Стильный вид репутации пользователя uCoz
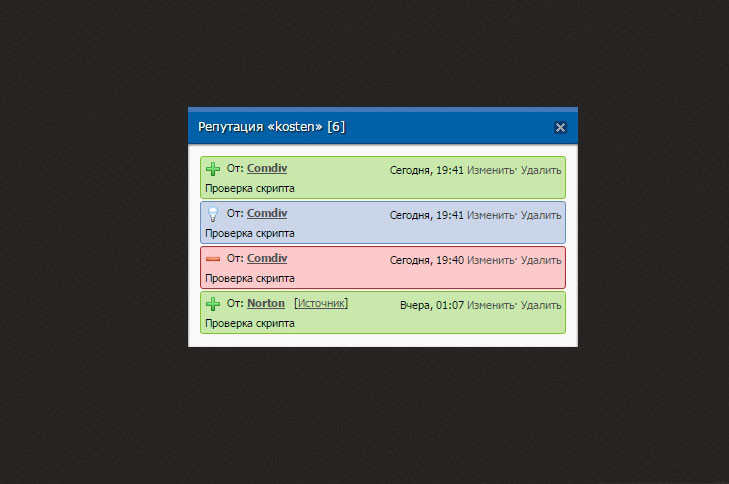
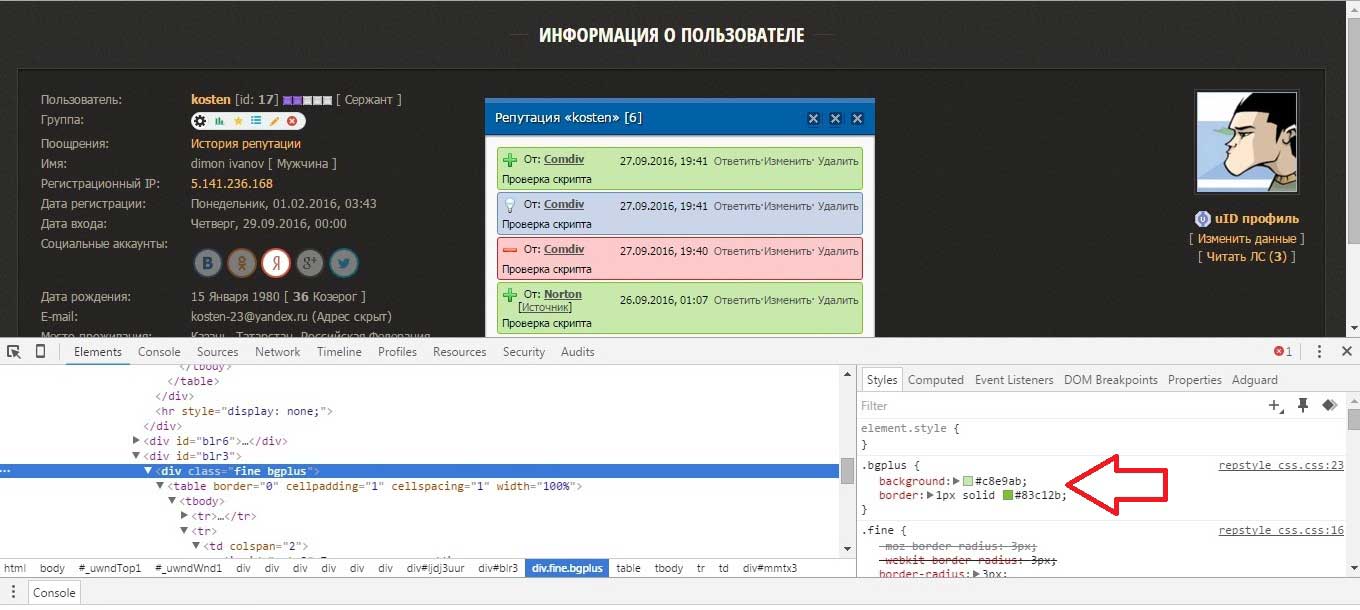
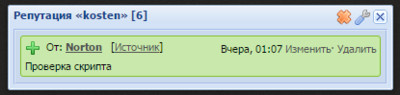
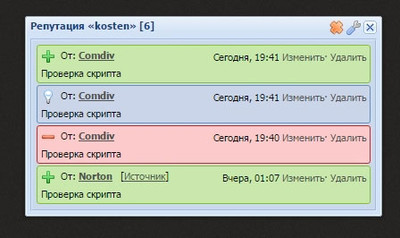
| Установив стильный вид репутаций, вы можете на странице пользователя ее проверять в разных оттенках цвета, что будет показывать всю ту репутацию, что вам поставили. А это может быть как одна, что видно ниже на изображение, а также несколько, что также представлено вам. Этот код очень похожий на этот материал, только здесь работает на странице персонала, а там в личных сообщениях, что друг другу не помешает, а смотреться как видите намного красивее будет. Здесь изначально идут как стили и файл js, что означает, вы сами можете выставить дизайн какой вам нужно или поменять кнопки, что идут под каждую репутацию, как понимаете их там три. Но думаю все понятно что вы будите изменять, а просто точнее дорабатывать, чтоб смотрелось стильно, и как всегда все проверенно и работает. Установка: Для этого нам первую очередь нужно пройти в персональную страницу и найти кусок кода: Код <a title="Смотреть историю репутации" class="repHistory" href="$_REP_READ_URL$">Репутация (<b>$_REPUTATION$</b>)</a> Как находим, нужно его убрать и поставить этот. Код <a href="javascript://" onclick="rep.read('$_USER_ID$','$_USERNAME$')">История репутации</a> Как все сделали, ниже ставим скрипт, прямо под ним. Код <link type="text/css" rel="StyleSheet" href="http://zornet.ru/Ajaxoskrip/Abaveg/repstyle_css.css" /> <script> var _userid = '$_USER_ID$'; var _group = '$GROUP_ID$'; </script> <script type="text/javascript" src="http://zornet.ru/Ajaxoskrip/Abaveg/repstyle.js"></script> Как примеры работы этого материала. 1)  2)  Источник: www.mybeststudio.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 19 | |
|
| |