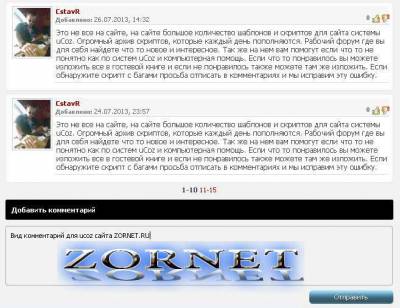
Стильный вид комментариев для ucoz сайта | |
| По своему оригинален и стилен сам вил, который выполнен в светлых тонах цвета. И хорошо бы его ставить на серый фон сайта. Хотя и на светлом он будит отлично смотреться так как у него есть разделительная полоса и которая будит отделять сам вид от оттенка цвета портала. Так же вы заметили, что можно проголосовать за хороший или не очень хороший пост, который был отписан другим пользователям сайта. Да и так по дизайну этот рейтинг отлично вписывается в дизайн вида который представляю здесь. Установка: В установке не чего нового нет, просто меняем код и все. Код <div class="white-block" style="margin-bottom:5px;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr> <td valign="top" width="74" align="center"> <a title="$USERNAME$" href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" width="60" style="border:1px solid #cccccc; padding:2px;"></a> </td> <td valign="top"> <div style="background:#F7F7F7; border-bottom:1px solid #DDDDDD; padding:2px;"> <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> <br><span style="font-size: 7pt; color: rgb(139, 139, 139);"><b>Добавлено:</b></span> <font color="#696969">$DATE$, $TIME$</font><span style="float:right;font-size:11px; margin:-3px; font-family:Arial,sans-serif;"><span style="color:gray;"><b>$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img src="http://s42.ucoz.net/img/icon/thumbu.png" align="absmiddle" width="13" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img src="http://s42.ucoz.net/img/icon/thumbd.png" width="13" align="absmiddle" border="0" title="Плохой пост"></a></span><br> </div> <div style="font-size:9pt; padding:3px;"> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"> $MESSAGE$ </div></div> <div style="padding:3px; border-top:1px solid #DDDDDD; font-size:7pt;" align="right"></div> </td> </tr></tbody></table> </div> <style> .white-block {background:#fff; padding:6px; border:1px solid #EAEAEA; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px;} </style> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |