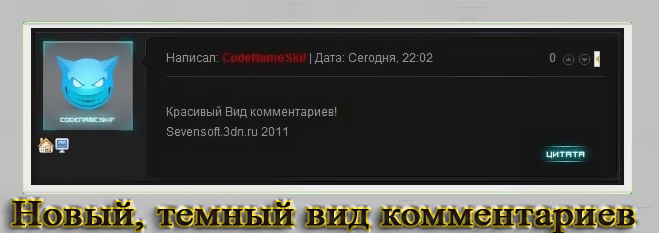
Новый вид комментариев для сайта ucoz
| Новый вид комментариев для сайта ucoz. Красивый темный вид, выполнен по дизайну красиво. И на темных дизайн сайтах если поставить, то как говориться , кашу маслом не испортишь. Вид комментариев по своему дизайну заметен, так же в нем есть несколько функций. Приступаем, как установить и что первое начнем устанавливать. А первое начнем устанавливать сам вид. Админка - вид комментариев, от туда все убираем и вставляем этот код. Если есть папка images то в ней создаем следующие папку comment если нет то в таком порядке создаем и в последнюю папку заливаем файлы. Это меняем в комментах. Код <fieldset style="padding:5px;"><table cellpadding="0" cellspacing="0" width="100%" style="background:#212121;"><tr valign="top"> <td width="95"><div class="avatar"><div class="comment-avatar"> <?if($USER_AVATAR_URL$)?> <img title="$USERNAME$" class="userAvatar" border="0" src="$USER_AVATAR_URL$" alt="" /> <?else?> <img title="$USERNAME$" border="0" src="http://ucoz-css.ru/images/comment/noavatar.gif"$USER_AVATAR_URL$ alt="" /> <?endif?> </div> <div class="clear"></div> </div> <div><a href="$PROFILE_URL$" target="_blank" title="Профиль"><img src="http://icons.iconarchive.com/icons/fatcow/farm-fresh/16/administrator-icon.png" alt="" /><a href="http://www.ripe.net/perl/whois?$IP_ADDRESS$" target="_blank" title="IP Address"><img src="http://icons.iconarchive.com/icons/mayosoft/azullustre/16/Admin-min-icon.png" alt="" /></div> </div> </td> <td> <table class="comblock" width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="28"><img src="/images/comment/cblock_left_top.gif" width="28" height="12" alt="" /></td> <td class="cblock-top"></td> <td width="12"><img src="/images/comment/cblock_right_top.gif" width="12" height="12" alt="" /></td> </tr> <tr valign="top"> <td class="cblock-left"><img src="/images/comment/cblock_left_mtop.gif" width="28" height="91" alt="" /></td> <td class="cblock-content"> <span class="newstitle">$TITLE$</span> <table cellpadding="0" cellspacing="0" width="100%"><tr> <td>Написал: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> | Дата: $DATE$, $TIME$, $MODER_PANEL$</td><td width="13%"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSucces"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img src="/images/comment/comment.png" width="13" align="absmiddle" border="0" title="+1"></a> <a href="$BAD_COMMENT_URL$"><img src="/images/comment/comment-.png" width="13" border="0" align="absmiddle" title="-1"></a><?else?><img src="/images/comment/comment.png" align="absmiddle" width="13" border="0" title="+1"> <img src="/images/comment/comment-.png" width="13" align="absmiddle" border="0" title="-1"><?endif?> </div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><?else?><?if($IS_NEW$)?><span class="myWinSuccess"></span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b></b></a> </div><div class="clr"></div> </td></td> </tr></table> <div class="division"></div> $MESSAGE$ <div align='right'> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$"><img src="/images/comment/answer.png" border="0" alt="" /></a><?endif?> <a href="javascript://" onclick="Insert('$USERNAME$',document.getSelection());"><img src="/images/comment/qwote.png" border="0" alt="" /></a> <script type="text/javascript"> function Insert(qname,text){ if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); document.getElementById('message').value += "[quote="+qname+"]"+text+"[/quote]\n"; document.getElementById(wh).focus(); document.getElementById(wh).focus()} else _uWnd.alert('Выделите текст для цитирования','',{w:230,h:80,tm:3000}); } </script> <td class="cblock-right"><img src="/images/comment/cblock_right_mtop.gif" width="12" height="62" alt="" /></td> </tr> <tr> <td width="28"><img src="/images/comment/cblock_left_bottom.gif" width="28" height="12" alt="" /></td> <td class="cblock-bottom"></td> <td width="12"><img src="/images/comment/cblock_right_bottom.gif" width="12" height="12" alt="" /></td> </tr> </table> </td> </tr> </table></fieldset> Потом следуем в CSS и прописываем там стили к виду комментариев. Код table.comblock {background-color: #161616; } table.comblock td.cblock-content {background: transparent url("../images/comment/cblock_center_mtop.gif")left top repeat; } table.comblock td.cblock-left { vertical-align: top; background: url("../images/comment/cblock_middle_left.gif") left top repeat-y;} table.comblock td.cblock-right { vertical-align: top; background: url("../images/comment/cblock_middle_right.gif") right top repeat-y;} table.comblock td.cblock-top {background: url("../images/comment/cblock_center_top.gif") left top repeat-x;} table.comblock td.cblock-bottom {background: url("../images/comment/cblock_center_bottom.gif") left bottom repeat-x;} table.comblock div.maincont { padding: 4px; } .avatar img { width: 100px; height: auto; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |