Стильный информер комментариев на uCoz
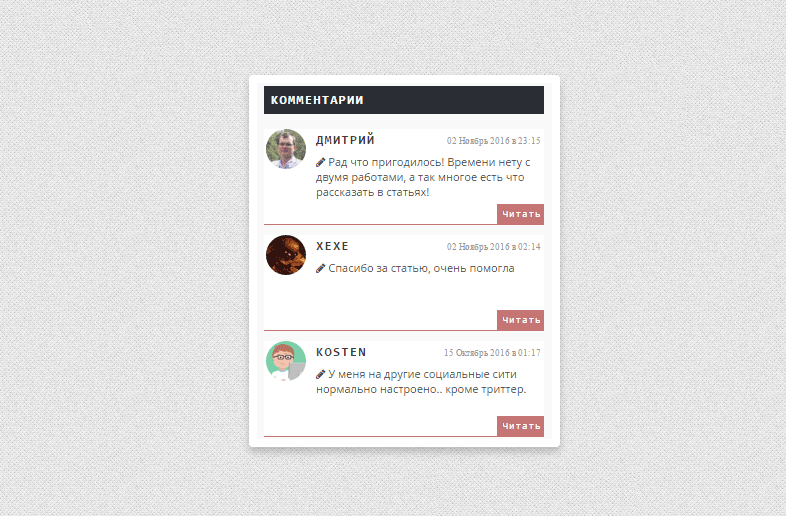
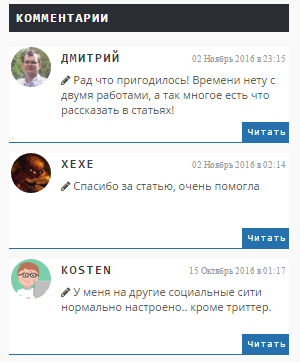
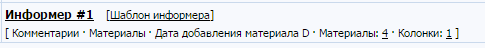
| Информер на то чтоб выводил комментарий на главную страницу. Создан в стильном дизайн, где все минимализме, но красиво смотрится. Его можно поставить как на сайт так и на блог, если у вас сайт в другом оттенке, это не проблема. Так как он создан на стилях, вы можете изменить как кнопку саму, так и полосу горизонтальную. Он будет выводить Avatar с правой стороны, но также время, когда комментарий был оставлен под материалом.Что по клику вы как раз зайдете на его и можете быстро ответить, но тут больше дизайн у него, он не похож на остальные, что безусловно на интернет ресурсе будет заметно. Давайте рассмотрим в синем оттенке, чтоб понимали, все можно изменить как вам нужно.  Переходим к установке: Идем в админ панель сайта в раздел информер и там создаем его по таким параметрам.  [ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ] Код <div class="com-film"> <li> <a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><div class="com-film-img"><img src="$USER_AVATAR_URL$" border="0"></div><?else?><div class="com-film-img"><img src="http://zornet.ru/Aben/no-ava.jpg" alt="avatar" /></div><?endif?></a> <a href="$PROFILE_URL$">$USERNAME$</a> <div class="com-film-detali">$DATE$ в $TIME$</div> <p><i class="fa fa-pencil" aria-hidden="true"></i> $MESSAGE$</p> <div class="com-film-l"><a href="$ENTRY_URL$">Читать</a></div> </li> </div> CSS: Код .com-film {margin-bottom: 10px; background-color: #fff; display: inline-block;border-bottom: solid 1px #2570AD; width: 100%;} .com-film a {text-transform: uppercase; font-size: 13px; font-weight: bold; font-family: monospace; letter-spacing: .1em; color: #3D3E3F;} .com-film li {list-style: none;} .com-film-detali {padding-top: 6px; color: #999999; font-size: 9px; font-family: 'PT Sans'; display: inline-block; float: right; margin-right: 3px;} .com-film-detali-a a { font-weight: normal;} .com-film-detali-a a:hover {color: #AD977B} .com-film-img img {float: left; width: 40px; height: 40px; margin-right: 10px; margin-left: 2px; border-radius: 50px;} .com-film p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 11px; margin-right: 3px; margin: 5px; height: 45px; overflow: hidden;} .com-film-l a {letter-spacing: .1em; font-size: 10px; font-family: monospace; float: right;background-color: #2570AD; height: 20px; line-height: 20px; padding: 0 2px 0 5px; color: #FFF; text-align: center; text-transform: none; font-weight: normal; width: 40px;} .com-film-l a:hover {text-decoration: underline;} PS - если такое будет, что пользователь не установить изображение, то автоматически появиться NO-AVA, что основном, кто регистрируется социальной регистраций на портале. Источник: uCoNet.Ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |