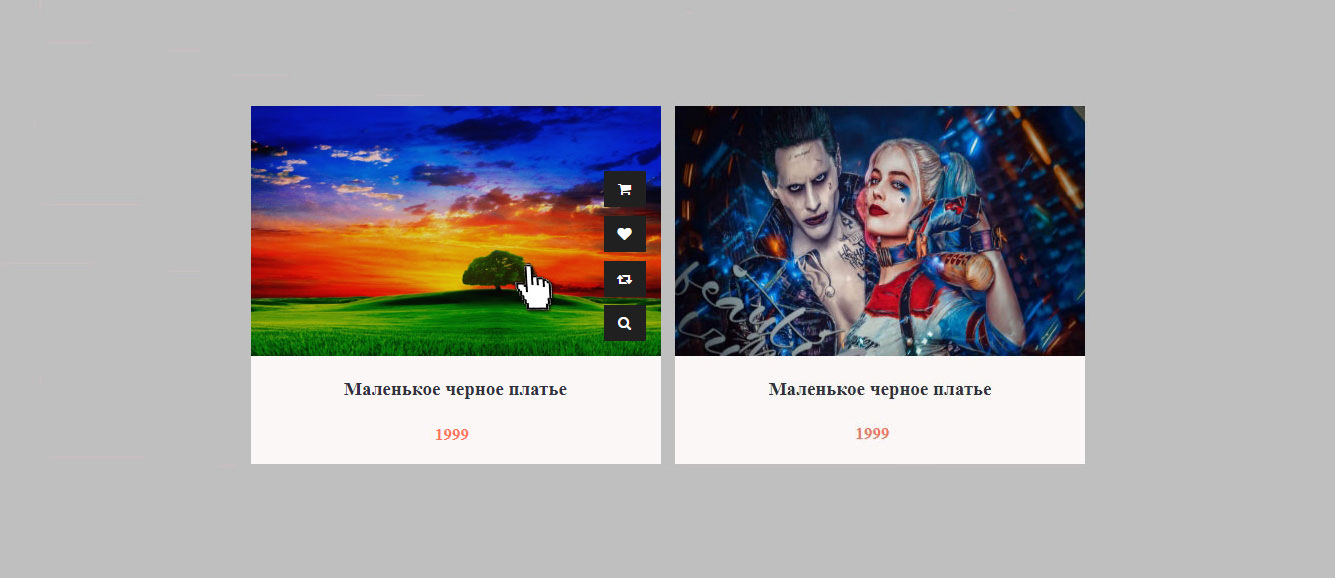
Стиль карточек товара для сайта интернет магазин
| Отличное решение интернет магазинов, так как с каждым днем они становятся популярны, что здесь вид или карточка товара с кнопками. Где все кнопки функций, будут появляться при наведении на обложку. Сама карточка из себя представляет некую обложку материала, где безусловно идет подробное описание на товар, вообще на весь функционал, что вы решите подключить. В этом как раз вам поможет изображение на кнопках или шрифтовые иконки, что будут сами за себя говорить, где имеется эффект и вы можете перейти на ту информацию, что заинтересовало. Здесь не имел дело с таки кодом, что на тестовом сайте его разместил как вид материалов, что не исключаю, где можно поставить отдельно или в отдельный блок, что специально сделан для этого. Но главное в этой тематике безусловно информация, что здесь она предоставлена в полном образе. Вы ставите название, также можно вписать кнопку под функцию корзина, но и сам квиток и сколько стоит. Что все можно создать самостоятельно под свой интернет ресурс. Это с тестовой площадки при проверки на работоспособность.  HTML Код <div class="zornet_ru_dergam-wrap"> <div class="zornet_ru_dergam-image"> <a href=""><img src="$IMG_URL1$"></a> <div class="shadow"></div> <div class="actions"> <div class="actions-btn"> <div class="zornet-sagukisam-cart"> <a class="zornet-sagukisam-cart-button" href="http://zornet.ru/" title="ZorNet: Создание сайта на uCoz"></a> </div> <div class="zornet-sagukisam-links"> <div class="zornet-sagukisam-wishlist"> <a class="zornet-sagukisam-wishlist-button" href="#" title=""></a> </div> <div class="zornet-sagukisam-compare"> <a class="zornet-sagukisam-compare-button" href="#" title=""></a> </div> <div class="quikview"> <a class="quikview-button" href="#" title="Быстрый просмотр"></a> </div> </div> </div> </div> </div> <div class="zornet_ru_dergam-list"> <h3>$TITLE$</h3> <div class="price">₽ 2017</div> </div> </div> CSS Код .zornet_ru_dergam-wrap { width: 410px; text-align: center; background: #fbf7f7; margin: 5px 1px 7px 10px; } .zornet_ru_dergam-image { position: relative; } .zornet_ru_dergam-image a { display: block; } .zornet_ru_dergam-image img { display: block; width: 100%; height: 250px; } .shadow { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(35, 33, 33, 0.15); opacity: 0; transition: 0.5s cubic-bezier(0.42, 0, 0.48, 0.93); } .zornet_ru_dergam-wrap:hover .shadow { opacity: 1; } .actions { bottom: 15px; right: 15px; position: absolute; } .zornet-sagukisam-cart { opacity: 0; visibility: hidden; transform: translate(0, -50px); transition: 1s ease-in-out; } .actions a { background: #202020; color: white; display: block; height: 36px; line-height: 36px; width: 42px; transition: .3s ease-in-out; text-decoration: none; } .actions a:before { font-family: FontAwesome; font-size: 14px; } .zornet-sagukisam-cart-button:before { content: "\f07a"; } .zornet-sagukisam-wishlist-button:before { content: "\f004"; } .zornet-sagukisam-compare-button:before { content: "\f079"; } .quikview-button:before { content: "\f002"; } .actions a:hover { background: #245c94; } .zornet_ru_dergam-wrap:hover .zornet-sagukisam-cart { opacity: 1; visibility: visible; transform: translate(0, 0); } .zornet-sagukisam-wishlist { opacity: 0; visibility: hidden; transform: translate(0, -50px); transition: .8s cubic-bezier(0.42, 0, 0.44, 0.96); margin: 9px 0 0; } .zornet_ru_dergam-wrap:hover .zornet-sagukisam-wishlist, .zornet_ru_dergam-wrap:hover .zornet-sagukisam-compare, .zornet_ru_dergam-wrap:hover .quikview { opacity: 1; visibility: visible; transform: translate(0, 0); } .zornet-sagukisam-compare { opacity: 0; position: relative; visibility: hidden; transition: .6s cubic-bezier(0.42, 0, 0.54, 0.96); transform: translate(0, -50px); margin: 9px 0 0; } .quikview { opacity: 0; visibility: hidden; transition: .4s ease-in-out; transform: translate(0, -50px); margin: 8px 0 0; } .zornet_ru_dergam-list { margin-top: 17px; padding-bottom: 17px; text-align: center; font-family: 'Open Sans', serif; } .zornet_ru_dergam-list h3 { color: #303140; font-size: 19px; font-family: 'Open Sans', serif; } .price { font-weight: bold; font-size: 17px; color: #ff7659; } Источник: html5book.ru Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |