Несколько примеров оформления списков на сайте, элементы списка могут содержать ссылки а также изображение абзаца и много другое на их основе можно сделать меню. А это может относиться к навигаций на сайте, так как можно поставить вид материала и комментариев к нему и будет при каждой перезагрузке показывать новый материал. Но и нужно заметить сам дизайн и его эффекты, просто настроить под ресурс и отличное решение заменить информер, если он стоит у вас.
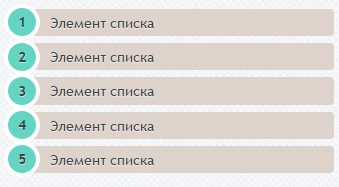
Пример №1

Код <ol class="rounded">
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ol>
CSS:
Код .rounded {
counter-reset: li;
list-style: none;
font: 14px "Trebuchet MS", "Lucida Sans";
padding: 0;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.rounded a {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
margin: .5em 0;
background: #DAD2CA;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.rounded a:hover {
background: #E9E4E0;
}
.rounded a:hover:before {
transform: rotate(360deg);
}
.rounded a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #8FD4C1;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid white;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
Пример №2

Код <ol class="rectangle">
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ol>
CSS:
Код .rectangle {
counter-reset: li;
list-style: none;
font: 14px "Trebuchet MS", "Lucida Sans";
padding: 0;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.rectangle a {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
margin: .5em 0 .5em 2.5em;
background: #D3D4DA;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle a:hover {
background: #DCDDE1;
}
.rectangle a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #9097A2;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle a:after {
position: absolute;
content: "";
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle a:hover:after {
left: -.5em;
border-left-color: #9097A2;
}
Пример №3

Код <ul class="border">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
CSS:
Код .border {
list-style: none;
padding: 0;
}
.border li {
font-family: "Trebuchet MS", "Lucida Sans";
padding: 7px 20px;
margin-bottom: 10px;
border-radius: 5px;
border-left: 10px solid #f05d22;
box-shadow: 2px -2px 5px 0 rgba(0,0,0,.1),
-2px -2px 5px 0 rgba(0,0,0,.1),
2px 2px 5px 0 rgba(0,0,0,.1),
-2px 2px 5px 0 rgba(0,0,0,.1);
font-size: 20px;
letter-spacing: 2px;
transition: 0.3s all linear;
}
.border li:nth-child(2){border-color: #8bc63e;}
.border li:nth-child(3){border-color: #fcba30;}
.border li:nth-child(4){border-color: #1ccfc9;}
.border li:nth-child(5){border-color: #493224;}
.border li:hover {
border-left: 10px solid transparent;
}
.border li:nth-child(1):hover {
border-right: 10px solid #f05d22;
}
.border li:nth-child(2):hover {
border-right: 10px solid #8bc63e;
}
.border li:nth-child(3):hover {
border-right: 10px solid #fcba30;
}
.border li:nth-child(4):hover {
border-right: 10px solid #1ccfc9;
}
.border li:nth-child(5):hover {
border-right: 10px solid #493224;
}
Пример №4

Код <ul class="first">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
CSS:
Код .first {
list-style: none;
padding: 0;
}
.first li {
padding: 10px 30px;
background: linear-gradient(to left, #f8ab8d 0%, white, #f8ab8d);
border-bottom: 1px solid grey;
color: #506a6b;
font-size: 20px;
box-shadow: 0 5px 5px 0 rgba(0,0,0, .2);
margin-bottom: 5px;
}
.first li:last-child {
border-bottom: none;
}
Здесь представлено, только четыре разных по своему стилю материала, но а работа у них одна, только осталось установить, какой вам понравился, остальные можете посмотреть на источнике.
Источник: http://html5book.ru/ |

