколько способов решения ошибки 404 не найдены: - Ошибка может возникнуть просто потому, что страница не может быть загружена. Итак, просто обновите экран. Вы можете нажать Ctrl + F5, чтобы принудительно обновить страницу. - Если вы можете получить доступ к странице на другом устройстве, например на телефоне, очистка кеша и файлов cookie, как правило, устраняет проблему. - Проверьте URL-адрес, чтобы проверить правильность ввода. Это включает текст URL, правильные бары, расширение страницы. Если файл существует, и URL-адрес верен, проверьте права доступа к файлу: для этого перейдите на часто задаваемые вопросы, как могу ли я изменить разрешения для папок и файлов из моего хостинга.</b>...]</p> <p>> <span>ПЕРЕЙТИ НА ИНТЕРНЕТ ПОРТАЛ</span>: [<a href="http://zornet.ru">Главная</a>, <a href="/">Zornet.Ru</a>, <a href="http://zornet.ru/new">Скрипты</a>, <a href="http://zornet.ru/forum">Форум</a>...]</p><p>> <span>Хорошего дня :-)</span></p> </div> CSS Код body { background-image: linear-gradient(120deg, #101519 0%, #131c31 100%); height: 100vh; } * { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; box-sizing: border-box; color: inherit; } h1 { font-size: 39vw; text-align: center; position: fixed; width: 100vw; z-index: 1; color: #ffffff26; text-shadow: 0 0 48px rgba(144, 142, 142, 0.1); top: 50%; transform: translateY(-50%); font-family: "Montserrat", monospace; } div { background: rgba(255, 255, 255, 0); width: 65vw; position: relative; top: 50%; transform: translateY(-50%); margin: 0 auto; padding: 27px 27px 9px; box-shadow: 0 0 148px -19px rgba(12, 12, 12, 0.94); z-index: 3; } P { font-family: "Share Tech Mono", monospace; color: #fbf7f7; margin: 0 0 19px; font-size: 17px; line-height: 1.2; } span { color: #f7bc87; } i { color: #99e6dc; } a { text-decoration: none; } b { color: #f2f9ff; } JS Код var str = document.getElementsByTagName('div')[0].innerHTML.toString(); var i = 0; document.getElementsByTagName('div')[0].innerHTML = ""; setTimeout(function() { var se = setInterval(function() { i++; document.getElementsByTagName('div')[0].innerHTML = str.slice(0, i) + "|"; if (i == str.length) { clearInterval(se); document.getElementsByTagName('div')[0].innerHTML = str; } }, 10); },0); В стилистике выставлена палитра цвета, которую вы можете изменить, это сделать под один оттенок, а также красиво выставить градиент, что изначально предоставлено, а как выглядит, то смотрим изображение, которое закреплено за материалом или как все станет после установки. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |