Красивые кнопки градиента для сайта на CSS3
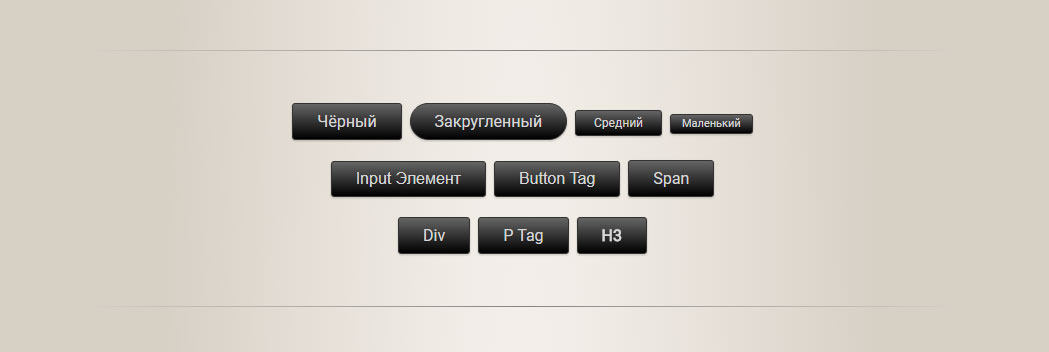
| Рассмотрим еще одну кнопку, которая отлично трансформируется под любою стилистику сайта и можно поставить на разный функционал. Кнопки CSS3 - один из самых важных элементов веб-дизайн, поэтому многие дизайнеры любят экспериментировать с ними, чтобы создать что-то интересное и необычное, чтобы придать вашему дизайну очень привлекательный вид. Дизайнеры обычно создают с помощью этих кнопок CSS3. У нас есть список некоторых действительно классных обучающих программ для создания кнопок. Вы можете создавать удивительные кнопки с помощью функций CSS3 вместо классических кнопок. Призывы к действию имеют решающее значение для любого веб-сайта, где убедительная и привлекательная кнопка делает большой шаг в основной стилистике площадки. В прошлом действительно удивительные кнопки нуждались в дополнительной разметке, что сейчас при помощи стилей вы можете создать как палитру и безусловно форму под свой основной дизайн. Где можно применить на разных страницах и под действие, что самостоятельно устанавливаются. HTML Код <a class="karvunim zornesan" href="http://zornet.ru">Чёрный</a> <a class="karvunim zornesan bigrounded" href="http://zornet.ru">Закругленный</a> <a class="karvunim zornesan medium" href="http://zornet.ru">Средний</a> <a class="karvunim zornesan small" href="http://zornet.ru">Маленький</a> CSS Код .karvunim { display: inline-block; zoom: 1; display: inline-block; vertical-align: baseline; margin: 5px; outline: none; cursor: pointer; text-align: center; text-decoration: none; font-size: 1rem; padding: .5em 1.5em .5em; text-shadow: 0 1px 1px rgba(23, 21, 21, 0.42); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 5px; -webkit-box-shadow: 0 1px 2px rgba(19, 18, 18, 0.29); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(16, 16, 16, 0.29); } .karvunim:hover { text-decoration: none; } .karvunim:active { position: relative; top: 1px; } .bigrounded { -webkit-border-radius: 2em; -moz-border-radius: 2em; border-radius: 2em; } .medium { font-size: 12px; padding: .4em 1.5em .42em; } .small { font-size: 11px; padding: .2em 1em .275em; } /* стили цвета кнопок ---------------------------------------------- */ /* черный */ .zornesan { color: #d7d7d7; border: solid 1px #333; background: #333; background: -webkit-gradient(linear, left top, left bottom, from(#666), to(#000)); background: -moz-linear-gradient(top, #666, #000); background: -ms-linear-gradient(top, #666, #000); background-image: -o-linear-gradient(top,rgb(102,102,102),rgb(0,0,0)); } .zornesan:hover { background: #000; } Оттенок здесь вы сами можете выставить, тот который вам нужен. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |