Стильный вид 3D кнопки с помощью CSS3 | |
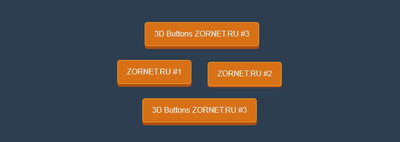
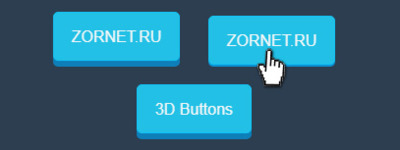
| Все больше становится 3d формат дизайн актуален дизайн, что кнопки стали не исключение, где еще прилагается к ним красивый эффект. Здесь по своим характеристикам она проста, что можно самостоятельно поставить свою палитру цвета или немного изменить дизайн. Так как она безусловно подойдет на многие функций, что вы будете подключать на своем сайте. Хотя больше предпочитаю плоский веб-дизайн, но иногда такие мелочи, как 3D-кнопки CSS, когда они сочетаются с другим плоским дизайном, выглядят гораздо привлекательнее для глаз. Идея состоит в том, чтобы подчеркнуть призыв к действию с 3D-эффектом на этих кнопках. Многие плоские дизайнерские интернет ресурсы используют 3D-кнопки в своем интерфейсе, это как по функциональности и безусловно дизайн. Где 3D-кнопка при нажатии или постукивании отображает характеристики толкания вниз в трехмерном режиме. Что будет предоставлено Demo, где вы можете посмотреть полностью работы кнопки. Так как при нажатии идет эффект, кому нужно, тот может подключить эффект при наведении, но думаю на таком формате это будет лишнее. Также гамма цвета меняется очень легко, вот как пример, если здесь идет в темно желтом оттенке, то можно перенести в синее палитру, что находится на форуме, где возможно под ваш стиль лучше по виртуальности подойдет.  Перейти на форум Создание 3D-кнопки CSS Начнем с HTML, который мы имеем, просто содержит ссылки, где хотим преобразовать в кнопки. Мы применим к ним класс knosaz-zornet, который мы определим в CSS. Затем мы определим эффект кнопки в активном селекторе CSS нашего класса knosaz-zornet. Вы заметите, что мы уменьшаем тень окна и немного перемещаем кнопку, определяя верхний атрибут. Поступая таким образом, создается эффект push-стиля, когда кнопка перемещается вниз, а ее тень уменьшается. HTML Код <a href="https://zornet.ru" target="_blank" class="knosaz-zornet">3D Buttons ZORNET.RU #3</a> CSS Код .knosaz-zornet { position: relative; width: auto; display: inline-block; color: #ecf0f1; text-decoration: none; border-radius: 5px; border: solid 1px #f7ab32; background: #d87115; text-align: center; padding: 15px 19px 15px; margin: 15px; -webkit-transition: all 0.1s; -moz-transition: all 0.1s; transition: all 0.1s; -webkit-box-shadow: 0px 6px 0px #cc5608; -moz-box-shadow: 0px 6px 0px #d35400; box-shadow: 0px 6px 0px #af4f11; } .knosaz-zornet:active{ -webkit-box-shadow: 0px 2px 0px #ce590c; -moz-box-shadow: 0px 2px 0px #ce590c; box-shadow: 0px 2px 0px #ce590c; position:relative; top:4px; } В случае, если вы создаете кнопки разных размеров или с разной высотой тени, убедитесь, что в активном состоянии сохраняются сумма высоты тени и верхнего атрибута, такие же как высота тени в ящике для нормального состояния. Демонстрация | |
07 Июня 2018 Просмотров: 1273
Поделиться в социальных сетях
Материал разместил