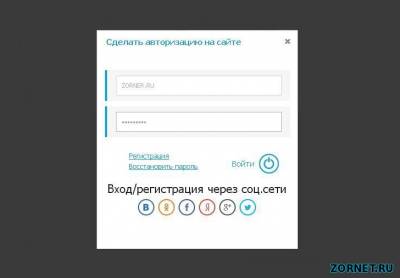
Стильная форма входа для uCoz от Dimanik | |
| Всегда хочется что то сделать красивое на сайте и чтоб органично вписывалось в дизайн а также работала хорошо. И вот вам оригинальная по своему и Стильная форма входа для uCoz от Dimanik которая по своим стилям совершенно не похоже на оригинальную и которые вообще вы видели. Здесь большой плюс, что вы просто нажимаете на надпись "вход" и появиться окно, где вы можете просто зайти как пользователь, так как есть старая форма входа, которая находиться по вверх всех функций. Но и также как заметили, кнопки социальные, через которые вы просто можете зарегистрироваться или также войти под своим логином. Теперь нам не нужно не каких переходов на другую системы и все сделано вместе и согласитесь очень красиво и правильно все сделано. Забыли свой пароль, нажимаем и отправляем свою почту, все работает и проверенно. Если вы желаете пройти регистрацию и стать локальным пользователем, то можете прямо с Ajax окна, и отключать там простой крестик, на который нажмете и оно уйдет. Спасибо Дмитрию сайта Dimanik.ru за этот реально оригинальный код. Установка: Идем в нижнее часть и там прописать нужно этот код, чтоб на всем сайте можно вызвать и появиться. Код <!-- <Вход на сайт> --> <div id="logindialog" title="Сделать авторизацию на сайте" style="display:none;"> <script type="text/javascript"> sendFrm549704=function(){ var o=$('#frmLg549704')[0],pos=_uGetOffset(o),o2=$('#blk549704')[0]; document.body.insertBefore(o2,document.body.firstChild); $(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>'); _uPostForm('frmLg549704',{type:'POST',url:'/index/sub/',error:function() { $('#blk549704').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>'); _uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'}); setTimeout("$('#blk549704').css('display','none');",'1500');}}); } </script> <div id="blk549704" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('https://zornet.ru/Ajaxoskrip/Forma_knopk/g.gif');display:none;"></div><form id="frmLg549704" action="/index/sub/" method="post" style="margin:0" onsubmit="sendFrm549704();return false;"><ul id="enter-form"> <li><input name="user" type="text" class="f_input-lg" onblur="if(this.value=='') this.value='Введите логин'" onfocus="if(this.value=='Введите логин') this.value=''" value="Введите логин"/></li> <li><input name="password" type="password" class="f_input-lg" onblur="if(this.value=='') this.value='И пароль'" onfocus="if(this.value=='И пароль') this.value=''" value="И пароль"/></li> <button type="hidden" class="lg-send" onclick="sbm();" type="submit">Войти</button><input name="login" type="hidden" id="submit" class="lg-send" value="submit" title="Войти" /> </ul> <ul id="reg-link"> <li><a href="/index/3" title="Создать аккаунт">Регистрация</a></li> <li><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;" title="Восстановить пароль">Восстановить пароль</a></li> </ul><br> <div id="uLogin"><h2><center>Вход/регистрация через соц.сети</center></h2> <div id="uidLogForm" align="center"> <div id="uidLogButton"> <a href="javascript://" onclick="return uSocialLogin('vkontakte');" class="login-with vkontakte" title="Войти через ВКонтакте" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('ok');" class="login-with ok" title="Войти через Одноклассники" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('facebook');" class="login-with facebook" title="Войти через Facebook" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('yandex');" class="login-with yandex" title="Войти через Яндекс" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('google');" class="login-with google" title="Войти через Google+" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('twitter');" class="login-with twitter" title="Войти через Twitter" rel="nofollow"><i></i></a></div> </div></div> <input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="1" /><input type="hidden" name="rnd" value="704" /></form> <div class="clr" style="height:50px;"></div> </div> <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/Forma_knopk/jqueryui.js"></script> <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/Forma_knopk/libs.js"></script> <link media="screen" href="https://zornet.ru/Ajaxoskrip/Forma_knopk/vhod.css" type="text/css" rel="stylesheet" /> <!-- </Вход на сайт> --> Теперь нам нужно поставить небольшой скрипт, который будет отвечать за вызов, это может вверх сайта и также блок или где вам удобней. Код <a href="#" class="loginlink">Авторизация</a> Вот и все, установка полностью завершена. Чтоб работало нормально, нужно в операторы поставить саму функцию вызова и это будет так. Код <?if($USERS_ON$)?><a href="#" class="loginlink">Авторизация</a><?endif?> А остальное, читаем комментарий, там очень много полезного написано, кто создал этот код. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 29 | |
|
| |
| 1 2 » | |