Теперь вы сами сможете сделать на сайте вид материала в 2 колонки. Если у вас красивый вид на стилях, то можно вывести две колонки его. Из ходя из этого, вам не нужно искать какой-то материал, когда все можно создать самостоятельно. И из этого получится красивый вид материала, и главное все корректно будет смотреться. Это что качается главной страницы или если у вас подключен еще один модуль, то можно на нем вывести и поставить изображение.
Так как по умолчанию любой вид от конструктора идет без картинки, то здесь немного знаний и выставить еще картинку. Под них уже стили написаны, вам только остается добавить и развести их. Все это делается не сложно, потом только останется правильно настроить, как вам нужно по своей стилистике. Вам ниже будет предоставлен сайт, от куда взяты изображение, где в таком режиме все сделано, что можете попробовать сами теперь вывести аналогично как показано.
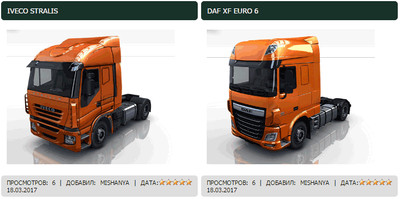
Это вам всем знакомый вид с одного шаблона, что представляет система.

Приступаем к установке:
Чтобы расположить новости в две колонки на uCoz, заходим в Панель управления -> Управление дизайном, и в графе "Новости сайта" выбираем "Вид материалов", далее в самом начале ставим
Код <div style="width:50%;float:left;">
Далее в самом конце кода закрываем тег div:
Вот и всё, теперь у вас новости в две простые одинаковые колонки, пример можно посмотреть у меня на сайте.
Можно посмотреть на сайте GARAGEVTC.RU | 
