Стильные 3D кнопки для сайта с помощью CSS3 | |
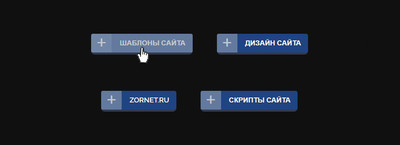
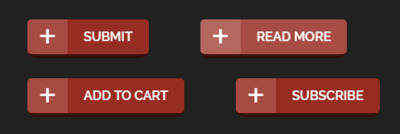
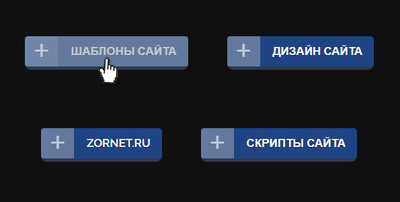
| Очередной подбор стильных 3D кнопок, которые созданы при помощи CSS3 с оригинальными элементами эффекта при наведение на них курсором. Когда наводите курсор, то по левой стороне установлена кнопка или шрифтовая иконка, которая уже изначально под эффектом, а здесь он просто начинает движение, что покрывает весь элемент дизайна. Он создан в светло прозрачном стиле, так, что здесь можно самостоятельно выставить палитру. Что при проверке на работоспособность, была сменена палитра цвета на синий оттенок. По своему формату они отлично подойдут на разную тематическую площадку, также на современный дизайн. Если говорить о переходах, то полностью зависит от стилистике, где аналогично подключен JavaScript. Где сами кнопки по сути простые по конструкций и по установки, так как можно их увидеть на переход страницы, где на вверх будет написан заголовок, что имеет смысл даже подключить оригинальный шрифт. Кнопка в формате 3D работает с эффектами при нажатии, где они сочетаются с другим плоским дизайном, выглядят гораздо привлекательнее для глаз. В этом посте узнаете как можно сменить кнопки самостоятельно, чтоб уже установить свою палитру, где можно поиграть с оттенками, чтобы подчеркнуть призыв к действию с эффектом. Как пример можно посмотреть в алом оттенке.  Здесь уже был изменен цвет, но формат аналогичен.  Приступаем к установке: HTML Код <button class="teszetu_nilpgta"> ZORNET.RU <i class="ion-plus-round"></i> </button> <button class="teszetu_nilpgta hover"> Скрипты сайта <i class="ion-plus-round"></i> </button> <button class="teszetu_nilpgta"> Шаблоны сайта <i class="ion-plus-round"></i> </button> <button class="teszetu_nilpgta"> Дизайн сайта <i class="ion-plus-round"></i> </button> CSS Код .teszetu_nilpgta { font-family: 'Raleway', Arial, sans-serif; border: none; background-color: #1f4484; border-radius: 5px; color: #fbf9f9; text-shadow: 0 1px 0 #292626; cursor: pointer; padding: 0px 17px 0px 68px; display: inline-block; margin: 14px 27px; text-transform: uppercase; line-height: 2.7em; font-weight: 600; font-size: 1em; outline: none; position: relative; font-size: 17px; -webkit-transition: all 0.3s; transition: all 0.3s; } .teszetu_nilpgta:before { content: ""; position: absolute; height: 100%; width: 100%; left: 0; top: 0; -webkit-transform: translateY(5px); transform: translateY(5px); background-color: inherit; border-radius: 9px; z-index: -1; box-shadow: inset 0 -7px 9px rgba(56, 53, 53, 0.8); } .teszetu_nilpgta:after { content: ""; position: absolute; top: 0; left: 0; bottom: 0; width: 49px; border-radius: 4px 0 0 4px; background-color: rgba(152, 165, 179, 0.56); -webkit-transition: all 0.3s; transition: all 0.3s; } .teszetu_nilpgta i { font-size: 1.5em; width: 49px; position: absolute; text-align: center; top: 0; left: 0; border-radius: 5px 0 0 5px; -webkit-transition: all 0.3s; transition: all 0.3s; } .teszetu_nilpgta:hover:after, .teszetu_nilpgta.hover:after { width: 100%; border-radius: 4px; } .teszetu_nilpgta:hover i, .teszetu_nilpgta.hover i { background-color: rgba(255, 255, 255, 0.15); } Стиль щрифтов Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); JavaScript Код $(".hover").mouseleave( function () { $(this).removeClass("hover"); } ); Как понимаете, что не чего сложного нет, где можно стили поставить и произвести изменение. Демонстрация | |
26 Мая 2018 Просмотров: 1786
Поделиться в социальных сетях
Материал разместил