Здесь рассмотрим вопрос по оформлению страницы, чтоб она красиво смотрелось. И будем оформлять ее стилями, чтоб красиво смотрелось. Безусловно все понимают, что как вы сделаете статью и оформите, это зависеть, сколько времени пользователь или гость задержатся на ней. Так как не секрет, если все стильно и понятно сделано, то и читать и понятие идет совершенно другое, отличие от простого написанного текста. Вообщем дает очень большую гарантию, что ваш интернет ресурс понравится и на его все больше будут заходить или поставят в закладку.
Но и также нужно понимать, что сильно хорошо, тоже не очень перениматься, это говорю, чтоб не переборщить. чтоб вообще все ми красками не сияло, нужно все делать в меру, чтоб глаза не установили. А если вы напихаете всяких обводов и знаков, то может получиться совершенно обратный эффект, что безусловно не кому не нужно.
И подходим к главному, в этом мануале мы узнаем, как красиво и стильно выделить кусок текста в информационную таблицу, как понимаете, в ней должно только быть самое важное. Работать будем с HTML и CSS, где с их помощью мы создадим 2 таблицы для начало, которые полностью редактируются и в них еще будет установлен знак по левую сторону, а какой он будет, вам решать, по умолчанию будут идти, что увидите ниже.
Как красиво выделить текст с помощью HTML
Здесь разберем первый вариант, который считается не очень сложным и его можно просто держать в текстовом документе. Где вы просто его копируете и описание ставите в код и устанавливаете на странице где вам нужно.
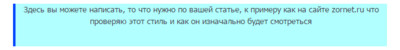
Так будет смотреться:

Этот код ставим или с начало настроим цветовую гамму под свой портал.
Код <div style="height: 69px; width: 599px; margin: auto; background-color: #b1fffe; border-left: 4px solid #0046ff;" align="center">Здесь вы можете написать, то что нужно по вашей статье, к примеру как на сайте zornet.ru что проверяю этот стиль и как он изначально будет смотреться</div>
Все в нем настраивается, это высота и длинна, где можно поставить Avto чтоб сразу устанавливалась автоматически. Также саму ширину рамки, что у нас по левой стороне установлено, что похоже на цитату, но не является ней, можно поставить стиль border-radius: 5px; на закругление углов и выставлено пять пикселей.
Красивое выделение текста на CSS
Вот подошли к самому распространенному способу, у которого явно больше возможностей по стилистике и здесь если ставить рамку, то различие очень большое будет. От первого он отличается по установке, так как стили вы сразу можете поместить в CSS и после этого работать с ними. Есть другой способ для этого, вам нужно создать с текстового файла style.css и залить файловый менеджер. И тогда нам не нужно размещать в CSS сайта, так как иногда там места не хватает.
Здесь как раз уже все прописано, и есть даже небольшие тени, и значок установлен, про который уже говорили, и главное он под ссылкой стоит, что поменять его не составит труда.
По сути здесь идет одна рамка, но мы поменяли стиль и вторая появилась, так вы можете делать, то количество и менять гамму цвета, сколько вам нужно.
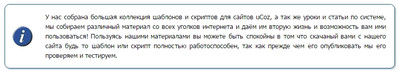
Вот такая получиться:

1. Первым делом устанавливаем стиль:
Код .info{
margin: 10px;
padding: 15px 17px 15px 80px;
border: 1px solid #026194;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 2px 2px 3px #bbb;
-moz-box-shadow: 2px 2px 3px #bbb;
-webkit-box-shadow: 2px 2px 3px #bbb;
background: #fff url(http://zornet.ru/Fresa/AB/zornet/info.png) 15px 50% no-repeat;
text-align:justify;
color: #000
}
Код HTML где будет находиться описание или информация.
Код <div class="info">
Здесь как раз идет размещение описание, что и будет потом обображаться
Как сами видите не чего сложного здесь нет, заполняем и вставляем в статью и получиться красивое оформление.
</div>
2. Идем по этому же пути, только поменяем стиль, и цвет рамки, здесь вам решать и безусловно иконку, что присутствует.
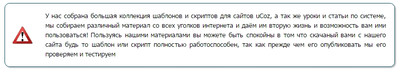
Визуально такая получится:

Это в CSS или под него файл создаем.
Код .zornet{
margin: 10px;
padding: 15px 17px 15px 80px;
border: 1px solid #026194;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 2px 2px 3px #bbb;
-moz-box-shadow: 2px 2px 3px #bbb;
-webkit-box-shadow: 2px 2px 3px #bbb;
background: #fff url(http://zornet.ru/Fresa/AB/zornet/warning.png) 15px 50% no-repeat;
text-align:justify;
color: #000
}
Второй HTML
Код <div class="zornet">
Это второй идет и уже немного изменен, но стили по сути не отличаются от первого.
И так вы можете делать таблицы, то количество, которое посчитаете нужным.
</div>
Как видите здесь мы вместо info, что на первом материале, поставили zornet и через этот стиль у нас вышла вторая рамка. Если вас интересуют все обозначение на стилях, и что за какие функций отвечает, то вы можете скачать информацию, прикрепленная к нашему мануалу, все будет в подробностях.
Источник: nazyrov.ru |

