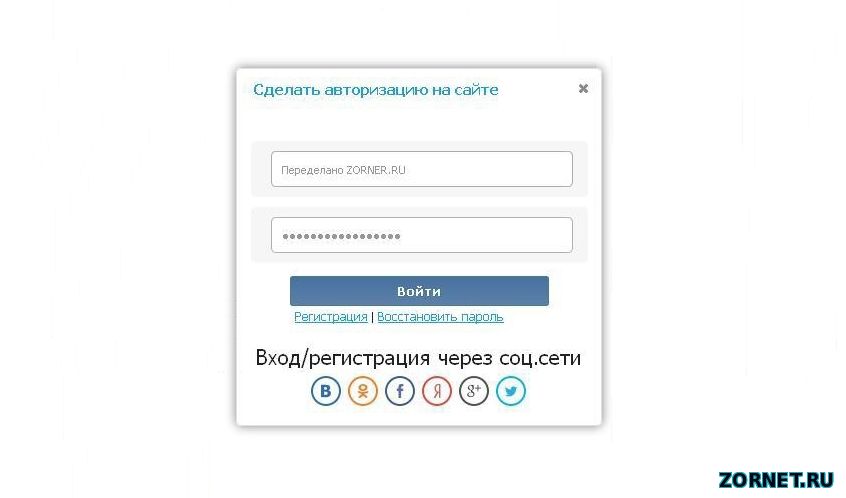
Красивая форма входа для uCoz с тенями
| Недавно залил один скрипт и все думал, что то ему не хватает и теперь Красивая форма входа для uCoz с тенями доработана и стала той которую видел по дизайну. А точнее убрал вход на сайт и поставил широкую по центру кнопку, что сразу приобрел свой оттенок по стилям скрипт. Потом нужно было поменять что то, где вы прописываете логин и пароль и не чего не стал делать, цветность сровнял и все на 5 пикселей округлил и на этом все почти изменение закончились. Но как понял, что для светлого дизайна основном это окно, нужно было добавить теней и сделать как меньше в длину, так как по умолчанию, были большие пробелы и не очень визуально смотрелось. И после того когда добавил стилей в файл и теперь вижу, что формат не не полностью, но кардинально изменился от того что был, хотя первый смотрится также красиво, но нужно всегда давать пользователю выбирать и вы теперь сможете сделать. Установка: Ставим надпись там где нужно, также вы можете из нее сделать кнопку, это уже вам решать. Код <?if($USERS_ON$)?><a href="#" class="loginlink">Вход</a><?endif?> Теперь главный код, вы его можете поставить или вверх или вниз, он будет также работать, здесь сами смотрите, где ему лучше или где меньше кодов. Если вверх, то в самый подвал низа устанавливаем, если в них, также делаем. Код <!-- <Вход на сайт> --> <div id="logindialog" title="Сделать авторизацию на сайте" style="display:none;"> <script type="text/javascript"> sendFrm549704=function(){ var o=$('#frmLg549704')[0],pos=_uGetOffset(o),o2=$('#blk549704')[0]; document.body.insertBefore(o2,document.body.firstChild); $(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>'); _uPostForm('frmLg549704',{type:'POST',url:'/index/sub/',error:function() { $('#blk549704').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>'); _uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'}); setTimeout("$('#blk549704').css('display','none');",'1500');}}); } </script> <div id="blk549704" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('http://zornet.ru/Fresa/g.gif');display:none;"></div><form id="frmLg549704" action="/index/sub/" method="post" style="margin:0" onsubmit="sendFrm549704();return false;"><ul id="enter-form"> <li><input name="user" type="text" class="f_input-lg" onblur="if(this.value=='') this.value='Введите логин'" onfocus="if(this.value=='Введите логин') this.value=''" value="Введите логин"/></li> <li><input name="password" type="password" class="f_input-lg" onblur="if(this.value=='') this.value='И пароль'" onfocus="if(this.value=='И пароль') this.value=''" value="И пароль"/></li> <button type="hidden" class="lg-send" onclick="sbm();" type="submit">Войти</button><input name="login" type="hidden" id="submit" class="lg-send" value="submit" title="Войти" /> </ul> <ul id="reg-link"> <li><a href="/index/3" title="Создать аккаунт">Регистрация</a></li> <li><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;" title="Восстановить пароль">Восстановить пароль</a></li> </ul><br> <div id="uLogin"><h2><center>Вход/регистрация через соц.сети</center></h2> <div id="uidLogForm" align="center"> <div id="uidLogButton"> <a href="javascript://" onclick="return uSocialLogin('vkontakte');" class="login-with vkontakte" title="Войти через ВКонтакте" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('ok');" class="login-with ok" title="Войти через Одноклассники" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('facebook');" class="login-with facebook" title="Войти через Facebook" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('yandex');" class="login-with yandex" title="Войти через Яндекс" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('google');" class="login-with google" title="Войти через Google+" rel="nofollow"><i></i></a> <a href="javascript://" onclick="return uSocialLogin('twitter');" class="login-with twitter" title="Войти через Twitter" rel="nofollow"><i></i></a></div> </div></div> <input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="1" /><input type="hidden" name="rnd" value="704" /></form> <div class="clr" style="height:50px;"></div> </div> <script type="text/javascript" src="http://zornet.ru/Fresa/jqueryui.js"></script> <script type="text/javascript" src="http://zornet.ru/Fresa/libs.js"></script> <link media="screen" href="http://zornet.ru/Fresa/vhod.css" type="text/css" rel="stylesheet" /> <!-- </Вход на сайт> --> Если решите еще что то изменить, то только в css текстовом файле, но что нужно как бы сделано, но вам видней. Делал на тестовом сайте и на нем проверял на работоспособность, на по локальному и через форму социальных кнопок заходил и регистрировался отлично, вообщем также как от системы все идет. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 13 | |
|
| |