Информер 100 Комментариев на сайте uCoz | |
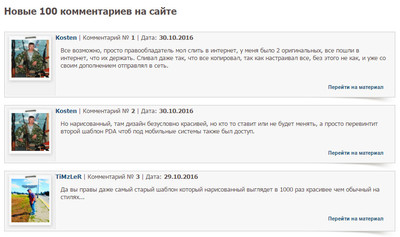
| Это полезный для пользователя или администратора сайта информер на 100 комментариев, которые идут по счету. Каждый новый пост будет появляться вверху. Если вам что то нужно найти или редактировать комментарий и вы забыли. то просто нажали и перед вами появились сто комментариев. Там есть функция, переход на материал, что переходим, и смотрим какому файлу он был прописан. Также есть такая тема. что некоторые распространяют спам или написали что то не по теме, то здесь вы даже и не узнаете. А в нашем случай, перешли и просмотрели, чтоб не чего лишнего написано не было. а все по теме. А если нужна редактировать. то вот как раз переходим на материал и там кнопка редактирование есть. Вообщем здесь кому как, кому то нужно, кто то посчитает, что это лишнее, так что кто считает и хочет установить, этот мануал для вас, как все создать. Здесь за основу взять вид комментариев, и он может отличатся от вашего, что по стандарту или по установке у вас после материала прописан. Установка: Но для этого идем в админ панель и создаем информер с такими параметрами. И ставим уже готовый код, что на изображение представлен. [ Комментарии · Материалы · Дата добавления материала D · Материалы: 100 · Колонки: 1 ] Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="cBlock1"><tr><td style="padding:3px;"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 2px;"> <center> <div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" style="cursor: pointer; padding-right: 1px;" border="0"></a><?else?> <a href="$PROFILE_URL$"><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" style="cursor: pointer;padding-right: 1px;" border="0" > </a> <?endif?></div></div></div></center></div> </td> <td align="left" valign="top" width="100%"> <div style="float: left;"> <?if($USERNAME$)?><span style="unicode-bidi:embed;"><b><a href="$PROFILE_URL$">$USERNAME$</a></b></span><?endif?> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <div class="mesR" style="padding: 11px;">$MESSAGE$<br><br><span style="font-size: 10pt;"><i> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?></i></span><br> <div class="comment_addition"> <span class="comment_answer"><a href="$ENTRY_URL$">Перейти на материал</a></span> </div> </div> </td> </tr> </tbody></table> </td></tr></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="com-shadow"></td></tr></tbody></table><style> .cBlock1, .cBlock2 { border: 1px solid #CCCCCC; background:#f7f7f7; } .com-shadow { height: 16px; width: 100%; background: url(https://zornet.ru/zornet_ru1/com-shadow.png) no-repeat top right; } .avatar-top { width: 99px; padding-top: 11px; background: url(https://zornet.ru/zornet_ru1/avatar-top.png) no-repeat; } .avatar-bottom { width: 99px; padding-bottom: 7px; background: url(https://zornet.ru/zornet_ru1/avatar-bottom.png) no-repeat bottom left; } .avatar-mid { width: 99px; padding-bottom: 3px; background: url(https://zornet.ru/zornet_ru1/avatar-mid.png); } .avatar-mid img {width: 80px;} .commFl {background: #fff url(https://zornet.ru/zornet_ru1/no_spam.png) no-repeat bottom right;} .comment_addition { padding: 0px 10px; font: bold 11px/13px "Arial","Tahoma"; text-align: right; } </style> И только после этого, нам нужно создать страницу, так как через нее все будем делать. Это также ПУ - Редактор страниц - Добавить страницу в верхнем правом углу. Откроется окно и там нам нужно поставить информер с созданным номером и написать, что здесь столько то комментариев, так как их можно поставить как 100 или 70 или 50, вообщем сколько вам нужно. Код <span style="font-size:15pt">[b]Новые 100 комментариев на сайте[/b]</span> $MYINF_Ваш номер$ Здесь все делаем на "Панель HTML кодов или на bb кодах" для корректности. Если не получиться, но в низу кнопка будет на редактирование, или опять через админ панель и выставляем как нужно. Как поставили, то в низу нажимаем кнопку "Сохранить" и вы переходите на страницу, где если кто то уже оставил пост, то он уже отобразиться. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |