Создать задний фон в комментариях виде картинки
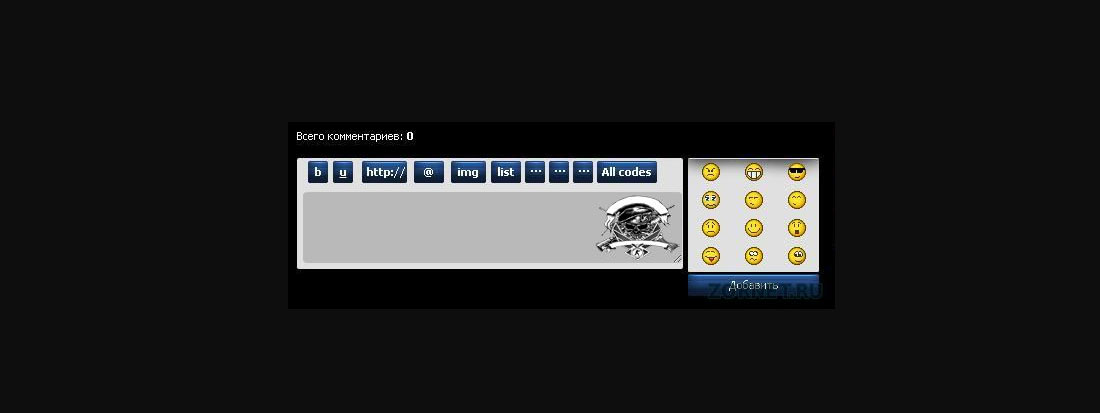
| Много думаю видели в добавление комментариев стоит картинка или надпись, широко распространенная что все комментарий модерируются, это не надпись а тоже картинка. Так ка можно только поставить картинку. Ставят основном картинки под тематику сайта, или у каго есть чувства юмора может поставить оригинальную картинку. Но это все лирика, переходим как ее все таки поставить. И что нужно для этого сделать. Ну первым белом мы ищем картинку, желательно чтоб она была в формате PNG и весила не менее 5 Кбайт. Так как нам не нужно тяжелой картинки и чтоб страница открывалась быстрей. Все когда нашли и подготовили картинку, заливаем ее файловый менеджер, чтоб получить ссылку с нее. Как получили идем в админ панель в стили CSS и ищем там блок Comments Form Style. В этом блоке надо найти одну строку. Код .commFl {color:#6E6E6E;width:100%;background:#FCFCFC;border:1px solid #CCCCCC;} И ее надо поменять на этот стиль Код .commFl {color:#6E6E6E;width:100%;background: url('http://s61.radikal.ru/i171/1304/21/aeec941622e0.jpg');border:1px solid #CCCCCC;} Ссылка что стоит там это ссылка на вашу картинку. Вот и все, что могу добавить картинка не должна быть яркой, чтоб не резало глаз, лучше подобрать под свой дизайн сайта. Ну и сразу расскажу как поставить в форму добавление на форуме у меня написана небольшая статья, где вы можете ознакомиться перейти по этой ССЫЛКЕ Примерно так будит выглядеть на форуме: И есть второй вариант который я сам ставил, для форума. В CSS в самом низу прописать вот этот стиль. Код .postTextFl {width:550px;height:150px;background: url(http://i077.radikal.ru/0911/a6/4ca594b641d0.gif) right no-repeat !important;border:1px solid #BBBBBB;} Ну и как догадались ссылка в стилях это ваша картинка, которую вы предпочли. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |