Кнопка для сайта интернет магазина на CSS
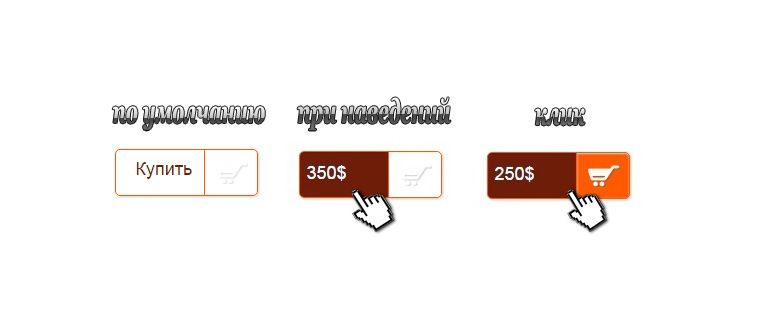
| Этак кнопка для сайта на тематику интернет магазин, создана на CSS. Также можно поставить на сайт, кто продает свой материал. Просто должно быть все стильно смотреться и эта кнопка безусловно будет ярко выражать, то что продается. Она создана на стилях, где вы можете изменить оттенок цвета и подогнать под свою гамму. По своему формату и стилистике, она подойдет под многие товары. Здесь представлено в трех видах и так будет по умолчанию, вы только ставите в ручную свой ценник на покупку и залить можно вмести с материалом, также использовать операторы с дополнительными параметрами. Что по ее редактированию, то здесь все делается в CSS, а это как упоминалась гамма цвета и не нужно забывать, что ее можно сделать больше по ширине и также в обратную сторону, вообщем она может быть разнообразной. Но думаю главная ее цель. чтоб на портале она была заметной, чтоб по клику можно было перейти в нужный раздел, где и будет осуществятся продажа. Так настроена по умолчанию:  Здесь вы на ее навел клик:  А здесь вы произвели клик, чтоб перейти. Но нужно заметить, что так можно сделать, чтоб она изначально была и даже поставить свое изображение вместо корзины.  Приступаем к установке: Ставим там где вы посчитали нужным и выставляем ссылку, куда переходить. Код <a href="http://zornet.ru/" class="buybtn"> <span class="buybtn-text"> Купить </span> <span class="buybtn-hidden-text"> 70 рублей </span> <span class="buybtn-image"> <span></span> </span> </a> CSS: Код .wrap{ margin:100px 30%; } a { color: #FFFFFF; text-decoration: none; } .buybtn { -moz-transition: all 0.3s linear 0s; background: -moz-linear-gradient(center top , #FF8400 0%, #FF6600 100%) repeat scroll 0 0 transparent; border: 1px solid #FF5A00; border-radius: 5px 5px 5px 5px; box-shadow: 0 1px 1px rgba(255, 255, 255, 0.8) inset, 1px 1px 3px rgba(0, 0, 0, 0.2); clear: both; display: inline-block; float: left; font-family: Arial,sans-serif; height: 45px; margin: 10px 0; overflow: hidden; padding-left: 20px; padding-right: 65px; position: relative; } .buybtn-text { -moz-transition: all 0.2s linear 0s; color: #6E1D08; display: block; font-size: 18px; padding-top: 10px; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.3); white-space: nowrap; } .buybtn-hidden-text { -moz-transition: width 0.3s linear 0s; background: none repeat scroll 0 0 #6E1D08; box-shadow: -1px 0 1px rgba(255, 255, 255, 0.4), 1px 1px 2px rgba(0, 0, 0, 0.2) inset; color: #FFFFFF; font-size: 18px; height: 100%; line-height: 42px; overflow: hidden; position: absolute; right: 52px; text-align: left; text-indent: 17px; text-shadow: 0 -1px 1px #363F49; text-transform: uppercase; top: 0; white-space: nowrap; width: 0; } .buybtn-image { border-left: 1px solid #FF5A00; box-shadow: 1px 0 1px rgba(255, 255, 255, 0.4) inset; height: 100%; position: absolute; right: 0; top: 0; width: 52px; } .buybtn-image span { -moz-transition: all 0.3s linear 0s; background: url("http://zornet.ru/Aben/ABGER/cart.png") no-repeat scroll 75% 55% transparent; height: 38px; left: 50%; margin: -20px 0 0 -20px; opacity: 0.7; position: absolute; top: 50%; width: 38px; } .buybtn:hover .buybtn-text { color: #FFFFFF; text-shadow: 0 1px 1px #5D81AB; } .buybtn:hover .buybtn-hidden-text { width: 100px; } .buybtn:hover .buybtn-image span { opacity: 1; } .buybtn:active { background: none repeat scroll 0 0 #FF5A00; } Плюс в ней, что она простая, вы в CSS прописываете стили, сам код ставите или сразу в админ панель, и выставляете оператор, чтоб выводила цену, или заливаете с написанием под товар или заказ. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |